이 기사는 jpg 이미지를 svg 텍스트 경로 애니메이션(코드 포함)으로 변환하는 예를 제공합니다. 이는 특정 참조 값을 가지고 있으므로 도움이 필요할 수 있습니다.
저는 최근 svg 애니메이션에 관심이 많습니다. svg+css를 사용하면 눈길을 끄는 효과를 얻을 수 있습니다. svg 애니메이션은 Ant Design 공식 웹사이트 코딩의 첫 화면에 나타납니다. SVG 애니메이션은 공식 웹사이트 홈페이지에도 등장합니다. 프런트엔드 개발자가 아닌 사람들에게는 그 효과가 평범해 보일 수도 있지만, 프런트엔드 개발자의 눈에는 이 효과가 은근하고 화려합니다! 이게 당신이 한 일이에요 jq 애니메이션 애니메이션을 비교하고 차이점을 결정해보세요! 또 무슨 말을 하고 싶나요?
내 목표는 Ant Design과 같은 애니메이션 효과를 만드는 것입니다. 먼저 이 텍스트 스트로크 애니메이션 효과와 같은 간단한 효과를 만들고 싶습니다. 
어떻게 할까요?

이 jpg는 내 아바타이고 최종 효과는 이 사진을 기반으로 합니다.

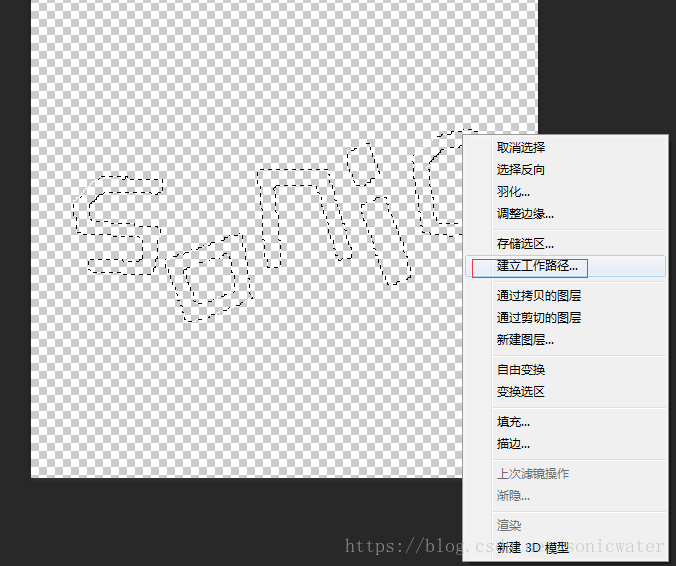
먼저 이미지의 선택된 영역을 PS


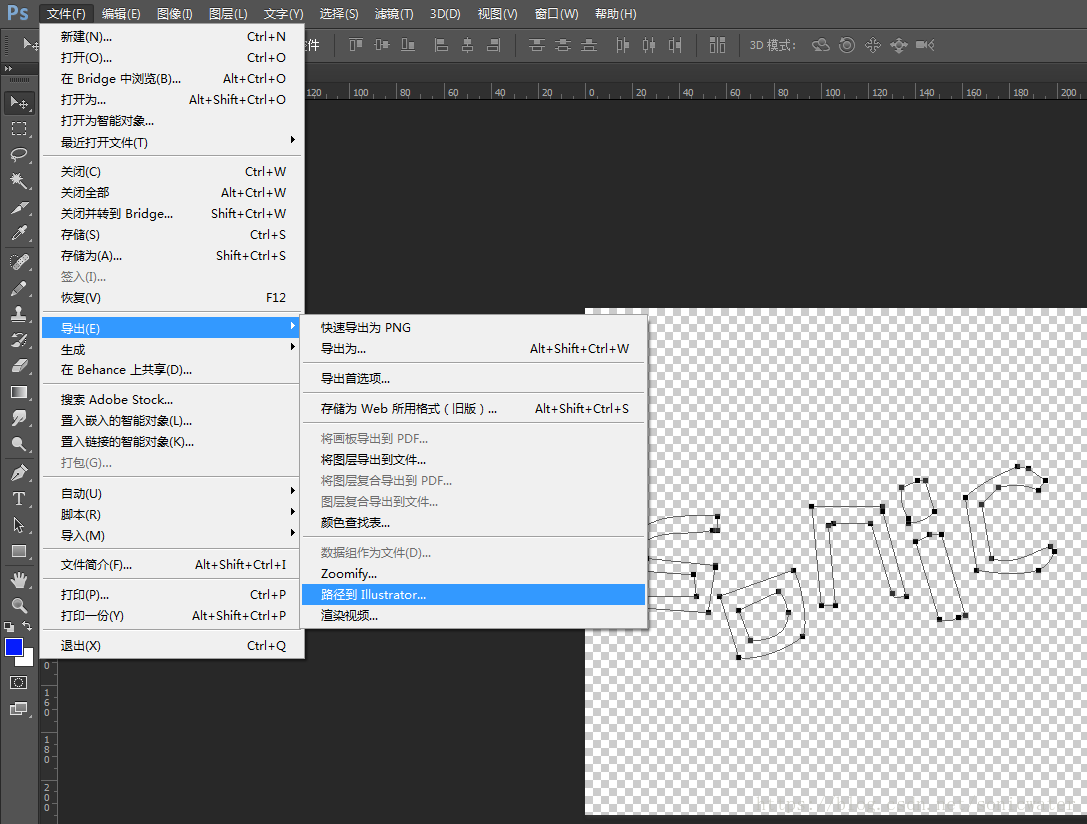
경로로 변환한 다음 PS 파일을 Ai


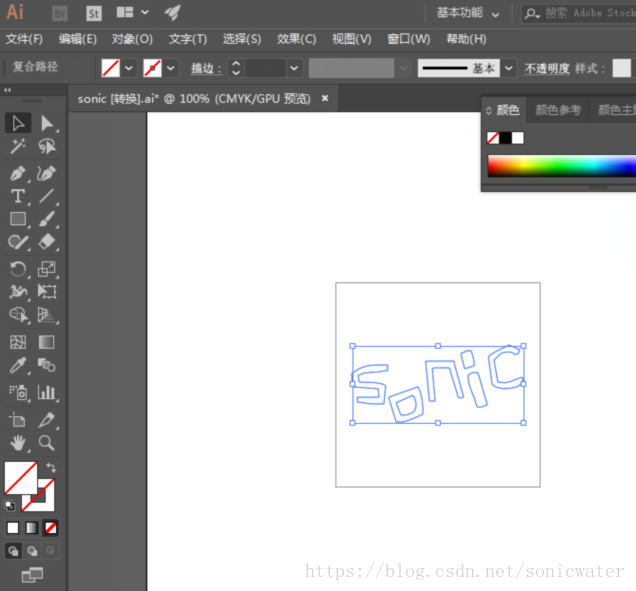
경로와 함께 내보냅니다. 두 번째 문자의 경로는 두 부분으로 구성됩니다. 외부 레이어의 큰 선택 영역과 내부의 작은 선택 영역입니다. 여기에서 "창" → "경로 찾기"를 선택하고 모양에 대해 "차이 세트"를 선택해야 합니다. 방법.
svg 형식으로 저장하고 코드 가져오기:
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve"><style type="text/css">
.st0{fill-rule:evenodd;clip-rule:evenodd;fill:#30479B;}</style><g>
<path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1
c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3
c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/>
<path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3
C148.1,83.3,145.3,79.1,144,73z"/>
<path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1
c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/>
<path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5
c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5
c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/>
<path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1
c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/>
<path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z
M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/></g></svg>css 수정
.st0{fill: none;
stroke-width:2;
stroke:#30479B;
stroke-linejoin:round;
stroke-linecap:round;
stroke-dasharray: 250, 250;
