Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전).
오늘 쓰고 싶은 글은 인터넷에 유용한 정보가 너무 적어서 반성하게 되었습니다.
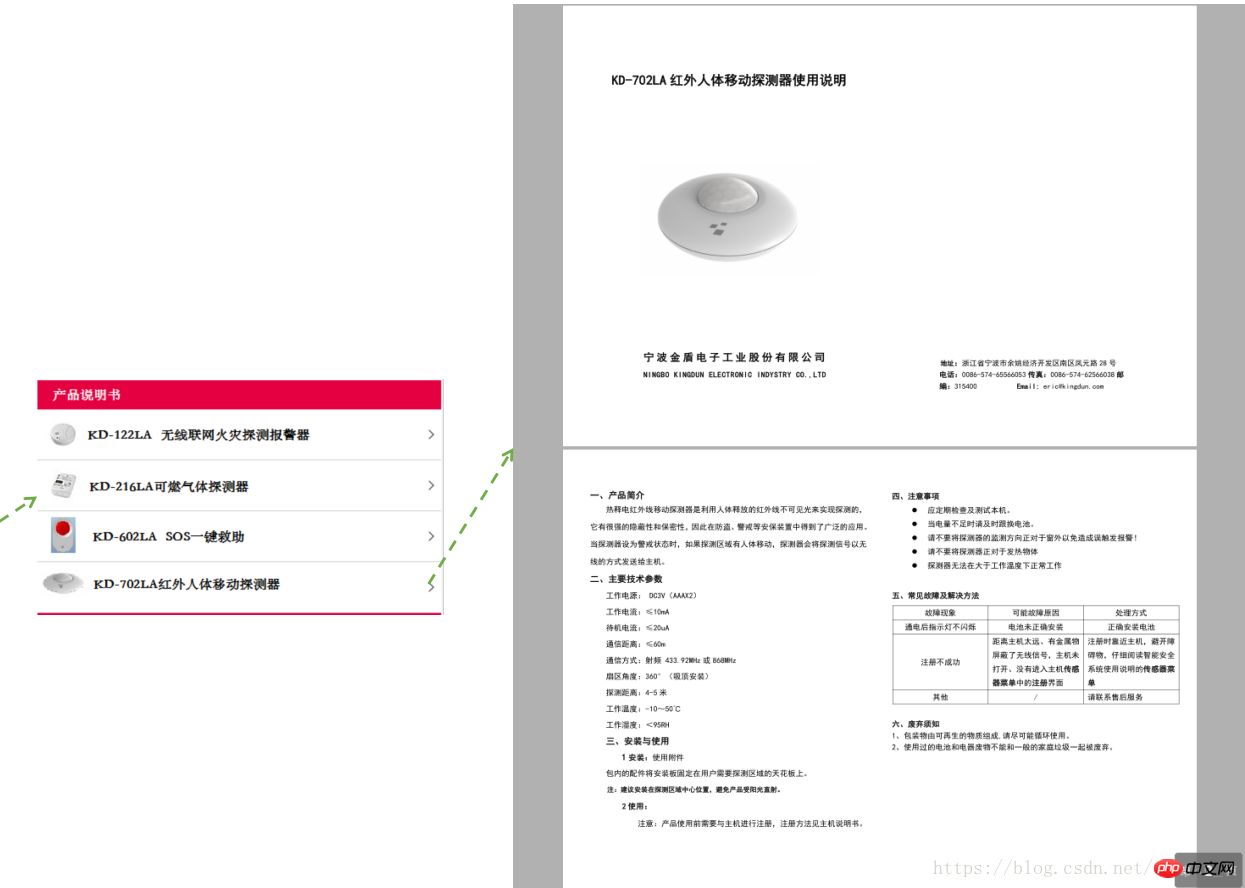
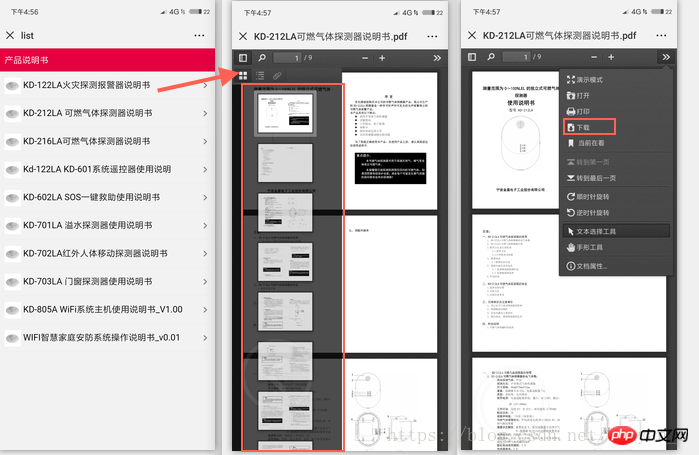
1. 요구 사항을 알려주십시오. 제목을 클릭하면 미리보기된 PDF 페이지로 이동하고 다운로드 기능은 [바람직하게] 선택 사항입니다.

