자세한 사례 설명: 동적 프로그래밍 소개(계단을 예로 들어)
개념
동적 프로그래밍은 운영 연구의 한 분야이자 의사 결정 프로세스를 최적화하기 위한 수학적 방법입니다.
동적 프로그래밍 알고리즘은 일반적으로 재귀 공식과 하나 이상의 초기 상태를 기반으로 합니다. 현재 하위 문제의 해결책은 이전 하위 문제의 해결책에서 파생됩니다.
기본 아이디어
주어진 문제를 해결하려면 문제의 여러 부분을 해결한 다음(예: 하위 문제 해결) 하위 문제의 솔루션을 결합하여 원래 문제에 대한 솔루션을 얻어야 합니다.
보통 많은 하위 문제는 매우 유사하므로 동적 프로그래밍은 각 하위 문제를 한 번만 해결하여 계산량을 줄이려고 합니다.
주어진 하위 문제에 대한 해결책이 계산되면 메모리에 저장되어 다음에 동일한 하위 문제에 대한 해결책이 필요할 때 테이블을 직접 조회할 수 있습니다.
이 접근 방식은 입력 크기에 따라 반복되는 하위 문제의 수가 기하급수적으로 늘어날 때 특히 유용합니다.
동적 프로그래밍에는 세 가지 핵심 요소가 있습니다.
1. 최적의 하위 구조
2. 경계
3. 상태 전이 방정식
문제를 살펴보겠습니다.
문제
10개의 계단이 있습니다. 바닥 위로 올라가면 각 단계마다 1~2단계만 올라갈 수 있습니다. 총 몇 번의 움직임이 있는지 찾아보세요.
예를 들어 한 걸음씩, 총 10걸음이 걷는 방법 중 하나입니다.
또 다른 예는 매번 2걸음씩 걸어 총 5걸음이 되는 것입니다.
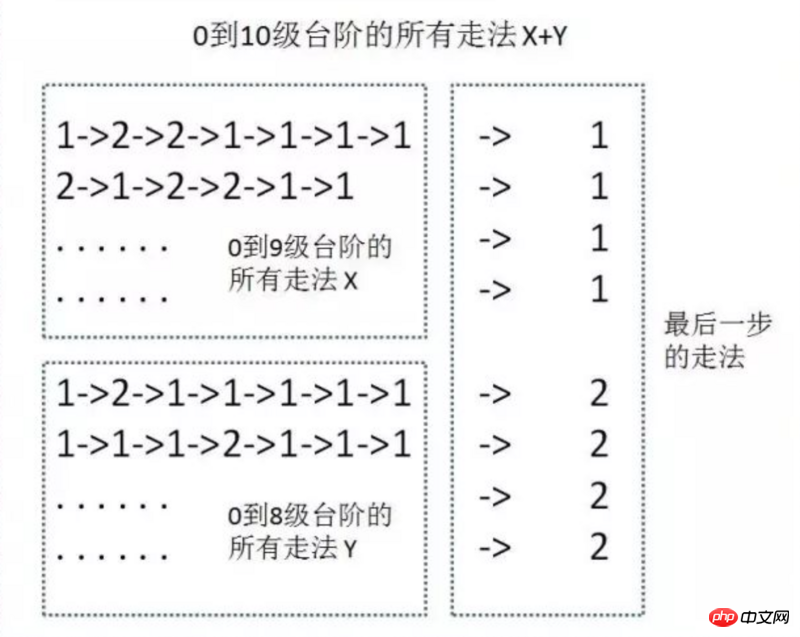
하지만 이걸 하나씩 하기에는 너무 번거롭습니다. 아래 그림과 같이 마지막 단계를 어떻게 밟아야 할지 생각만 하면 됩니다
10번째 계단으로 가는 길 = 8번째 계단으로 가기 + 10번째 계단으로 가기 9번째 계단
f(n)을 사용하여 n번째 계단에 도달하는 방법을 나타내므로 f(10) = f(9) + f(8)
그러면 f(9) = f(8) + f( 7), f(8) = f(7) + f(6)......
