CSS 플로트는 무엇을 의미하나요? 소위 CSS 플로팅은 플로팅 요소가 문서의 일반적인 흐름에서 벗어나 외부 경계가 상위 요소의 내부 경계에 닿을 때까지 float 값에 따라 왼쪽이나 오른쪽으로 이동한다는 것을 의미합니다. 요소 또는 다른 부동 요소의 외부 경계를 경계로 지정합니다. 플로팅된 상자는 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 수준 요소는 플로팅된 요소가 존재하지 않는 것처럼 동작합니다. 다음으로 이번 글에서는 CSS 플로팅의 원리와 CSS에서 플로팅을 클리어하는 방법에 대해 알려드리겠습니다. float的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块级元素表现得就像浮动元素不存在一样。接下来,本文讲给大家说一说css浮动的原理以及css清除浮动的方法。
浮动影响
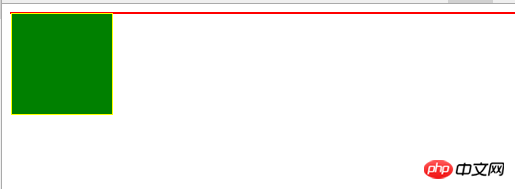
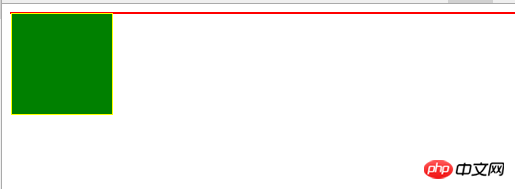
浮动元素会造成父元素塌陷
当给元素设置float之后,元素脱离文档流,父元素没有设置height,造成塌陷。
<div>
<div></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
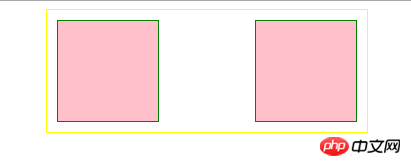
浮动元素的左(右)外边界不能超出其父元素的左(右)内边界。
在不设置margin为负值和父元素还有剩余空间的情况下,浮动元素的外边界(margin)不会超出父元素的内边界(padding)。
<div>
<div></div>
<div></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
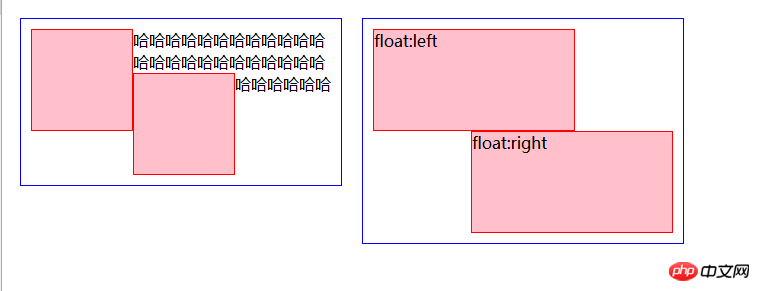
浮动元素不会重叠。
这个也是在margin不会为负值和父元素还有剩余空间的条件下适用的。
这个是我对《CSS权威指南》中浮动这一章节中规则二和规则三的理解,以下是原文。
2、The left (or right) outer edge of a floated element must be to the right (or left) of the right (left) outer edge of a left-floating (or right-floating) element that occurs earlier in the document’s source, unless the top of the later element is below the bottom of the former.
有道翻译:
2、浮动元素的左(或右)外缘必须位于右(左)的右(左)左侧浮动(或右浮动)元素的外边缘,该元素在文档的源代码中较早出现,除非后面的元素的顶部在下面
3.The right outer edge of a left-floating element may not be to the right of the left outer edge of any right-floating element to its right. The left outer edge of a right- floating element may not be to the left of the right outer edge of any left-floating element to its left.
有道翻译:
3、左浮动元素的右外缘可能不是右浮动元素的左外边缘的右侧。一个右浮动元素的左外边缘可能不在左边任何左浮动元素的右外缘的左边。
这两个规则是保证两个浮动元素不重叠的基础。
表现为当一个浮动元素往左(右)靠的时候,在这个元素左(右)边已经存在一个浮动元素,他们不会重叠,后来者紧挨着先来者排列。如果浮动元素们的总宽度已经超过父元素的宽度,浮动元素之间也不会重叠,依照HTML
플로팅의 영향
플로팅 요소로 인해 상위 요소가 축소됩니다. 플로트를 요소로 설정하면 요소가 문서 흐름에서 벗어나 상위 요소가 높이를 설정하지 않아 축소됩니다.
