WeChat 애플릿--Raspberry Pi 자동차 제어를 위한 코드 흐름
디렉토리
1. 기본 아이디어
2. 코드 구조는 다음과 같습니다.
3. 인덱스 디렉토리
4. 프로젝트 전역 제어
주로 수행했습니다. . 다음은 주요 코드 조각에 대한 간략한 기록입니다. 우리는 또한 많은 함정을 겪었습니다. 예를 들어 WeChat 애플릿은 전체 전체 화면을 지원하지 않으며 WeChat 애플릿은 가로로 표시할 수 없습니다. 따라서 개발 과정에서 몇 가지 특별한 수단도 사용되었습니다. 이건 아주 기본적인 데모일 뿐이라 그 안에는 카메라 모니터링 IP나 페이지 요소 위치 지정 등 많은 부분에 하드코딩된 값을 사용했다고 할 수 있습니다. 특히 인터페이스는 아이폰6에서만 실험을 했기 때문에 다른 폰으로 바꾸면 인터페이스가 바뀌게 되더라구요.
1. 기본 아이디어
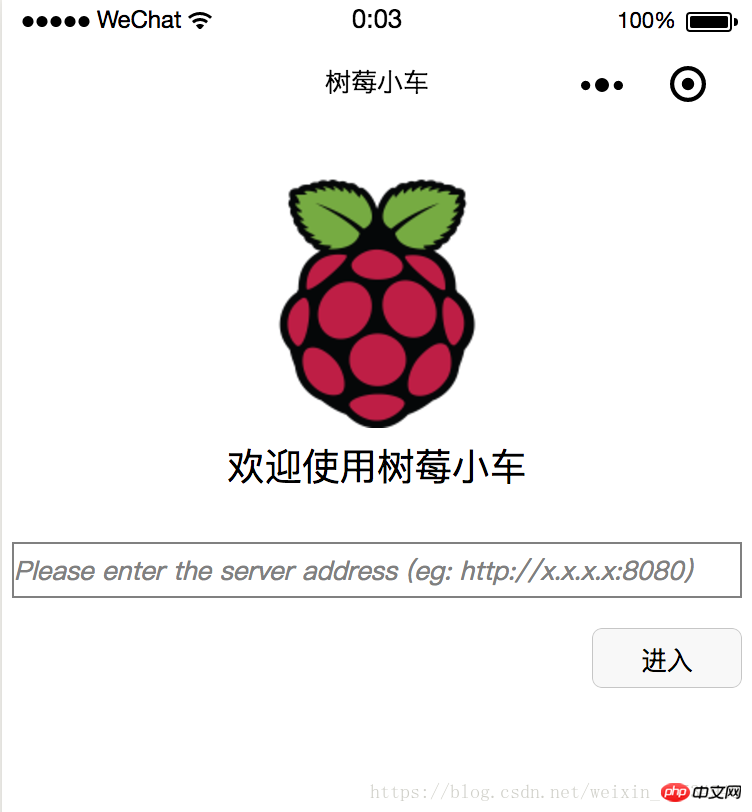
