프레임셋 프레임워크를 사용하는 방법은 무엇입니까? 프레임셋 프레임 속성 사용
이 글의 내용은 프레임셋 프레임워크를 사용하는 방법에 관한 것입니다. 프레임셋 프레임 속성의 사용에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
frameset은 HTML의 프레임 태그로, 여러 프레임 모음을 정의하는 데 사용되며, 각 프레임에는 독립적인 문서가 있습니다.
프레임셋 사용 시 주의할 점 2가지:
① body에서는 사용할 수 없습니다.
② 동일한 HTML에 프레임셋과 본문 요소가 있는 경우 브라우저는 프레임셋 요소에 우선 순위를 부여합니다.
표준 속성 프레임셋 요소는 다음과 같습니다: 행, cols
rows는 행 표시를 나타내며 해당 값은 px, % 또는 *일 수 있습니다. 행="120,*"이면 첫 번째 페이지가 120px를 차지하고 두 번째 페이지가 남은 공간을 차지합니다.
cols는 열 표시를 나타내며 값은 위와 같습니다.
frameset 프레임 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
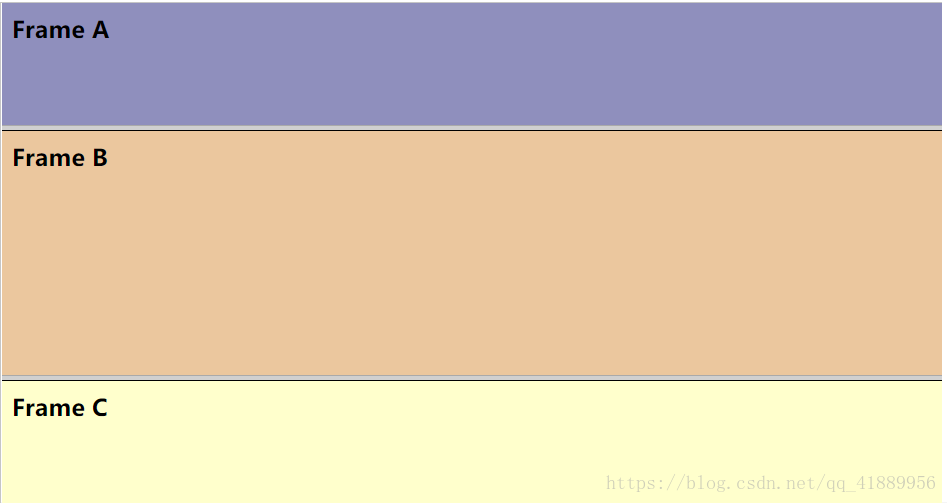
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
</html>코드 해석: 프레임 세트 요소를 정의하고 페이지 크기는 25%, 50%, 및 25% 사용 행 행은 첫 번째 html1 페이지가 전체 페이지의 25%를 차지하고, html2가 전체 페이지의 50%를 차지하고, html3이 전체 페이지의 25%를 차지하고, 하위 태그 < 프레임>은 HTML 페이지에 연결하는 데 사용됩니다.
실행 결과 차트:

cols도 같은 방식으로 사용됩니다.
이때 행이 없으면 어떻게 되나요? 프레임셋에 cols 속성이 있나요? ?
진실을 검증하는 유일한 기준은 실천입니다! ! !
실습을 통해 프레임세트에 행 및 열 속성이 없으면 연결하는 첫 번째 HTML 페이지만 표시된다는 결론을 내렸습니다. 프레임을 표시할 때 정보를 얻을 수 없는 문제를 처리하기 위한 프레임셋입니다. 하지만 이 태그는 일반적으로 사용되지 않습니다. 왜냐하면 최신 브라우저는 프레임셋을 지원하기 때문입니다.
frameset 태그와 태그를 사용하면 탐색 모음 효과를 얻을 수 있습니다! ! !
추천 관련 기사:
HTML의 태그란 무엇인가요? 일반적으로 사용되는 HTML 태그의 종합 목록html 코드를 사용하여 요소 크기, 너비 및 높이를 가져옵니다(순수 코드)위 내용은 프레임셋 프레임워크를 사용하는 방법은 무엇입니까? 프레임셋 프레임 속성 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