2. 구현 결과:

3. 코드 구현:
pdf.js에 따라 다름 [완전한 컨트롤 다운로드 필요]
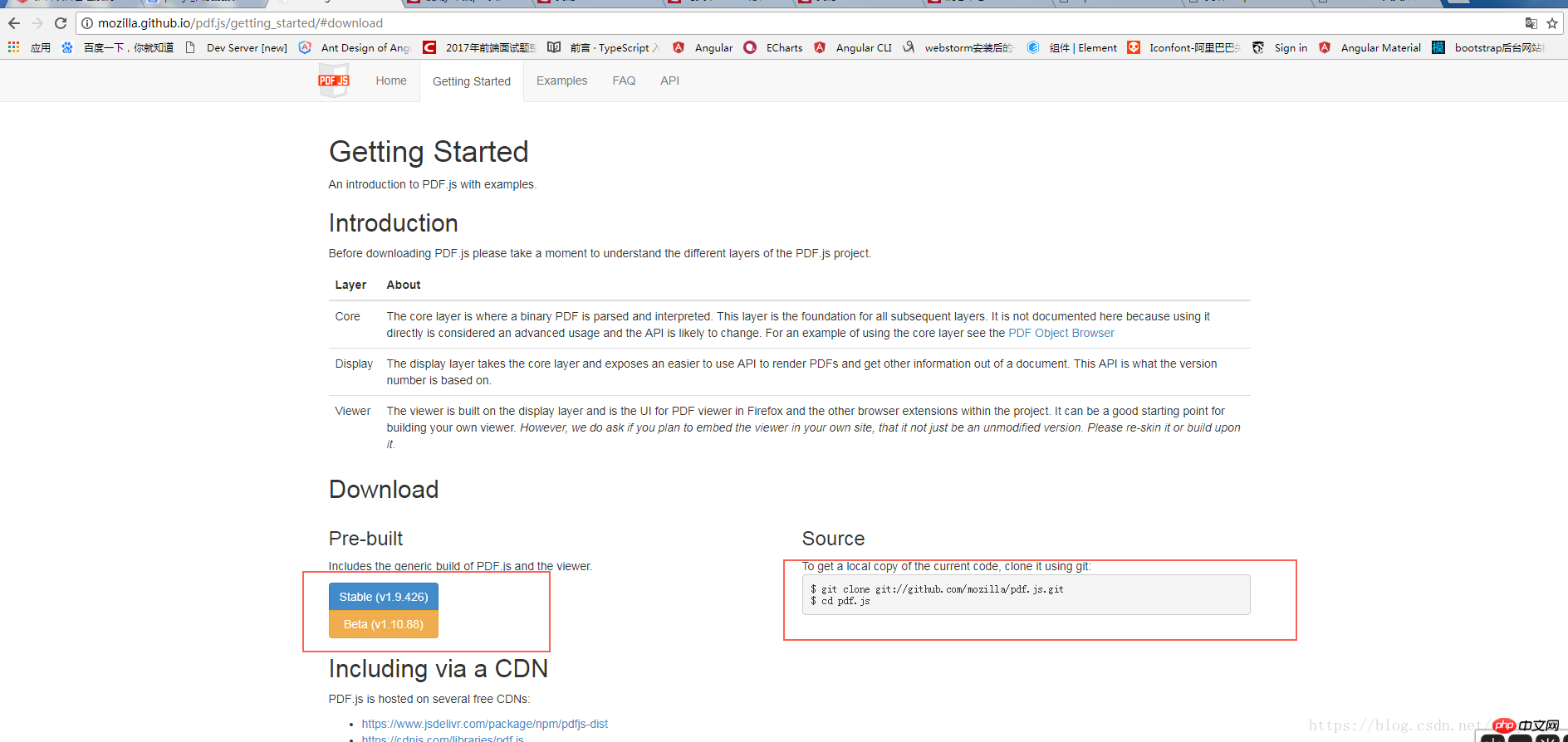
공식 웹사이트 다운로드: http://mozilla.github.io/ pdf.js /
'다운로드'를 클릭하여 다운로드 페이지

