html5 페이지 구조 변경 및 태그 추가 및 삭제 요약
이 글은 HTML5 페이지 구조의 변경 사항과 태그 추가 및 삭제에 대한 요약을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
페이지 구조
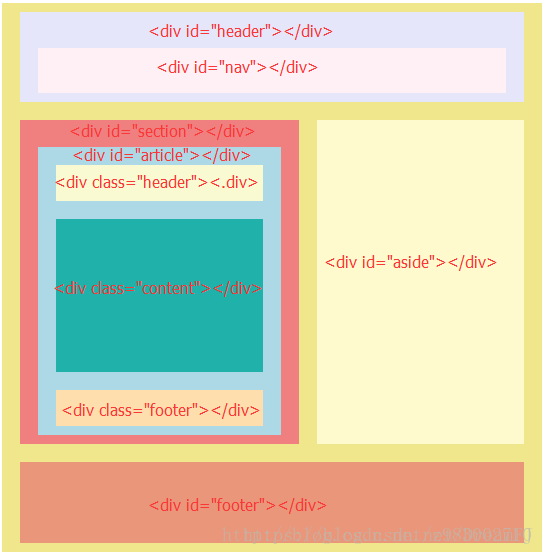
기존 페이지 구조

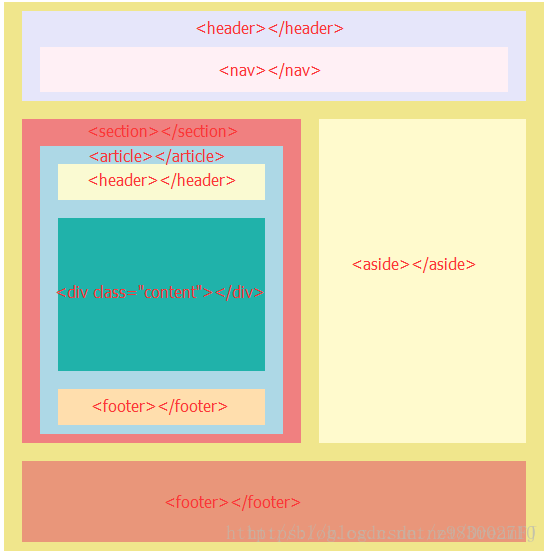
html5 페이지 구조

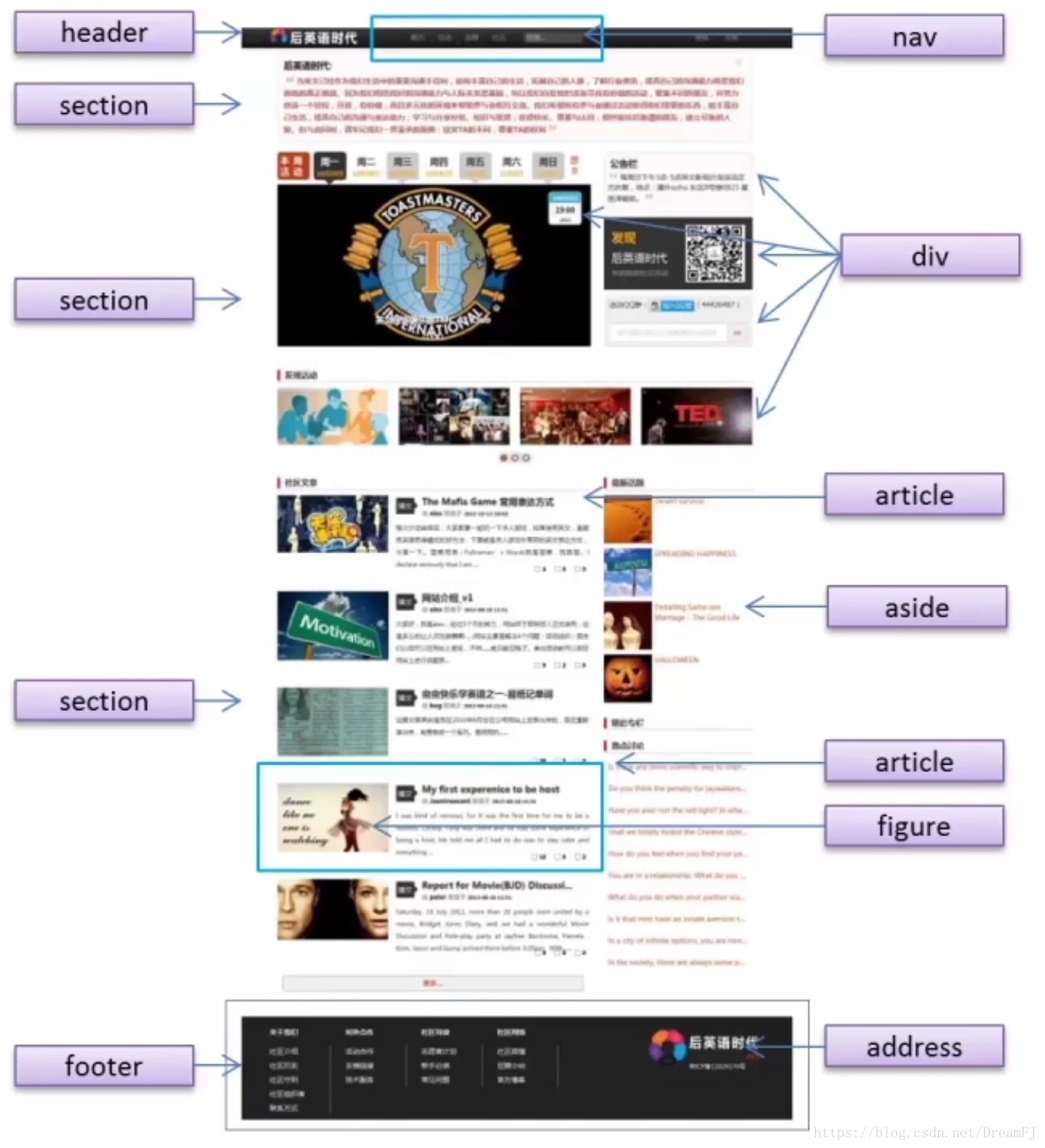
eg

새 태그
1. 구조 태그: 섹션 태그는 페이지 중 하나를 나타냅니다. 장, 머리글, 바닥글 등과 같은 콘텐츠 블록을 hn(h1, h2...) 등과 함께 사용하여 문서의 구조를 나타낼 수도 있습니다.
article 태그: 기사 요소는 블록을 나타냅니다. 기사와 같은 관련 없는 독립적인 콘텐츠
aside 태그: side 요소는 기사 요소의 콘텐츠가 아닌 기사 태그의 콘텐츠와 관련된 보조 정보를 나타냅니다.
header 태그: 헤더 요소는 페이지의 콘텐츠 블록을 나타냅니다. 또는 전체 페이지의 제목을 나타냅니다.
hgroup 태그: 전체 페이지의 제목 또는 페이지의 콘텐츠 블록의 조합을 나타냅니다.
footer 레이블: footer 요소는 페이지의 바닥글을 나타냅니다. 전체 페이지 또는 페이지의 콘텐츠 블록. 일반적으로 작성자의 이름, 생성 날짜 및 연락처 정보가 포함됩니다.
nav 태그: 페이지의 탐색 링크 부분을 나타냅니다.
그림 태그: 일반적으로 메인의 독립적인 흐름 콘텐츠를 나타냅니다. 문서 단위의 본문입니다. 그림 태그 그룹에 제목을 추가하려면 figcaption 태그를 사용하세요.
