다중 열 레이아웃의 개념은 무엇입니까? CSS 다중 열 레이아웃 적용(예제 코드)
이 글에서는 다중 열 레이아웃의 개념이 무엇인지 소개합니다. CSS 다중 열 레이아웃(예제 코드) 적용에는 특정 참고 가치가 있으므로 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
다열 레이아웃
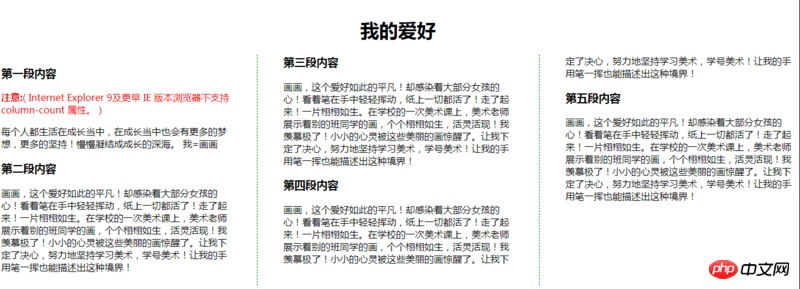
CSS3에서는 다음 예와 같이 텍스트 콘텐츠를 신문과 같은 다열 레이아웃으로 디자인할 수 있습니다.

코드는 다음과 같습니다(구체적인 설명은 코드에서)
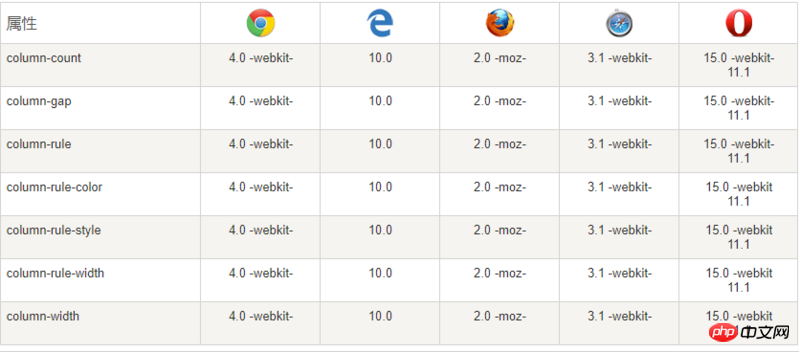
브라우저 지원
테이블 안의 숫자는 이 방법을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.
숫자 바로 뒤에 오는 -webkit- 또는 -moz-는 지정된 브라우저의 접두사입니다. 
nbsp;html>
<meta>
<meta>
<meta>
<title>Document李波</title>
<style>
.p {
/*控制列数*/
-moz-column-count: 3;
/* Firefox */
-webkit-column-count: 3;
/* Safari and Chrome */
column-count: 3;
/*控制列和列之间的宽*/
-moz-column-gap: 90px;
/* Firefox */
-webkit-column-gap: 90px;
/* Safari and Chrome */
column-gap: 90px;
/*控制列和列之间的线*/
-webkit-column-rule-style: dashed;
/* Chrome, Safari, Opera */
-moz-column-rule-style: dashed;
/* Firefox */
column-rule-style: dashed;
/*控制列和列之间线的宽度*/
-webkit-column-rule-width: 1px;
/* Chrome, Safari, Opera */
-moz-column-rule-width: 1px;
/* Firefox */
column-rule-width: 1px;
/*控制列和列之间线的颜色*/
-webkit-column-rule-color: green;
/* Chrome, Safari, Opera */
-moz-column-rule-color: green;
/* Firefox */
column-rule-color: green;
/*以上的列和列之间线的宽度、颜色、以及性质都可缩写为“column-rule”*/
-webkit-column-rule: 1px dashed green;
/* Chrome, Safari, Opera */
-moz-column-rule: 1px dashed green;
/* Firefox */
column-rule: 1px dashed green;
/*若没有设置列数,就会根据列宽走*/
-webkit-column-width: 190px;
/* Chrome, Safari, Opera */
column-width: 370px;
}
.p h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
<p>
</p><h1 id="我的爱好">我的爱好</h1>
<h3 id="第一段内容">第一段内容</h3>
<p>
<b>注意:</b>( Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。)</p>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。
我=画画</p>
<h3 id="第二段内容">第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="第三段内容">第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="第四段内容">第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3 id="第五段内容">第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
추천 관련 기사:
CSS 이미지 스크롤 코드를 작성하는 방법은 무엇입니까? 캐러셀 차트의 가로 스크롤 표시
css3의 새로운 속성: CSS3 다중 열 레이아웃 속성 요약(예제 포함)
위 내용은 다중 열 레이아웃의 개념은 무엇입니까? CSS 다중 열 레이아웃 적용(예제 코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