- 미니 프로그램에 들어갈 때 인덱스 페이지를 표시하여 사용자가 서버 URL을 입력할 수 있도록 합니다(이전 기사의 브라우저에서 get 요청을 시뮬레이션)
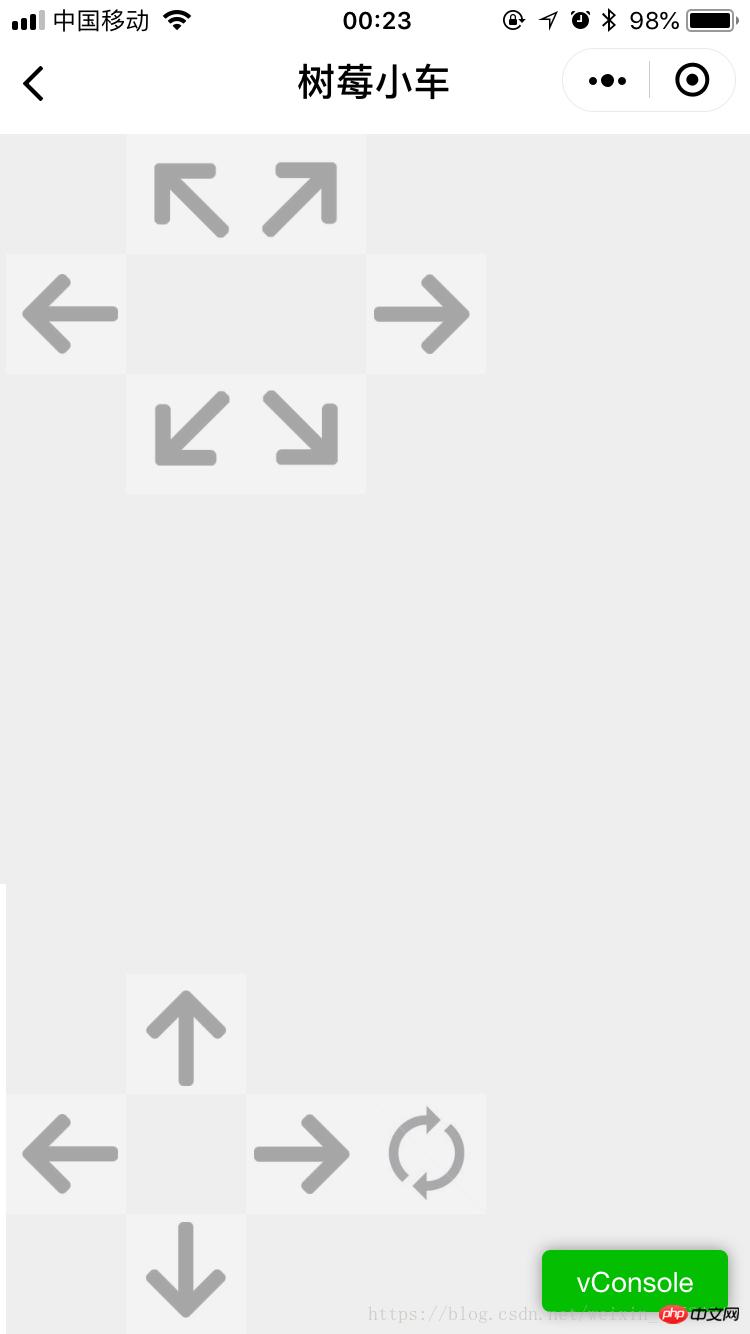
- 그런 다음 실제 페이지로 이동합니다. 자동차 제어 인터페이스, 그리고 버튼을 클릭하여 자동차를 제어할 수 있습니다
- 자동차의 움직임을 제어하기 위해 가장 중요한 것은 control.js에서 인터페이스 버튼 이벤트에 대한 응답을 정의하고 http 요청 전송을 구현하는 것입니다. 이벤트 응대 중
- index 페이지는 다음과 같습니다
 들어간 후의 페이지는 다음과 같습니다 (가운데 공백에 카메라 모니터링이 뜨는데 아직 시작하지 않았습니다) , 그래서 볼 수 없음):
들어간 후의 페이지는 다음과 같습니다 (가운데 공백에 카메라 모니터링이 뜨는데 아직 시작하지 않았습니다) , 그래서 볼 수 없음):
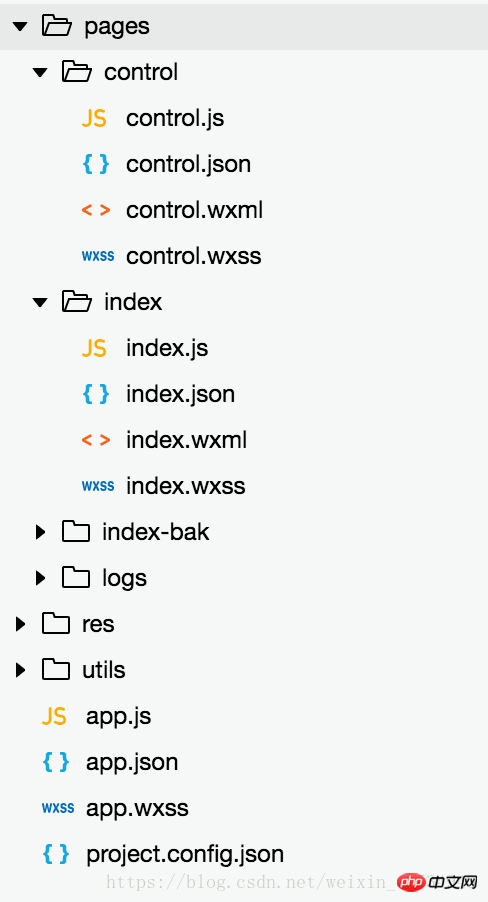
 2. 코드 구조는 다음과 같습니다.