2. 양식 태그
email: 이메일 주소를 입력해야 합니다.
number: 숫자 값을 입력해야 합니다.
날짜 선택기: 날짜 선택기 ;
검색: 필드를 검색하는 데 사용되며 해당 필드는
color
3. 미디어 태그
비디오 태그: 영화 클립이나 기타 비디오 스트림과 같은 비디오를 정의합니다. 예:
audio 태그: 음악이나 기타 오디오 스트림과 같은 오디오를 정의합니다. 예:
embed 태그: 콘텐츠(다양한 미디어 포함)를 삽입하는 데 사용되며 형식은 Midi, Wav, AIFF, AU, MP3, flash일 수 있습니다. 등. 예:
4. 기타 기능 라벨
mark: 다양한 색상 표시
progress: 진행률 표시줄
ruby: 특정 단어에 대한 댓글:
wbr: 줄을 표시할 수 없으면 줄이 끊어집니다.
details: 세부 정보 확장; content;
keygen: 암호화;
output: 양식 결과를 계산하고 출력 값을 제공합니다.
source
menu: 메뉴.
태그 삭제
1. CSS로 대체 가능한 태그
2. 더 이상 프레임을 사용하지 않습니다
frameset
frame
noframes
3. 기타 흔하지 않습니다. ones 태그 관련 추천 기사
:
HTML 및 CSS3에서 2D와 3D를 결합하여 애니메이션 효과 얻기html5 사용자 정의 속성: 사용자 정의 속성 값을 얻는 방법 (코드 포함)
위 내용은 html5 페이지 구조 변경 및 태그 추가 및 삭제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.




