JS 튜토리얼: 정규식이란 무엇입니까? JS 정규식 검증 구문 분석
JS 정규 표현식을 사용하는 방법은 무엇입니까? JavaScript에서 정규식을 사용하려면 먼저 정규식 개체를 만들어야 합니다. 리터럴 쓰기 - 슬래시로 시작 및 종료 내장 생성자 생성 - 인스턴스화를 통해 개체 가져오기. 정규식은 실제로 문자열 일치 패턴을 설명합니다. 이는 문자열에 특정 하위 문자열이 포함되어 있는지 확인하고, 일치하는 하위 문자열을 바꾸거나, 문자열에서 특정 조건을 충족하는 하위 문자열을 추출하는 데 사용할 수 있습니다. 모든 컴퓨터 프로그래밍 언어는 정규식을 지원합니다. 이 기사에서는 정규식을 자세히 설명합니다.
1장 정규 표현식이란 무엇입니까
1.1 개요
<body> <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt=""></body><script> var img = document.querySelector('img'); img.onclick = function(){ if(this.src.indexOf("JS 튜토리얼: 정규식이란 무엇입니까? JS 정규식 검증 구문 분석")>0){ this.; }else{ this.; } }</script>위 코드에서 판단할 때 표준 라이브러리에 있는 sting 객체의 indexOf() 메서드를 사용하여 결정합니다. 문자 다른 문자열 내의 문자열 위치로, 일치가 시작되는 위치를 나타내는 정수를 반환합니다. -1이 반환되면 일치 항목이 없음을 의미합니다.
indexOf의 기능은 실제 프로젝트 개발에서 문자열 검색 작업이 매우 일반적이라는 것을 알 수 있습니다. , 비밀번호에 숫자와 문자가 있는지, 휴대폰 번호가 11인지 숫자인지 등을 확인합니다. 이러한 복잡한 검색 작업을 완료하려면 다른 도구를 사용해야 합니다. 이것이 우리가 배우고 싶은 것입니다. 정규 표현식
;정규식(정규식)은 문자열에 특정 하위 문자열이 포함되어 있는지 확인하거나, 일치하는 하위 문자열을 바꾸거나, 특정 문자열에서 특정 문자열을 추출하는 데 사용할 수 있는 문자열 일치 패턴을 설명합니다. , 등.
모든 컴퓨터 프로그래밍 언어는 정규식을 지원합니다
'정규식이 어떤 도움을 줄 수 있나요?
데이터 숨기기(188
520 Mr. Li) 데이터 수집(데이터 크롤러) 데이터 필터링(포럼 민감한 단어 필터링) 데이터 확인(양식 확인, 휴대폰 번호, 이메일 주소...)1.2 시작하기
문자열에 숫자 8이 있는지 확인하세요.var t = 'sda43645dfgkl';//定义一个正则var reg = /8/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //false
위 코드에는 문자열에 숫자 8이 없으므로 감지 결과는 false입니다. 0-9 숫자를 나타내는 문자 클러스터입니다. 나중에 문자 클러스터가 무엇인지 설명하겠습니다
第2章 在JavaScript中使用正则
2.1 创建正则对象
1:字面量写法-以斜杠表示开始和结束; var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');
上面两种写法是等价的,都新建了一个内容为 xyz 的正则表达式对象。
var t = 'sda43645dfgkl';var reg = /\d/; //字面量var reg = new RegExp('\d'); //构造函数console.log(reg.test(t));
考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
2.2 正则对象的方法
test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果;
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; console.log(reg.test(t));//返回是否匹配成功的布尔值 console.log(reg.exec(t));//返回匹配后的结果,匹配失败返回null }</script>2.3 String对象的方法
search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; //返回第一次出现符合的字符串的位置 console.log(t.search(reg)); //数组形式返回符合规则的字符串,使用g则返回全部匹配结果 console.log(t.match(reg)); //替换符合规则的字符串,使用g则全部替换 console.log(t.replace(reg,'***')); //以规则为分割标志,分割整个字符串,以数组形式返回分割结果 console.log(t.split(reg)); }</script>第3章 几个重要的概念
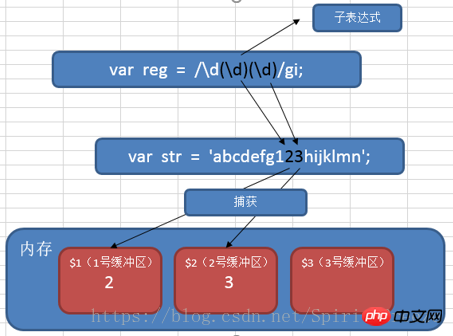
子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如:var reg = /\d(\d)\d/gi;
捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。
 反向引用
反向引用
在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。
 这些比较重要的概念,在什么情况下可能被用到?
