HTML에서 태그 중첩 문제를 해결하는 방법
이 문서의 내용은 HTML에서 태그 중첩 문제를 해결하는 방법에 대한 것입니다. 특정 참조 값이 있으므로 도움이 될 수 있습니다.
문제 설명
예상 스타일:

단일 정확도 표시: "정확도 수준: xxxxx"
비 단일 정확도 표시: "정확도 수준: xxxxx ~ xxxxx"
오류 구현
다음은 설명 목적으로만 사용된 오류 데모입니다.
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
코드를 보면 문제가 없는 것처럼 보이지만 렌더링을 해보면 이렇게 보이고 데이터도 없습니다.

원인 분석
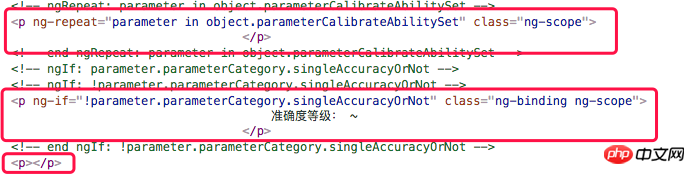
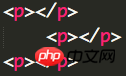
콘솔을 열고 DOM 구조를 살펴보고 원래 중첩된 p 태그가 3개의 독립적인 p 태그. DOM结构,发现我们原来的嵌套p标签被渲染为3个独立的p标签。

所以看结构,我们的准确度等级不在ng-repeat修饰的p标签中,所以无法获取数据,就会显示错误。
渲染猜想
以下均为个人猜想,如果错误欢迎批评指正。
假如我们写了一个嵌套的p标签,因p标签不能嵌套块级元素。

所以浏览器渲染到第二行时,发现了一个块级元素,会认为第一行的p标签已经完结了,所以浏览器认为是开发者少写了一个p的结束标签。

同理,最后,浏览器会认为开发者少写了一个p的开始标签。

所以最后会呈现出如上图所示的DOM结构。
总结
归根结底,就是p标签中不能嵌套块级元素。
内联元素不能嵌套块级元素,p

구조를 보면 우리의 정확도 수준이 ng-repeat로 수정된 p 태그에 있지 않아 데이터를 얻을 수 없고 오류가 발생합니다. 표시됩니다.
다음 내용은 모두 개인적인 추측입니다. 틀렸다면 비판하고 정정해 주시기 바랍니다.
p 태그는 블록 수준 요소를 중첩할 수 없기 때문에 중첩된 p 태그를 작성한다고 가정합니다. C 
p 태그가 완료된 것으로 생각하므로 브라우저는 개발자가 A p 닫는 태그를 적게 작성했습니다. 🎜🎜🎜 🎜🎜🎜마찬가지로, 결국 브라우저는 개발자가
🎜🎜🎜마찬가지로, 결국 브라우저는 개발자가 p 시작 태그를 놓쳤다고 생각할 것입니다. 🎜🎜🎜 🎜🎜🎜그러면 드디어 위 그림과 같은
🎜🎜🎜그러면 드디어 위 그림과 같은 DOM 구조가 등장하게 됩니다. 🎜요약
🎜결론은 블록 수준 요소가p 태그에 중첩될 수 없다는 것입니다. 🎜🎜인라인 요소는 블록 수준 요소에 중첩될 수 없으며, 블록 수준 요소는 p 태그에 중첩될 수 없습니다. 우리는 이것에 대해 어느 정도 들어봤을지 모르지만 단지 그것을 표준으로 여깁니다. 🎜🎜추천 기사: 🎜🎜🎜상위 요소 태그의 기본 동작과 클릭 이벤트 간의 상호 작용🎜🎜🎜🎜링크 태그 링크 CSS와 @import 로딩의 차이점은 무엇인가요? 🎜 🎜🎜위 내용은 HTML에서 태그 중첩 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




