이 기사는 HTML5가 여백 상단 붕괴 문제를 어떻게 해결하는지(코드 포함) 소개합니다. 이는 특정 참고 가치가 있으므로 도움이 될 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 400px;
height: 400px;
background-color: red;
/* 解决margin-top塌陷问题 */
/* 1.设置border padding */
/* border: 1px solid green; */
/* padding: 1px; */
/* 2.设置overflow */
overflow: hidden;
}
/* 3.通过伪类
实际开发使用
*/
.clearfix:before{
content: "";
display: table;
}
.box1{
width: 100px;
height: 100px;
background-color: green;
margin-top: 50px;
}
</style>
</head>
<body>
<p class="box clearfix">
<p class="box1"></p>
</p>
</body>
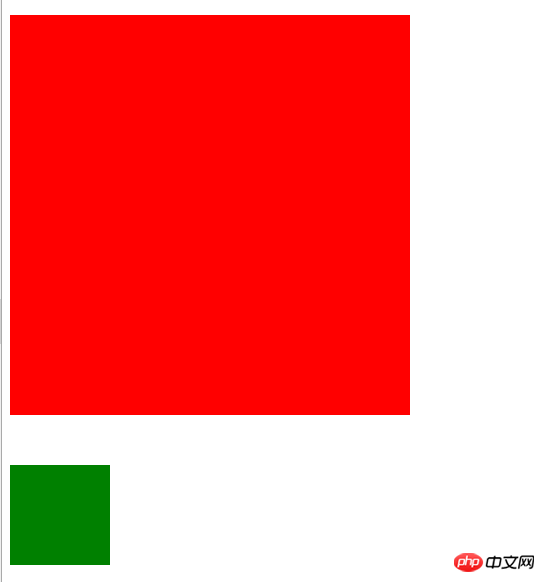
</html>작동 효과는 다음과 같습니다.

관련 권장 사항:
Html5에서 video 태그 사용: 상위 div 태그를 자동으로 채우는 방법
위 내용은 HTML5의 여백 상단 축소 문제를 해결하는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!