这些比较重要的概念,在什么情况下可能被用到?
例:查找连续的相同的四个数字,如:1111、6666
var str = 'gh2396666j98889';// 1:子表达式匹配数组// 2:发生捕获行为,把子表达式匹配的结果放入缓存区// 3:使用反向引用获取缓存中的结果进行匹配var reg = /(\d)\1\1\1/;console.log(str.match(reg));
练习
例1:查找连续的四个数字,如:3569
答:var reg = /\d\d\d\d/gi;
例2:查找数字,如:1221,3443答:var reg = /(\d)(\d)\2\1/gi;
예 3: AABB, TTMM과 같은 문자 찾기(팁: 정규식에서 [A-Z]를 사용하여 A-Z의 모든 문자와 일치) 답변: var reg = /([A-Z])1( [A-Z ])2/g;答:var reg = /([A-Z])1( [A-Z])2/g;
例4:查找连续相同的四个数字或四个字符(提示:在正则表达式中,通过[0-9a-z])答:var reg = /([0-9a-z])111/gi;
第4章 编写正则表达式
4.1 正则表达式组成
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式三步走① 匹配符(查什么)② 限定符(查多少)③ 定位符(从哪查)
4.2 匹配符(查什么)
匹配符:字符匹配符用于匹配某个或某些字符;前面用到的 d 就是匹配一个 0-9
예 4: 동일한 연속 숫자 4개 또는 문자 4개 찾기(팁: 정규식에서는 [0-9a-z]를 전달하세요)답변: var reg = /([0-9a-z])111/gi;
4장 정규 표현식 작성
4.1 정규식 구성 🎜
🎜🎜정규식 일반 문자(예: a~z 문자)와 특수 문자(메타문자라고 함)로 구성된 텍스트 패턴입니다. 정규식은 검색된 문자열과 문자 패턴을 일치시키는 템플릿 역할을 합니다. 🎜🎜🎜🎜정규식 3단계 ① 일치 문자(검색할 내용) ② 한정자(검색할 양) ③ 로케이터(검색할 위치) 🎜🎜4.2 일치하는 문자(찾을 항목)🎜
🎜🎜일치하는 문자: 문자 일치 문자는 하나 이상의 문자를 일치시키는 데 사용됩니다.d</code >는 <code style="font-family:Consolas, 'Liberation Mono', Courier, monospace;font-size:.9em;text-align:left;border:1px solid rgb(223,226,229); background-color와 일치합니다. rgb( 248,248,248);">0-9 숫자 🎜🎜🎜🎜정규식에서 대괄호 쌍으로 묶인 내용을 "문자 클러스터"라고 합니다. 문자 클러스터는 범위를 나타내지만 일치 시 특정 범위의 고정된 결과만 일치할 수 있습니다. 🎜🎜| 문자 클러스터 | meaning |
|---|---|
| [a-z] | 문자 a부터 문자 z까지의 모든 문자와 일치합니다 |
| [A-Z] | 경기 A부터 Z까지의 모든 문자 |
| [0-9] | 0부터 9까지의 숫자와 일치 |
| [0-9a -z] | 은 모든 문자와 일치합니다. 0~9 또는 문자 a~z |
| [0-9a-zA-Z] | 숫자 0~9 또는 문자와 일치 a~문자 z 또는 문자 A~문자 Z |
| [abcd] | 문자 a 또는 문자 b 또는 문자 c 또는 문자 d |
| [1234] | 일치 번호 1 또는 숫자 2 또는 숫자 3 또는 숫자 4 | 와 일치합니다.
문자 클러스터에서는 부정의 의미를 표현하기 위해 ^(캐럿)을 사용합니다.
| 문자 클러스터 | 의미 |
|---|---|
| [^a-z] | 은 문자 a와 일치합니다. z |
| 문자를 제외한 모든 문자에 [^0-9] | 은 숫자 0~9를 제외한 모든 문자와 일치합니다. |
| [^abcd] | 은 a, b, c, d를 제외한 모든 문자와 일치합니다. 문자 |
메타 문자(일반적으로 사용됨)
| 문자 클러스터 | 의미 |
|---|---|
| d | 은 [ 0-9] 동등 |
| D | 은 숫자가 아닌 문자와 일치합니다. [^0-9] |
| w | 은 밑줄을 포함한 모든 영숫자 밑줄 문자와 일치합니다. [0 - 9a-za-z_] |
| W | 는 비 alphanumeric 밑줄 문자와 일치합니다. |
| S | 은 공백이 아닌 모든 문자와 일치합니다. 또한 [^s] |
| . | 을 사용하여 "n"(개행)을 제외한 모든 단일 문자와 일치할 수도 있습니다. |
| [u4e00-u9fa5] | 한자 일치 |