HTML5의 PostMessage는 도메인 간 코드 분석을 구현합니다.
이 기사의 내용은 HTML5에서 postMessage의 크로스 도메인 구현에 대한 코드 분석에 관한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
많은 사람들이 H5를 사용하여 크로스 도메인을 달성하는 것에 대해 어느 정도 이해하고 있습니다. 우리는 postMessage가 메시지를 보내는 데 사용되고 onMessage가 메시지를 받는 데 사용된다는 것을 알고 있지만 어떤 메서드를 window를 사용하여 호출해야 하는지, 어떤 메서드를 iframe의 contentWindow를 사용하여 호출해야 하는지는 명확하지 않습니다. 다음은 도메인 간 로컬 구현을 구현하기 위해 만든 작은 데모입니다. 이 예제는 github에서 다운로드할 수 있습니다. 실행하려면 먼저 컴퓨터의 호스트 파일을 찾아 127.0.0.1 localhost 아래에 다음 코드를 추가해야 합니다.
127.0.0.1 localhost 127.0.0.1 main.com 127.0.0.1 A.com 127.0.0.1 B.com
그런 다음 Apache 등의 서버를 시작하고 html 세 개를 넣어야 합니다. github에서 다운로드한 파일을 서버에 저장하세요. 마지막으로 도메인 간에 통신하려면 http://main.com:포트 번호만 방문하면 됩니다.
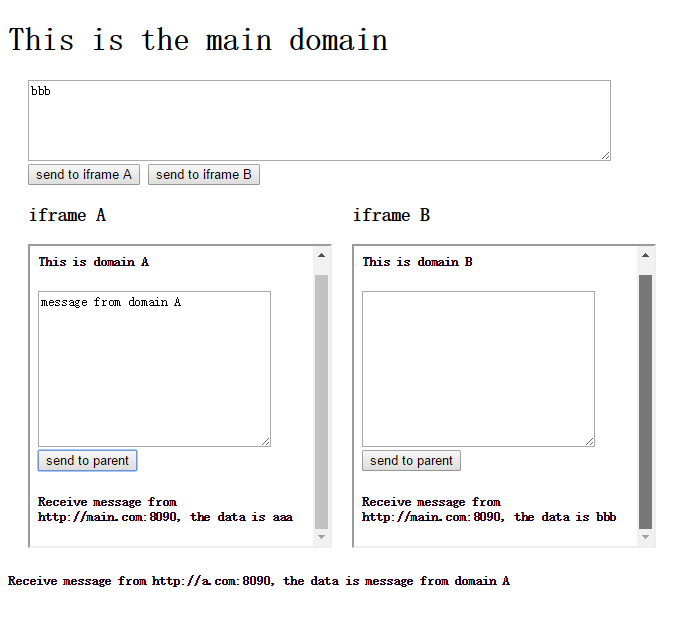
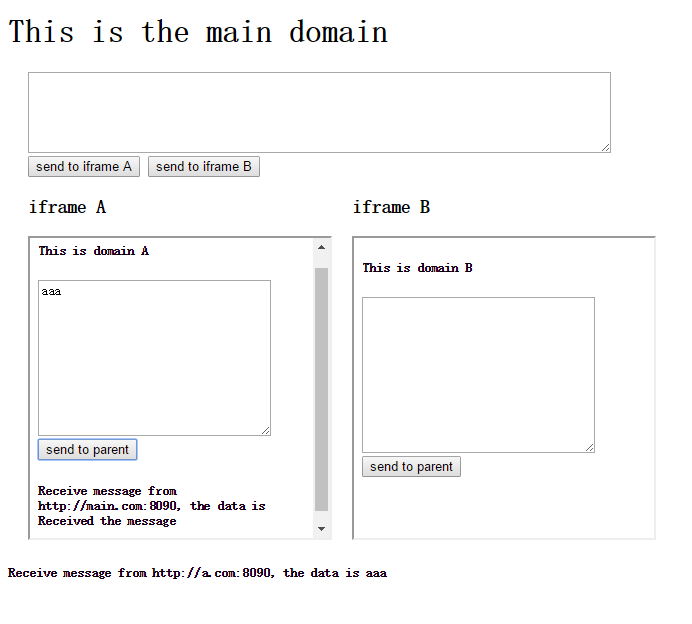
세 개의 HTML 파일 간의 관계는 다음과 같습니다: 세 개의 도메인: http://main.com:8090; http://a.com:8090; 메인 페이지 maindomain.html은 main.com에 있고 두 개의 iframe(subAdomain.html, subBdomain.html) 각각 a.com, b.com . maindomain.html에서 텍스트 영역에 메시지를 입력하고 iframe으로 보내기 버튼을 클릭하여 지정된 iframe으로 메시지를 보냅니다. (subAdomain.html 또는 subBdomain.html), ifame에서 maindomain.html로 메시지를 보낼 수도 있으며, 동시에 iname 메시지 수신에 대한 수신 메시지도 있습니다.