animation: lineMove 5s ease-out infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 250;
}
100%{
stroke-dasharray: 250, 250;
}
} svg와 CSS의 조합과 관련하여 이 예를 참고로 사용하세요.
- 채우기는 색상 채우기를 의미하고 값이 없음은 색상 없음을 의미합니다.
- 스트로크 테두리의 색상입니다.
- 스트로크 너비는 테두리의 두께를 정의합니다.
- 스트로크-dasharray 이 속성의 첫 번째 매개변수는 테두리 파선의 길이를 정의하고 두 번째 매개변수는 테두리의 간격입니다. "경계 점선"이란 무엇입니까? 경계선이라고 생각하시면 됩니다. 원래는 실선이 아닌 점선인데, 점선 사이의 거리가 0이므로 실선처럼 보입니다.
- 여기에서는 CSS3의 @keyframes 기능을 사용하여 스트로크-다샤레이 스타일의 전환 애니메이션을 제어합니다.
최종 전체 코드는 다음과 같습니다
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
svg{width: 250px;height: 250px;}
</style></head><body style="background: #f1f1f1">
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve">
<style type="text/css">
.st0{fill: none;
stroke-width:2;
stroke:#30479B;
stroke-dasharray: 250;
animation: lineMove 5s ease-out infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 250;
}
100%{
stroke-dasharray: 250, 250;
}
}
</style>
<g>
<path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1
c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3
c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/>
<path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3
C148.1,83.3,145.3,79.1,144,73z"/>
<path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1
c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/>
<path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5
c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5
c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/>
<path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1
c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/>
<path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z
M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/>
</g>
</svg>
</body>
</html>관련 추천 글:
SVG 그리기 기능: svg는 꽃 그리기를 구현합니다(코드 포함)
위 내용은 jpg 이미지를 svg 텍스트 경로 애니메이션으로 변환하는 예(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!