
1. 라이프 사이클
첫 번째 사진 두 장:
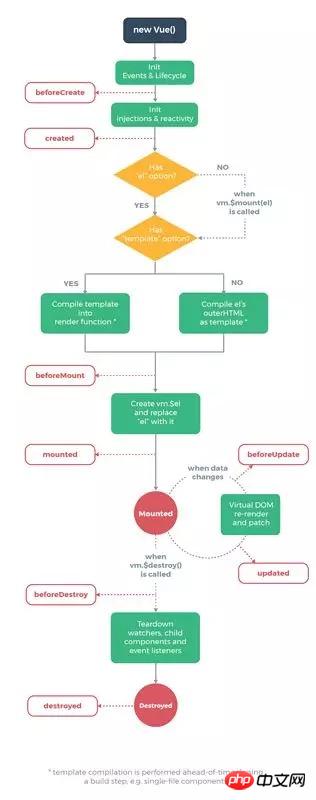
vue 라이프 사이클

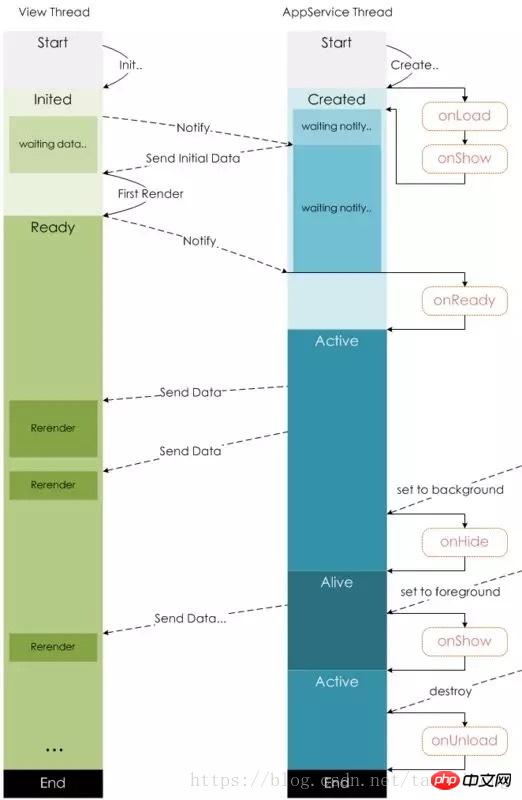
미니 프로그램 라이프 사이클

많이 있어요 더 간단합니다.
Vue의 후크 기능은 새 페이지로 이동할 때 실행되지만, 미니 프로그램의 후크 기능은 페이지의 다양한 점프 방법에서 다양한 후크를 실행합니다. onLoad: 페이지 로딩
페이지는 한 번만 호출됩니다. onLoad에서 현재 페이지를 열기 위해 호출되는 query 매개변수를 가져올 수 있습니다. onLoad 中获取打开当前页面所调用的 query 参数。
onShow:页面显示
每次打开页面都会调用一次。
onReady:页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如 wx.setNavigationBarTitle请在 onReady之后设置。详见生命周期。
onHide:页面隐藏
当 navigateTo或底部tab切换时调用。
onUnload:页面卸载
当 redirectTo或 navigateBack的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue一般会在 created或者 mounted中请求数据,而在小程序,会在 onLoad或者 onShow中请求数据。
二、数据绑定
vue:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
<img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" :/ alt="Vue와 WeChat 미니 프로그램의 차이점은 무엇인가요? 비교분석" >
<image src="{{imgSrc}}"></image>三、列表渲染
直接贴代码,两者还是有些相似:
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程序:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>四、显示与隐藏元素
vue中,使用 v-if 和 v-show控制元素的显示和隐藏。
小程序中,使用 wx-if和 hidden控制元素的显示和隐藏。
五、事件处理
vue:使用 v-on:event绑定事件,或者使用 @event绑定事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序中,全用 bindtap(bind+event),或者 catchtap(catch+event)绑定事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、数据双向绑定
1、设置值
在vue中,只需要再表单元素上加上 v-model,然后再绑定 data中对应的一个值,当表单元素内容发生变化时, data中对应的值也会相应改变,这是vue非常nice的一点。
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过 this.setData({key:value})来将表单上的值赋值给 data中的对应值。
下面是代码,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的 v-model简直爽的不要不要的。
2、取值
vue中,通过 this.reason取值。
小程序中,通过 this.data.reason取值。
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})在 小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的 data-属性上,然后在方法中,通过 e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})八、父子组件通信
1、子组件的使用
在vue中,需要:
1、编写子组件
2、在需要使用的父组件中通过 import引入
3、在 vue的 components中注册
4、在模板中使用
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要: 1、编写子组件 2、在子组件的 json文件中,将该文件声明为组件
{
"component": true
}3、在需要引入的父组件的 json文件中,在 usingComponents
wx.setNavigationBarTitle 등 인터페이스 설정은 onReady 이후에 설정해주세요. 자세한 내용은 수명주기를 참조하세요. 🎜🎜🎜onHide: 페이지가 숨겨졌습니다🎜🎜🎜 navigateTo 또는 하단 탭이 전환될 때 호출됩니다. 🎜🎜🎜onUnload: 페이지 언로드🎜🎜🎜는 redirectTo 또는 navigateBack일 때 호출됩니다. 🎜🎜데이터 요청🎜🎜페이지가 데이터를 로드하고 요청할 때 두 후크의 사용은 일반적으로 created 또는 mounted에서 데이터를 요청합니다. 애플릿을 사용하면 onLoad 또는 onShow에서 데이터가 요청됩니다. 🎜🎜🎜2. 데이터 바인딩🎜🎜🎜vue: Vue가 변수 값을 요소의 속성에 동적으로 바인딩하면 변수 앞에 콜론이 추가됩니다. 예: 🎜"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}<tab-bar currentpage="index"></tab-bar>