2. 코드 구조는 다음과 같습니다.
그 중 index는 홈페이지이고, control은 컨트롤 페이지이고, res 디렉토리는 이미지 리소스를 저장합니다
 3. 인덱스 디렉터리
3. 인덱스 디렉터리
- index.js
-
//index.js //获取应用实例 const app = getApp() Page({ data: { logo: "/res/rasp-logo.png", welcome: "欢迎使用树莓小车", enterBtn: "进入", PromoteMsg: "Please enter the server address (eg: http://x.x.x.x:8080)", reqURL: "" }, // 从输入框中获取用户输入的服务器地址信息 getURL: function (e) { this.setData({ reqURL: e.detail.value }) }, enterClicked: function (e) { /* * 当按下进入按钮,需要做以下事情: * 1. 首先判断用户是否已经在输入框中输入完整的服务器地址 * 2. 发起一个到服务器的GET请求,并分析服务器的响应结果 * 3. 跳转到小车控制界面 */ console.log(this.data.reqURL) if (this.data.reqURL == '') { wx.showModal({ title: '提示', content: '请先输入正确的服务器地址!', }) return } // 发起到服务器的GET请求 wx.request({ url: this.data.reqURL, success: function (res) { // 在这里获取POST请求地址,以及视频流地址,然后赋值给全局变量,供control页面调用 console.log(res.data.match(/url = \"(\S*)\"/)[1]) console.log(res.data.match(/src=\"(\S*)\"/)[1]) app.globalData.postURL = res.data.match(/url = \"(\S*)\"/)[1] app.globalData.cameraURL = res.data.match(/src=\"(\S*)\"/)[1] // 跳转到control页面 wx.navigateTo({ url: '/pages/control/control', }) }, fail: function(res) { wx.showModal({ title: '提示', content: '请检查输入的服务器地址!', }) } }) } })로그인 후 복사
- index.json: 데이터 없음, 한 쌍만 대괄호
- index.wxml
<!--index.wxml--> <view> <view class="welcome"> <view class="logo"> <image style="width: 250rpx; height: 250rpx" src="{{logo}}"></image> </view> <view> <text class="words">{{welcome}}</text> </view> </view> <input class="requestURL" type="text" placeholder="{{PromoteMsg}}" focus='1' cursor='10' confirm-type="done" bindinput='getURL'></input> <button class='enter' bindtap='enterClicked'>{{enterBtn}}</button> </view>로그인 후 복사
- index.wxss
/**index.wxss**/ .welcome{ display: flex; margin-top: 50rpx; flex-direction: column; align-items: center; justify-content: space-between; } .requestURL{ margin: 50rpx 10rpx 30rpx 10rpx; border: 1px solid gray; font-style: italic; font-size: small } .enter{ margin-right: 10rpx; width: 150rpx; height: 60rpx; font-size: small }로그인 후 복사4. 제어 디렉터리
- control.js
// pages/control/control.js const app = getApp() Page({ /** * 页面的初始数据 */ data: { // Car control images "forwardBtn": "/res/forward.png", "leftBtn": "/res/left.png", "rightBtn": "/res/right.png", "backLeftBtn": "/res/back-left.png", "backRightBtn": "/res/back-right.png", "backBtn": "/res/backward.png", // Camera control images "upBtn": "/res/forward.png", "camLeftBtn": "/res/camLeft.png", "camRightBtn": "/res/camRight.png", "downBtn": "/res/backward.png", "resetBtn": "/res/reset.png" }, carMove: function(event) { wx.request({ url: this.data.postURL, data: event.currentTarget.dataset.direction, method: "POST", success: function(res){ }, fail: function(res){ } }) }, carStop: function(event) { wx.request({ url: this.data.postURL, data: "S", method: "POST", success: function (res) { }, fail: function (res) { } }) }, camMove: function(event) { wx.request({ url: this.data.postURL, data: event.currentTarget.dataset.direction, method: "POST", success: function (res) { }, fail: function (res) { } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //this.data.cameraURL = app.globalData.cameraURL this.setData({ cameraURL: app.globalData.cameraURL, postURL: app.globalData.postURL }) console.log(this.data.cameraURL) console.log("post url in control page: " + app.globalData.postURL) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { //console.log(wx.getSystemInfoSync().windowWidth) //console.log(wx.getSystemInfoSync().windowHeight) }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })로그인 후 복사
- control.json
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "树莓小车", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light", "enablePullDownRefresh": false, "navigationStyle": "custom", "disableScroll": true }로그인 후 복사
