이 기사에서 제공하는 내용은 HTML 양식(그림 및 텍스트)의 작동 원리에 관한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
프런트 엔드 언어 작성에서 양식은 일반적으로 사용되는 데이터 전송 방법이며 효과적이고 효율적인 방법이기도 합니다.
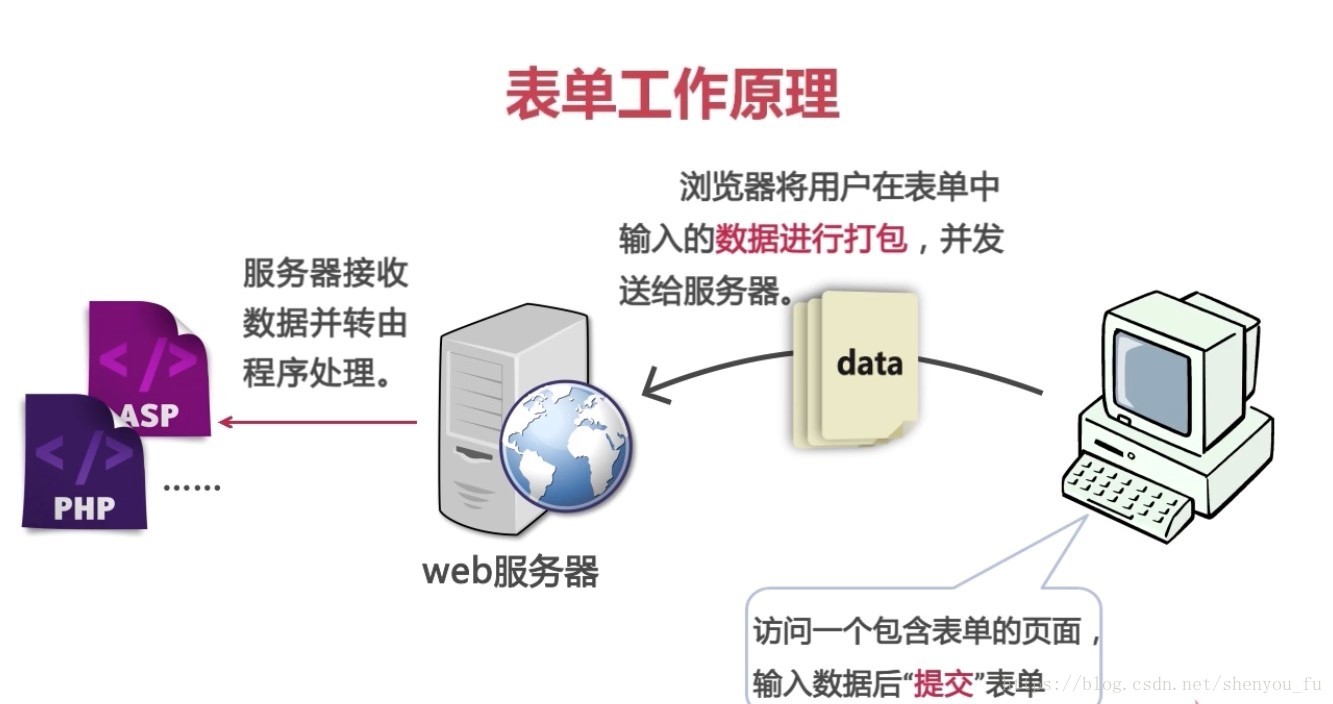
작동 원리는 다음과 같습니다. 양식이 포함된 페이지에 액세스하여 양식 정보를 입력한 다음 양식을 제출합니다. - 데이터를 통해 브라우저 페이지에서 보낸 양식 데이터가 패키지되어 서버로 전송됩니다. 서버가 데이터를 수락하고 처리합니다. 아래 그림과 같이 프로그램(다양한 백엔드 프로그램 PHP, .net)에 의해 생성됩니다.