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 🎜🎜애플릿에서 wx-if 및 hidden을 사용하여 요소 표시 및 숨기기를 제어하세요. 🎜🎜🎜5. 이벤트 처리🎜🎜🎜vue: v-on:event를 사용하여 이벤트를 바인딩하거나 @event를 사용하여 이벤트를 바인딩합니다. 예: 🎜🎜🎜 <tab-bar currentpage="index"></tab-bar>
bindtap(bind+event) 또는 catchtap(catch+event)를 사용하여 이벤트를 바인딩합니다. 예: 🎜🎜🎜properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}v-model을 추가한 다음 해당 값을 data<에 바인딩하면 됩니다. /code> 값입니다. 양식 요소의 내용이 변경되면 <code>data의 해당 값도 그에 따라 변경됩니다. 이는 Vue의 매우 좋은 점입니다. 🎜🎜🎜//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}this.setData({key:value})<를 통해 양식에 값이 할당됩니다. /code> <code>data에 해당 값을 입력하세요. 🎜🎜다음은 코드입니다. 느끼실 수 있습니다. 🎜🎜🎜//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
v-model은 없어서는 안 될 정도로 훌륭합니다. 🎜🎜2. 값 🎜🎜vue에서 this.reason을 사용하여 값을 가져옵니다. 🎜🎜애플릿에서는 this.data.reason을 통해 값을 얻습니다. 🎜🎜🎜7. 이벤트 매개변수 바인딩 및 전달 🎜🎜🎜 Vue에서 이벤트 매개변수 바인딩 및 전달은 매우 간단합니다. 이벤트를 트리거하는 메서드에서 형식 매개변수로 전달해야 하는 데이터만 전달하면 됩니다. 예: 🎜🎜🎜//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
미니 프로그램에서는 이벤트 바인딩 메서드에서 매개변수를 직접 전달할 수 없습니다. 매개변수는 속성 값으로 사용되어야 하며 데이터에 바인딩되어야 합니다. 를 요소의 code> 속성에 추가한 다음 메서드에서 e.currentTarget.dataset.*를 통해 이를 얻어 매개변수 전송을 완료하는 것은 매우 번거로운 작업입니다...🎜🎜 🎜rrreee🎜🎜8. 상위-하위 구성요소 통신🎜🎜🎜1. 하위 구성요소 사용🎜🎜vue에서 다음이 필요합니다.🎜🎜1 <코드>가져오기를 사용해야 하는 상위 컴포넌트🎜🎜 3. vue의 Components에 🎜🎜를 등록합니다. 4. 템플릿에서 🎜🎜🎜rrreee🎜를 사용합니다. 미니 프로그램을 사용하려면 다음을 수행해야 합니다. 1. 하위 구성 요소 작성 2. 하위 구성 요소의 json 파일에서 해당 파일을 json<에서 구성 요소로 선언합니다. /code> 도입해야 하는 상위 구성 요소의 파일, <code>usingComponents</ code>에서 가져온 구성 요소의 구성 요소 이름과 경로를 입력하세요 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>4、在父组件中,直接引入即可</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><tab-bar currentpage="index"></tab-bar></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>具体代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> // 子组件
<!--components/tabBar/tabBar.wxml-->
<view class=&#39;tabbar-wrapper&#39;>
<view class=&#39;left-bar {{currentpage==="index"?"active":""}}&#39; bindtap=&#39;jumpToIndex&#39;>
<text class=&#39;iconfont icon-shouye&#39;></text>
<view>首页</view>
</view>
<view class=&#39;right-bar {{currentpage==="setting"?"active":""}}&#39; bindtap=&#39;jumpToSetting&#39;>
<text class=&#39;iconfont icon-shezhi&#39;></text>
<view>设置</view>
</view>
</view></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>2、父子组件间通信</p><p><strong>在vue中</strong></p><p>父组件向子组件传递数据,只需要在子组件通过 <code>v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
在子组件 properties中,接收传递的值。
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
小程序和vue在这点上太相似了,有木有。。
相关推荐:
위 내용은 Vue와 WeChat 미니 프로그램의 차이점은 무엇인가요? 비교분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!