WeChat 애플릿 API가 wx.request를 호출하여 데이터 요청을 구현하는 방법의 예

머리말
WeChat 애플릿은 데이터 request-wx.request()를 구현하기 위해 API를 어떻게 호출하나요? WeChat 애플릿이 존재하지 않습니다ajaxajax,那么它是如何实现数据请求功能的呢?微在信中提供了API的调用wx.request(OBJECT),这个是很不错的。下面就讲一下如何请求数据,简单到不行。
wx.request
看文档时,提供了示例模板如下:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})如何调取数据这是个难题,但是要模拟调用是有可能的。因为有个网址:https://easy-mock.com/ ,提供了模拟数据的请求。那么我们先来模拟一下数据吧,到时,复制链接给模板中的网址即可。
如图登录官网,登录,接着点击箭头,进入下一页面。

点击创建接口。

更新数据,创建属于自己的数据即可。

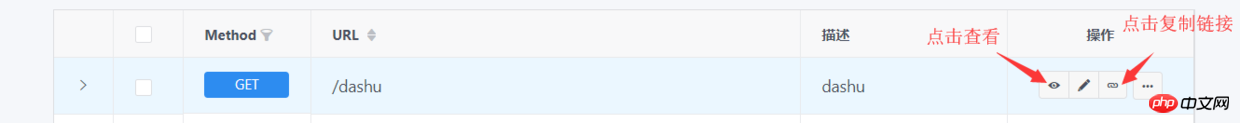
一可预览效果,链接复制到url, 데이터 요청 기능을 어떻게 구현합니까 ? WeChat은
API call
call
wx.request(OBJECT)
🎜wx.request🎜🎜🎜🎜🎜🎜문서를 보면 다음과 같이 샘플 템플릿이 제공됩니다. 🎜🎜🎜
<button type='primary' bindtap='send'>请求数据</button>
🎜🎜🎜WeChat 애플릿 API가 wx.request를 호출하여 데이터 요청을 구현하는 방법의 예과 같이 공식 홈페이지에 로그인 후 로그인 후 화살표를 클릭하시면 다음 페이지로 진입합니다. 🎜🎜🎜🎜
 🎜🎜🎜🎜 인터페이스 생성을 클릭합니다. 🎜🎜🎜🎜
🎜🎜🎜🎜 인터페이스 생성을 클릭합니다. 🎜🎜🎜🎜 🎜🎜🎜🎜 데이터를 업데이트하고 나만의 데이터를 만드세요. 🎜🎜🎜🎜
🎜🎜🎜🎜 데이터를 업데이트하고 나만의 데이터를 만드세요. 🎜🎜🎜🎜 🎜🎜🎜🎜 효과를 미리 볼 수 있으면 링크를 🎜🎜
🎜🎜🎜🎜 효과를 미리 볼 수 있으면 링크를 🎜🎜url🎜🎜템플릿에 복사하세요. 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜그런 다음 WeChat 애플릿 개발 도구를 열고 인터페이스에 버튼 요청을 추가합니다. 🎜🎜🎜<button type='primary' bindtap='send'>请求数据</button>
在接着js文件中添加事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
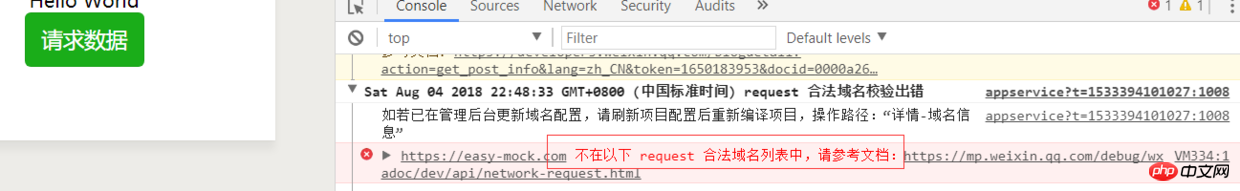
}点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

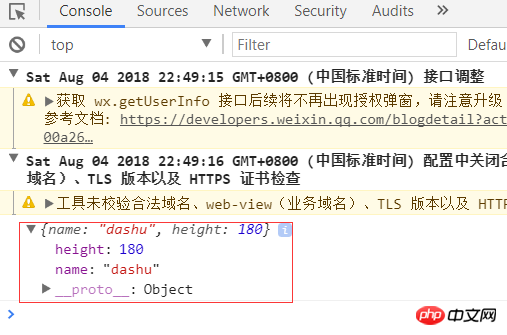
点击按钮,即可查看,请求数据效果出现了。

结语
你完成了吗?是不是,很容易呢?是不是很简单呢?

相关推荐:
위 내용은 WeChat 애플릿 API가 wx.request를 호출하여 데이터 요청을 구현하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76


