이 기사의 내용은 지능형 항공기 제어(코드 포함)를 구현하기 위해 산업용 인터넷을 결합한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Internet+라는 개념이 등장하자마자 이 분야에서 점유율을 차지하고 싶어하는 각계각층의 높은 이상을 가진 사람들이 즉시 관심을 끌었습니다. 오늘날 전통적인 산업 생산 산업에서는 대부분 인터넷+라는 개념을 사용하지만, 대규모 기업가 정신과 혁신의 맥락에서 스마트 시티, 터널 교통, 스마트 파크, 산업 등을 포함한 끝없는 "게임" 흐름 속에서 "인터넷+"가 등장했습니다. 생산, 그리고 심지어 이번에는 스마트 항공기에 대해 이야기해볼까 합니다! 현재 오프사이트 공동 제조의 범위는 엔진 및 항공기 시스템의 개입이 거의 없는 주 엔진 제조 공장으로 제한됩니다. '인터넷+항공기'는 다양한 기종의 항공기에 대한 효과적인 모니터링 능력과 비상대응 능력을 향상시켜 항행안전성을 획기적으로 향상시킬 수 있다. "이 두 가지 기능을 개선하면 비행기 손실과 같은 사고가 더 이상 발생하지 않을 것입니다." 비행기가 예정된 경로를 벗어나 비행하면 지상에서 이를 실시간으로 모니터링할 수 있고, 비행기가 악의적인 조종에 직면하더라도 지상에서 조치를 취할 수 있습니다. 이상, "인터넷 + 항공기"는 각 항공기의 데이터를 완벽하게 이해하여 항해 안전성을 효과적으로 향상시킵니다. 나는 '인터넷+항공기'가 전통적인 '인터넷+항공기 제조' 단계를 뛰어넘어 항공기 수명 전반에 걸쳐 인터넷이 그 힘을 발휘할 수 있게 해줄 것이며, 이는 전통 제조 산업의 변화와 업그레이드를 위한 중요한 기회를 제공할 수 있다고 믿습니다.
코드 부분:
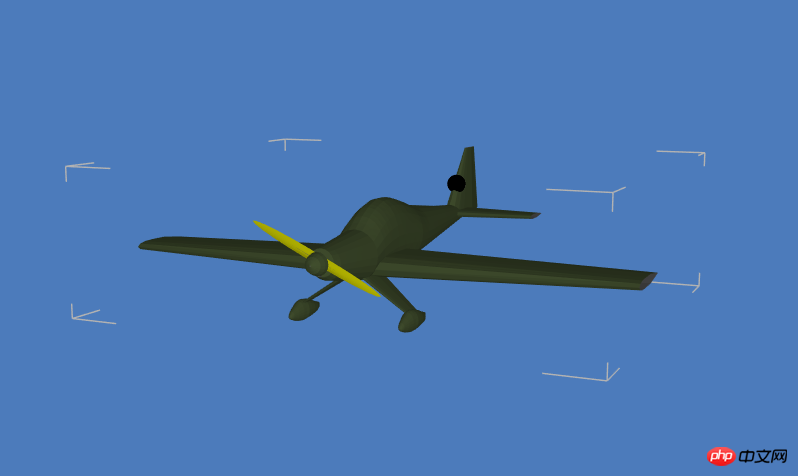
항공기 모델 로드 중
우선 가장 중요한 것은 이전 기사에서 언급했듯이 HT는 내부적으로 ht.Default.loadObj(https://hightopo.com/guide/gu...) 메서드를 캡슐화합니다. OBJ 파일 로드:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋桨
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});obj로 파싱한 모델 정보를 프리미티브에 바인딩하려면 먼저 모델링 매뉴얼(https://hightopo.com/guide/gu...)을 호출해야 합니다. 모델 등록(https://hightopo.com/guide/gu...) 장에서 소개한 ht.Default.setShape3dModel(name, model) 함수를 사용하여 등록한 후, 프리미티브에서는 Shape3d 속성만 설정하면 됩니다. 등록된 이름에 스타일을 적용합니다. 물론 이제 이 방법을 캡슐화하고 더 간단한 방법을 사용하여 모델을 로드했지만 로드 원칙은 여전히 필요합니다.
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 ""
}그 후 노드 스타일의 Shape3d 속성을 다음으로 설정합니다. json: 노드 .s('shape3d', 'models/plane.json').