플로트를 요소로 설정하면 요소가 문서 흐름에서 벗어나 상위 요소가 높이를 설정하지 않아 축소됩니다.
<div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
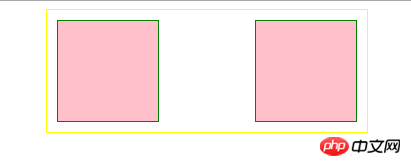
플로팅 요소의 왼쪽(오른쪽) 외부 경계는 상위 요소의 왼쪽(오른쪽) 내부 경계를 초과할 수 없습니다.
여백이 음수 값으로 설정되지 않고 상위 요소에 여전히 남은 공간이 있는 경우 부동 요소의 외부 경계(여백)는 상위 요소의 내부 경계(패딩)를 초과하지 않습니다.
<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
}

이는 margin이 음수가 아니고 상위 요소에 남은 공간이 있는 조건에서도 적용 가능합니다.
Youdao 번역:
2. 플로팅 요소의 왼쪽(또는 오른쪽) 외부 가장자리는 오른쪽(왼쪽) 왼쪽 플로팅(또는 오른쪽 플로팅) 요소의 외부 가장자리에 위치해야 합니다. 이후 요소의 상단이 아래에 있지 않는 한 문서 소스 코드의 앞부분 3.왼쪽 부동의 오른쪽 외부 가장자리 요소는 왼쪽 외부 가장자리의 오른쪽에 있을 수 없습니다. 오른쪽 부동 요소를 오른쪽으로 이동합니다. 부동 요소는 오른쪽 외부 가장자리의 왼쪽에 있을 수 없습니다. 왼쪽 부동 요소의 왼쪽.Youdao 번역:
3. 왼쪽 부동 요소의 오른쪽 외부 가장자리는 오른쪽 부동 요소의 왼쪽 외부 가장자리 오른쪽에 있지 않을 수 있습니다. 오른쪽으로 플로팅된 요소의 왼쪽 외부 가장자리는 왼쪽으로 플로팅된 요소의 오른쪽 외부 가장자리의 왼쪽에 있을 수 없습니다. 이 두 가지 규칙은 두 개의 부동 요소가 겹치지 않도록 하기 위한 기초입니다. 플로팅 요소가 왼쪽(오른쪽)으로 이동하면 이미 이 요소의 왼쪽(오른쪽)에 플로팅 요소가 있고 겹치지 않고 나중에 있는 요소가 첫 번째 요소 옆에 정렬된다는 성능이 있습니다. . 플로팅 요소의 전체 너비가 상위 요소의 너비를 초과하는 경우 플로팅 요소는HTML 구조의 순서에 따라 한 행에 정렬할 수 없는 플로팅 요소가 겹쳐지지 않습니다. 다음 행으로 이동했습니다. <p style="clear:both;"></p>
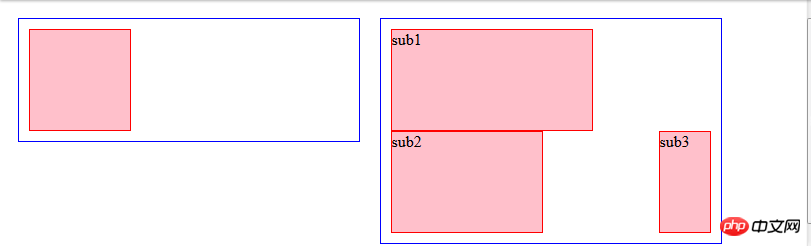
플로팅 요소의 상단은 상위 요소의 내부 상단보다 높을 수 없으며 이전에 표시된 플로팅 요소의 상단보다 높을 수 없습니다.
🎜이 규칙은 margin-top이 음수가 아닌 경우에도 적용됩니다. 🎜🎜상위 요소의 상단은 플로팅 요소를 제한하여 페이지 상단으로 플로팅되는 것을 방지합니다. 🎜아래 그림의 오른쪽 예에서는 sub2가 sub1 아래에 있습니다. sub1의 오른쪽 공간은 sub2를 수용하기에는 충분하지만 sub3은 떠오르지 않습니다. 이는 해당 상단이 sub2의 상단을 초과할 수 없기 때문입니다. 플로팅 요소의 상단이 이전에 나타난 플로팅 요소의 상단보다 높을 수 없다는 점을 확인하면 됩니다. 🎜.fix{
overflow:hidden(auto、scroll);
zoom:1;
}.fix:after{
display:block;
content:'';
clear:both;
}.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
위 내용은 CSS float은 무슨 뜻인가요? CSS 플로팅의 원리와 CSS에서 플로팅을 지우는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!