이는 웹사이트의 공개 리소스를 특정 하위 도메인에 배치하고 다른 하위 도메인은 이 하위 도메인의 리소스에 액세스해야 하는 매우 일반적인 시나리오입니다. 달성된 효과는 다음과 같습니다.
1. 영수증이 없는 정보: 
2. 영수증이 있는 정보: 
기본 지식
먼저 onMessage 이벤트에서 이벤트의 몇 가지 속성을 소개합니다. 이를 이해하면 제 예를 이해하기가 더 쉽습니다.
* 데이터: 들어오는 데이터
* 출처: 메시지를 보내는 문서가 위치한 도메인
* 소스: 메시지를 보내는 문서의 창 개체의 프록시
하위 도메인 X에 있는 메시지를 하위 도메인으로 보내려는 경우 Y, 필요합니다. 하위 도메인 X의 html 파일에서 Y(iframe의 contentWindow)의 창 개체를 얻은 다음 postMessage(message,
Y가 위치한 도메인) 동시에 하위 도메인 Y의 html 파일에서 onMessage를 사용하여 창 개체 메시지 이벤트를 수신합니다. 물론 onMessage에서 다시 postMessage를 사용하여 하위 도메인 X에 영수증 메시지를 보낼 수 있습니다. 우리가 종종 혼동하는 것은 postMessage를 호출할 도메인의 창 개체입니다.
code
main.com
<h1 id="This-nbsp-is-nbsp-the-nbsp-main-nbsp-domain">This is the main domain</h1>
<div style="margin:0 20px;">
<textarea name="main" cols="80" rows="5"></textarea><br/>
<input type="button" value="send to iframe A"/>
<input type="button" value="send to iframe B"/>
</div>
<div style="float:left; margin:0 20px;">
<h3 id="iframe-nbsp-A">iframe A</h3>
<iframe src="http://a.com:8090/subAdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h3 id="iframe-nbsp-B">iframe B</h3>
<iframe src="http://b.com:8090/subBdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var received = document.querySelector('#received');
var sendToIframeA = document.querySelectorAll('input')[0];
var sendToIframeB = document.querySelectorAll('input')[1];
var iframeA = document.querySelectorAll('iframe')[0];
var iframeB = document.querySelectorAll('iframe')[1];
//receive message
function getMessage(e){
console.log('main received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
sendToIframeA.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeA.contentWindow.postMessage(content, 'http://a.com:8090');
}, false);
sendToIframeB.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeB.contentWindow.postMessage(content, 'http://b.com:8090');
}, false);
</script>a.com
<h5 id="This-nbsp-is-nbsp-domain-nbsp-A">This is domain A</h5>
<textarea name="subA" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('A received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>b.com
<h5 id="This-nbsp-is-nbsp-domain-nbsp-B">This is domain B</h5>
<textarea name="subB" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('B received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>관련 기사 추천:
HTML5 애플리케이션: 오프라인 애플리케이션 및 저장 애플리케이션
의 postmessage를 통해 하위 창과 상위 창 사이의 값 전송을 구현하는 코드위 내용은 HTML5의 PostMessage는 도메인 간 코드 분석을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
<p> 다음 페이지 기능은 HTML을 통해 만들 수 있습니다. 단계에는 컨테이너 요소 만들기, 컨텐츠 분할, 탐색 링크 추가, 다른 페이지 숨기기 및 스크립트 추가가 포함됩니다. 이 기능을 통해 사용자는 세분화 된 컨텐츠를 탐색하여 한 번에 한 페이지 씩 만 표시 할 수 있으며 많은 양의 데이터 또는 콘텐츠를 표시하는 데 적합합니다. </p>