git 복제 또는 다운로드로 이동하세요.
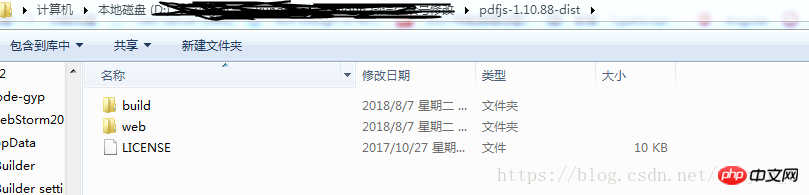
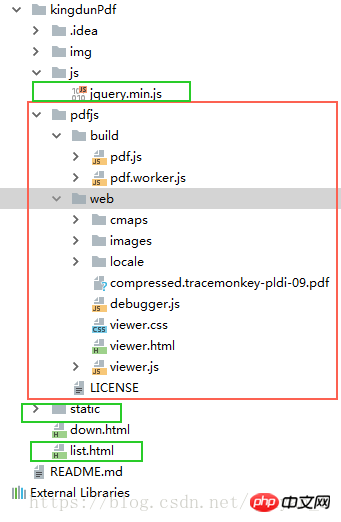
다운로드 후 파일은 다음과 같습니다.

[프로젝트를 배포하고 어셈블하는 방법은 나중에 중점을 둡니다.]
1 새 빈 프로젝트를 만들고 해당 파일을 프로젝트 루트 디렉터리에 넣습니다.

빨간색 원은 공식 홈페이지에서 다운로드 받은 경우, 파일 이름을 변경한 후 프로젝트에 드래그하면 됩니다. 기억하기 위해 그 안의 파일을 터치할 필요는 없습니다. 에 대해서는 별도로 언급하십시오.
녹색은 제가 작성한 것입니다. [downwn.html은 테스트 파일, static은 pdf 파일] 아래 코드를 붙여넣으세요:
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<ul>
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
<img class="leftImg" src="img/Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전)." alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
</li>
</ul>
<script src="js/jquery.min.js"></script>
<script>
function fun(e){
// console.log(e);
var dataSrc = $(e).attr('dataSrc');
// console.log(dataSrc);
// sessionStorage.setItem('dataSrc',dataSrc);
// window.location.href='index.html'
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
$.ajax({
url: urlSrc,
type: "get",
success: function(xhr, data){
if (navigator.userAgent.indexOf('Android') > -1) {
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
} else {
//ios直接打开pdf
//window.location.href = url;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
}
},
error: function(){
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
}
});
}
</script>
</body>
</html>[호환성]: Apple 휴대폰: 직접 미리보기, 휴대폰 시스템과 함께 제공되지만 다운로드할 수 없으며(이익과 손실이 있음) wps와 같은 다른 응용 프로그램에서 열 수 있습니다.预 可 Android: 미리보기, 다운로드, 다운로드를 지원하기 위해 휴대폰의 기본 브라우저에서 엽니다. 저는 Xiaomi 8, UC 브라우저 다운로드 잘못된 코드를 사용하지만 Xiaomi에는 PDF 파일을 다운로드할 수 있는 브라우저가 함께 제공됩니다.
크로스오버.
Easter egg: down.html <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<a href="static/1.pdf">00001</a>
</body>
</html>로그인 후 복사하하, 태그 href를 직접 사용하여 pdf 파일로 이동해도 됩니다. [iPhone: 직접 미리보기; Android: 다운로드 링크]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<a href="static/1.pdf">00001</a>
</body>
</html>관련 권장 사항:
 JS 인쇄 기능 코드는 인쇄 미리보기, 인쇄 설정 등을 구현할 수 있습니다.
JS 인쇄 기능 코드는 인쇄 미리보기, 인쇄 설정 등을 구현할 수 있습니다.
JavaScript는 인쇄, 인쇄 미리보기, 인쇄 설정
위 내용은 Node.js는 PDF 온라인 미리보기 및 인쇄를 구현합니다(정식 버전).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