주목! 모델을 로드하는 데 어떤 방법을 사용하든 관계없이 mtl 파일에 텍스처가 사용되는 경우 텍스처 경로는 obj 파일 경로에 상대적이어야 합니다.
이전 코드의 modelMap.propeller는 OBJ 파일에 정의된 modelMap 객체의 propeller 객체입니다. modelMap을 인쇄하여 출력 결과를 확인할 수 있습니다.

적재 테일 표시등
이것은 메소드의 finalFunc(modelMap, array, rawS3)는 로딩 후 콜백 처리에 사용됩니다. 자세한 내용은 HT for Web OBJ 매뉴얼(http://hightopo.com/guide/gui...)을 참조하세요. OBJ에 기능 추가 항공기 꼬리 부분의 "빨간색 깜박이는 표시등"은 모델에 없습니다. 여기서 사용되는 것은 결합 모델 배열(모든 재료로 구성된 배열, 최소한 하나의 모델이 포함되어 있음)입니다. 배열에 새 공 모델을 추가합니다. #🎜🎜 #
// 添加一个指示灯的圆形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});ht.Default.setShape3dModel('plane', array);모델을 등록한 후 이 모델을 호출해야 합니다. Shape3d 속성을 통해 이 모델을 호출할 수 있으며, 이 모델에서 위 코드에 나타나는 내용을 사용자 정의할 수 있습니다. 조명 속성 및 각도 속성:
plane = new ht.Node();
plane.s3(200, 200, 200);
plane.s3(rawS3);
plane.s({
'shape3d': 'plane',
'shape3d.scaleable': false,
'wf.visible': true,// 线框是否可见
'wf.color': 'white',
'wf.short': true // 是否显示封闭的线框,true为不封闭的短线框
});
plane.a({
'angle': 0,
'light': false
});항공기에는 프로펠러와 표시등이라는 두 가지 기능도 있으므로 이를 수정해야 합니다. 두 모델의 애니메이션 효과에 대해서는 HT for Web Animation Manual(http://hightopo.com/guide/gui...)을 참조하시기 바랍니다. 항공기 비행 시간 및 항공기 관람 시간은 다음을 통해 결정됩니다. 사용자가 양식 양식에서 선택한 결과, "경로"를 따라 비행하는 항공기의 회전 각도, 꼬리 표시등의 "깜박임" 기능 등. 마지막으로 항공기가 비행을 멈추고 항공기가 계속 비행하도록 하려면 이 애니메이션을 다시 호출해야 하며 조명이 더 이상 깜박이지 않도록 설정하고 애니메이션을 시작하는 것을 잊지 마세요:
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
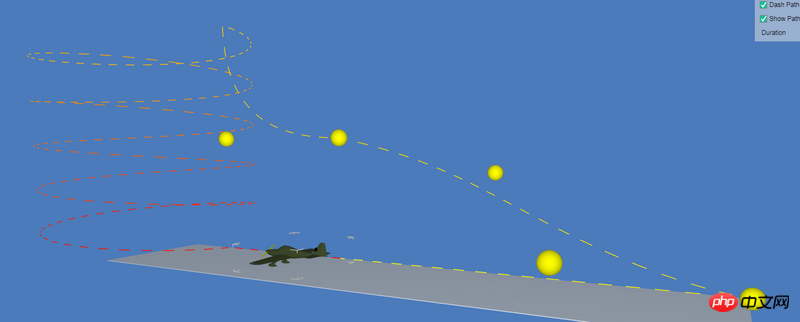
animation = ht.Default.startAnim(params);其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/gui...)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k<count><p>接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:</p>
<pre class="brush:php;toolbar:false">points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
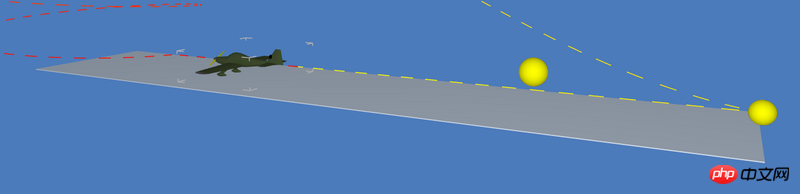
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。


相关推荐:
위 내용은 HTML은 산업용 인터넷과 결합하여 지능형 항공기 제어(코드 포함)를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!