이 기사에서는 SVG가 무엇인지 설명합니다. 일반적으로 사용되는 svg(코드 포함) 방법에는 특정 참조 값이 있으므로 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
SVG란 무엇인가요?
SVG는 Scalable Vector Graphics의 약어입니다.
SVG는 웹용 벡터 기반 그래픽을 정의하는 데 사용됩니다.
SVG는 XML 형식을 사용하여 그래픽을 정의합니다.
SVG 이미지의 그래픽 품질은 확대되거나 크기가 조정되더라도 변경되지 않습니다.
SVG는 World Wide Web Consortium의 표준
SVG는 DOM 및 XSL과 같은 W3C 표준과 통합됩니다.
다른 이미지 형식과 비교할 때 SVG 사용의 장점은 다음과 같습니다.
SVG는 메모장과 같은 다양한 도구로 읽고 수정할 수 있습니다.
JPEG 및 GIF 이미지와 비교하여 SVG는 크기가 더 작고 압축 가능성이 더 높습니다.
SVG는 확장 가능
SVG 이미지는 모든 해상도에서 고품질로 인쇄 가능
SVG는 이미지 품질 저하 없이 확대 가능
SVG 이미지의 텍스트는 선택 사항이며 검색 가능합니다(지도 제작에 적합)
SVG는 Java 기술로 실행 가능
SVG는 개방형 표준
SVG 파일은 순수 XML입니다.
코드 구조
<html xmlns:svg="http://www.w3.org/2000/svg"> <body> <p>This is an HTML paragraph</p> <svg:svg width="300" height="100" version="1.1" > <svg:circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" /> </svg:svg> </body> </html>
SVG에서 제공하는 사전 정의된 모양 요소의 사용 및 조작:
<rect x="20" y="20" rx="20" ry="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
 코드 설명:
코드 설명: 3) CSS의 채우기 속성은 직사각형의 채우기 색상(rgb 값, 색상 이름 또는 16진수 값)
4) CSS의 획 너비 속성은 직사각형 테두리의 너비를 정의합니다.
5) CSS의 획 속성 정의 직사각형 테두리의 색상
6 ) x 속성은 직사각형의 왼쪽 위치를 정의합니다(예: x="0"은 직사각형에서 브라우저 창 왼쪽까지의 거리를 0px로 정의합니다.)
7) y 속성은 사각형의 상단 위치를 정의합니다. 직사각형(예를 들어 y="0"은 직사각형에서 브라우저 창 상단까지의 거리가 0px임을 정의합니다.)
8) CSS의 fill-opacity 속성은 채우기 색상 투명도를 정의합니다(적용 범위: 0 - 1)
9) CSS의 획 불투명도 속성은 획 색상 투명도를 정의합니다(적용 범위: 0 - 1)
10) rx 및 ry 속성은 사각형의 모서리가 둥글게 만들 수 있습니다.
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
 코드 설명:
코드 설명: <ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
 코드 설명:
코드 설명: 3)rx 속성은 수평 반경을 정의합니다
4)ry 속성은 수직 반경을 정의합니다
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
 코드 설명:
코드 설명:<polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
1) 점 속성은 다각형

<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>
1) points 속성은 각 선분의 각 모서리의 x 및 y 좌표를 정의합니다.

<path d="M250 150 L150 350 L350 350 Z" />
M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepath

SVG 필터 사용 가능한 필터는 다음과 같습니다:
feBlend
feComponentTransfer
feComposite
feDiffuseLightingfeDisplacementMapfeFlood
feGa BlurfeImage
feMerge
feMorphology
feOffset
feSpecularLighting
feTile
feTurbulence
feDistantLight
fePointLight
feSpotLight
가우스 흐림Gaussian Blur

<defs> <filter id="Gaussian_Blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> </defs> <ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
代码解释:
1)
2)filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
3)滤镜效果是通过
4)
5)in="SourceGraphic" 这个部分定义了由整个图像创建效果

线性渐变可被定义为水平、垂直或角形的渐变:
1)当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
2)当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
3)当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
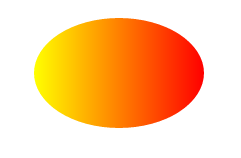
<defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)"/>
代码解释:
1)
2)fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
3)
4)渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个

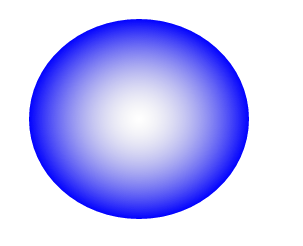
<defs> <radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/> </radialGradient> </defs> <ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
代码解释:
1)
在svg中提供了如g元素这样的将多个元素组织在一起的元素。由g元素编组在一起的可以设置相同的颜色,可以进行坐标变
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<g fill="dodgerblue">
<rect x="10" y="10" width="40" height="40" ry="10" />
<rect x="80" y="80" width="40" height="40" ry="10" />
<rect x="150" y="150" width="40" height="40" ry="10" />
</g>
</svg>相关文章推荐:
위 내용은 svg 란 무엇입니까? 일반적으로 사용되는 svg 메서드(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!