이 기사의 내용은 순수한 CSS를 사용하여 녹색 돼지의 효과를 얻는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 너. .
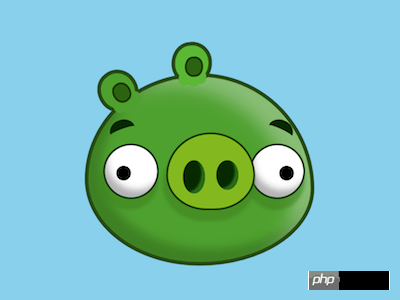
효과 미리보기

소스코드 다운로드# 🎜🎜#
일일 프론트엔드 실습 시리즈의 모든 소스 코드를 github에서 다운로드하세요: https://github.com/comehope/front-end-daily-challenges# 🎜🎜# 코드 해석돔 정의, 컨테이너에는 각각 귀, 눈, 코를 나타내는 3개의 요소가 포함됩니다.
<p> <span></span> <span></span> <span></span> </p>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}.pig::before,
.pig::after,
.pig *::before,
.pig *::after {
content: '';
position: absolute;
}.pig {
width: 12em;
height: 10em;
font-size: 20px;
background-color: #50a032;
border: 0.2em solid #2b4d13;
}.pig {
border-radius: 50% 50% 50% 50% / 55% 60% 40% 45%;
}코 윤곽 그리기:
.pig {
position: relative;
}
.nose {
position: absolute;
width: 4.6em;
height: 4em;
background-color: #82b923;
border: 0.1em solid #1d3c07;
border-radius: 50% 50% 45% 45% / 55% 55% 45% 45%;
top: 3em;
left: 4.2em;
}의사 요소를 사용하여 콧구멍 그리기:
.nose::before,
.nose::after {
width: 1.2em;
background-color: #0f2d00;
border-radius: 50%;
top: 1.4em;
}
.nose::before {
left: 0.8em;
height: 1.8em;
}
.nose::after {
right: 0.8em;
height: 1.6em;
}draw 눈의 윤곽 그리기:
.eyes::before,
.eyes::after {
width: 2.8em;
height: 2.8em;
background: white;
border-radius: 50%;
border: 0.1em solid #193c09;
top: 3.6em;
}
.eyes::before {
left: 0.8em;
}
.eyes::after {
right: 0.3em;
}방사형 그라데이션을 사용하여 눈알 그리기:
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at var(--eyeball-left) 1.5em,
black 0.4em,
transparent 0.4em
),
white;
}
.eyes::before {
--eyeball-left: 1em;
}
.eyes::after {
--eyeball-left: 1.9em;
}내이의 윤곽 그리기 :
.ears::before,
.ears::after {
width: 0.8em;
height: 0.9em;
background-color: #2f6317;
border: 0.1em solid #1d3a0d;
border-radius: 45% 45% 45% 45% / 55% 45% 55% 45%;
}
.ears::before {
top: 0.3em;
left: 1.3em;
}
.ears::after {
top: -1.1em;
right: 5.8em;
}그림자로 그리기 외이:
.ears::before {
color: #50a032;
box-shadow:
0.4em 0.7em 0 -0.2em,
-0.2em 0.7em 0 -0.1em,
-0.6em 0.5em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-40deg);
}
.ears::after {
color: #5cb739;
box-shadow:
0.3em 0.6em 0 -0.2em,
-0.1em 0.6em 0 -0.1em,
-0.6em 0.6em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-6deg);
}의사 요소를 사용하여 눈썹 그리기:
.pig::before,
.pig::after {
width: 1.4em;
height: 1em;
border-top: 0.5em solid #0f2d00;
top: 2.3em;
border-radius: 50% 50% 0 0 / 40% 40% 0 0;
}
.pig::before {
left: 1.2em;
transform: rotate(-20deg);
}
.pig::after {
right: 1em;
transform: rotate(25deg);
}다음으로 그림자를 설정하여 입체 효과.
머리에 그림자 효과 추가:.pig {
box-shadow:
inset -1.5em 1em 1.5em -0.5em rgba(255, 255, 255, 0.3),
inset 0.5em -0.5em 0.8em 0.2em rgba(0, 0, 0, 0.2);
}.nose {
box-shadow: -0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}
.nose::before,
.nose::after {
box-shadow: inset -0.3em -0.2em 0.1em -0.1em #2d6b1f;
}.eyes::before,
.eyes::after {
box-shadow:
inset 0.3em -0.6em 0.5em -0.2em rgba(0, 0, 0, 0.3),
-0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}CSS를 사용하여 점을 움직이는 애니메이션 효과를 얻는 방법
CSS를 사용하는 방법 색상이 변하는 회전 애니메이션을 구현하려면
의 동적 효과
위 내용은 순수 CSS를 사용하여 녹색 돼지 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!