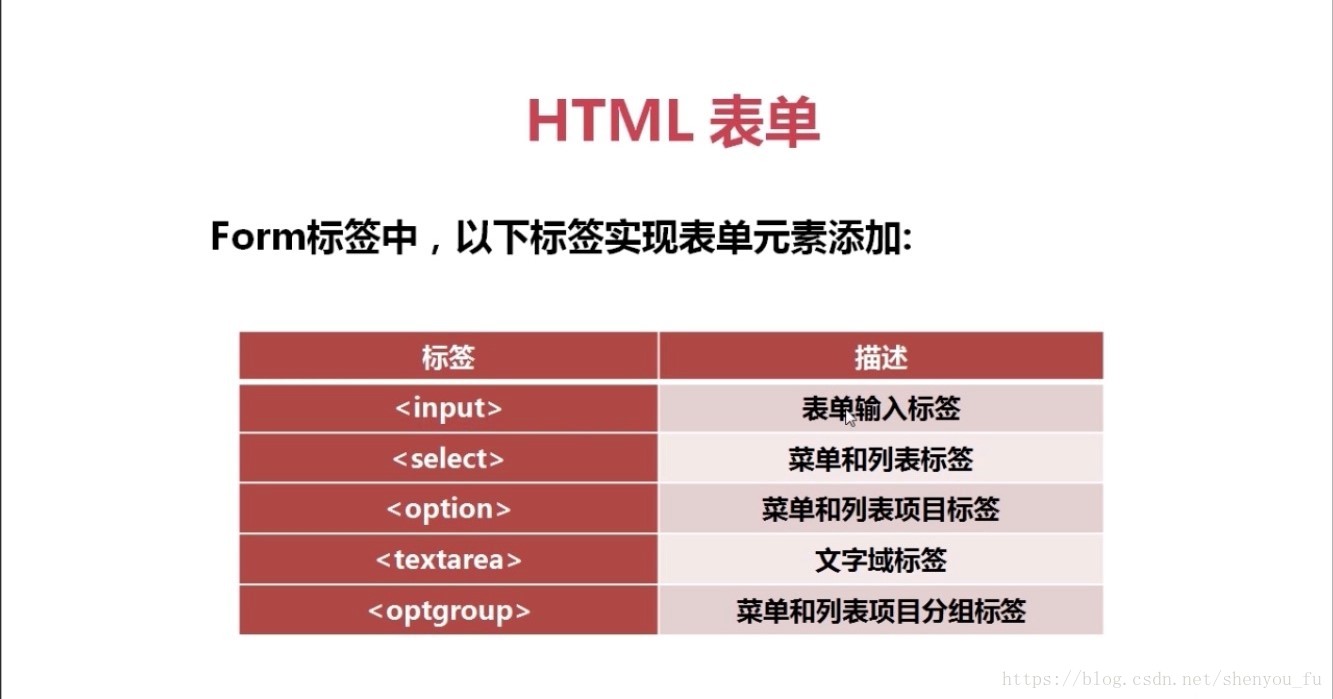
양식 코드는 모두
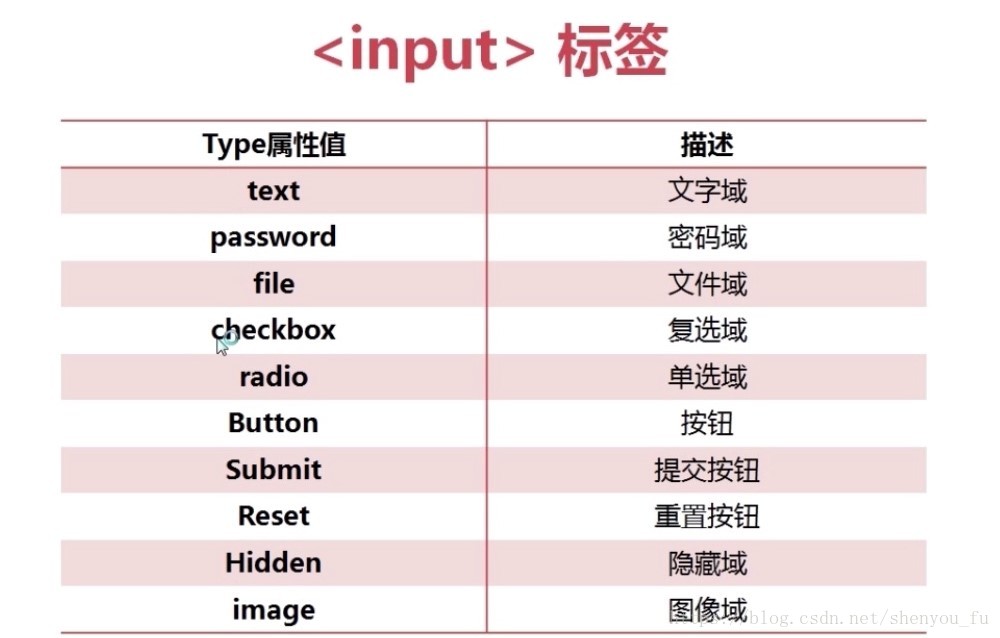
각 요소는 대략 동일한 속성을 가지고 있습니다. 입력 상자를 예로 들어보겠습니다.
 규칙에서 허용하는 모든 속성 조건을 입력할 수 있습니다.
규칙에서 허용하는 모든 속성 조건을 입력할 수 있습니다.
한 줄 텍스트 필드에서는 텍스트 필드의 범위, 이름 지정 및 기타 설정을 설정할 수도 있습니다.
 일부 양식 요소에는 해당하는 닫는 요소가 없고 그 자체만 있습니다.
일부 양식 요소에는 해당하는 닫는 요소가 없고 그 자체만 있습니다.
추천 관련 글:
 HTML 태그: img 태그 사용 요약
HTML 태그: img 태그 사용 요약
위 내용은 HTML 양식 작동 방식(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!