- control.wxml
<!--pages/control/control.wxml--> <view class='control'> <!-- This image shows the camera view --> <image class='cameraView' src='http://192.168.1.104:8080/?action=stream' style="z-index:1"></image> <!-- The following six images control the car move --> <image class='button' id='forward' src='{{forwardBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='F' bindtouchend='carStop'></image> <image class='button' id='left' src='{{leftBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='L' bindtouchend='carStop'></image> <image class='button' id='right' src='{{rightBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='R' bindtouchend='carStop'></image> <image class='button' id='backLeft' src='{{backLeftBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='BL' bindtouchend='carStop'></image> <image class='button' id='backRight' src='{{backRightBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='BR' bindtouchend='carStop'></image> <image class='button' id='back' src='{{backBtn}}' style="position:absolute;z-index:2" bindtouchstart='carMove' data-direction='B' bindtouchend='carStop'></image> <!-- The following images control the camera move --> <image class='button' id='up' src='{{upBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='VU'></image> <image class='button' id='camLeft' src='{{camLeftBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='HL'></image> <image class='button' id='camRight' src='{{camRightBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='HR'></image> <image class='button' id='down' src='{{downBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='VD'></image> <image class='button' id='reset' src='{{resetBtn}}' style="position:absolute;z-index:2" bindtouchstart='camMove' data-direction='RESET'></image> </view>로그인 후 복사
- control.wxss
/* pages/control/control.wxss */ .control { width: 100%; height: 100%; transform: rotate(90deg); background-color: #eee; justify-content: center; } .cameraView { margin-left: 0px; width: 603px; height: 375px; background-color: #eee; justify-content: center; } .button { height: 60px; width: 60px; opacity: 0.3; } #forward { left: 60px; top: 135px; } #left { left: 0px; top: 195px; } #right { left: 120px; top: 195px; } #backLeft { left: 0px; top: 255px; } #backRight { left: 120px; top: 255px; } #back { left: 60px; top: 315px; } #up { left: 480px; top: 195px; } #camLeft { left: 420px; top: 255px; } #camRight { left: 540px; top: 255px; } #down { left: 480px; top: 315px; } #reset{ left: 480px; top: 135px }로그인 후 복사5. 프로젝트 전역 제어
- app.js: 실제로 사용되지는 않는 것 같습니다. 프로젝트 생성 시 기본 코드가 포함되어 있습니다.
-
//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null, postURL: null, cameraURL: null } })로그인 후 복사
- app.json:
{ "pages": [ "pages/index/index", "pages/control/control" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "树莓小车", "navigationBarTextStyle": "black", "showStatusBar": false } }로그인 후 복사
- App.wxss :
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }로그인 후 복사
- project.control.json :
{ "description": "项目配置文件。", "packOptions": { "ignore": [] }, "setting": { "urlCheck": false, "es6": true, "postcss": true, "minified": true, "newFeature": true }, "compileType": "miniprogram", "libVersion": "2.0.4", "appid": "wx18414b9f85bfc895", "projectname": "wechat-control", "isGameTourist": false, "condition": { "search": { "current": -1, "list": [] }, "conversation": { "current": -1, "list": [] }, "game": { "currentL": -1, "list": [] }, "miniprogram": { "current": -1, "list": [] } } }로그인 후 복사 관련 권장 사항 :
위 내용은 WeChat 애플릿--Raspberry Pi 자동차 제어를 위한 코드 흐름의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7346
7346
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