이런 식으로 우리는 재귀 공식을 얻습니다:
f(n) = f(n-1 ) + f(n-2);
또한 두 가지 초기 상태가 있습니다:
f(1) = 1;
f(2) = 2;
이것은 첫 번째 솔루션을 제공합니다
방법 1: 재귀적 해법
function getWays(n) { if (n < 1) return 0; if (n == 1) return 1; if (n == 2) return 2; return getWays(n-1) + getWays(n-2); }로그인 후 복사
이 방법의 시간 복잡도는O(2^n)
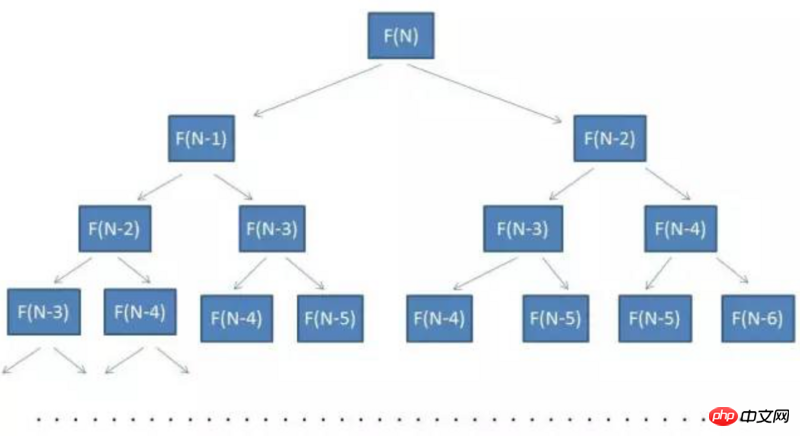
이진 트리임을 알 수 있으며, 노드 수가 우리의 재귀 횟수입니다. 방정식을 계산해야 하는데 숫자의 높이는 N이고 노드 수는 약 2^n
이므로 시간 복잡도는 약 O(2^n)
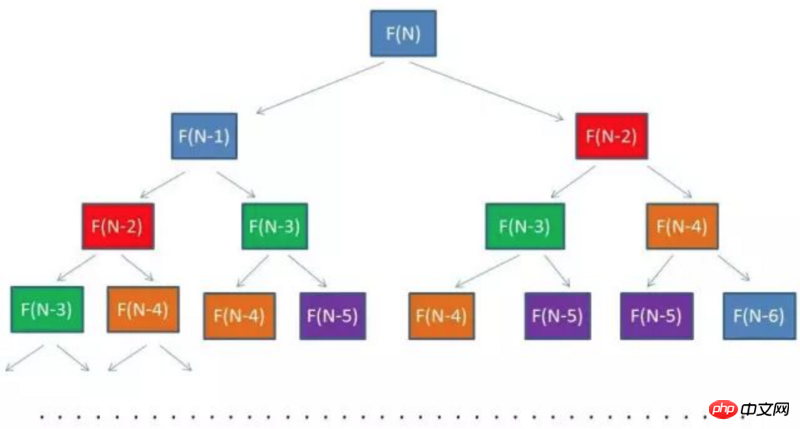
아래 그림과 같이 일부 값이 반복적으로 계산되는 것을 알 수 있습니다.
동일한 색상은 반복되는 부분을 나타내므로 이러한 반복 계산된 값을  기록할 수 있을까요? 이러한 최적화를 위한 두 번째 방법이 있습니다
기록할 수 있을까요? 이러한 최적화를 위한 두 번째 방법이 있습니다
const map = new Map();
function getWays(n) {
if (n < 1) return 0;
if (n == 1) return 1;
if (n == 2) return 2;
if (map.has(n)) {
return map.get(n);
}
const value = getWays(n-1) + getWays(n-2);
map.set(n, value);
return value;
}O(n), 시간입니다. 복잡성도 O(n)
계속 생각해 보세요. 이것이 최적의 솔루션일까요? 다시 원래 생각으로 돌아가서 이전 계단을 걸었다고 가정하고 마지막 단계만 고려하면 f(n) = f(n-1) + f(n-)라는 재귀 공식을 얻을 수 있습니다. 2) 이것은 하향식 솔루션입니다. 일반적으로 일반적인 생각에 따라 단계적으로 올라가야 하며 일반 사람들의 생각과 더 일치하도록 아래에서 위로 해결해야 합니다.
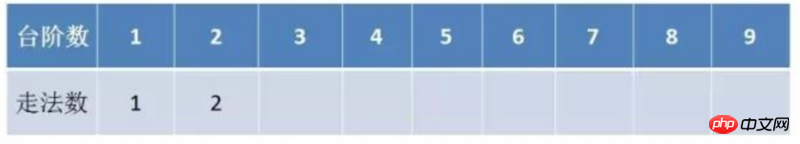
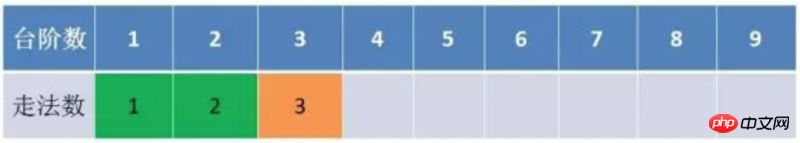
이것은 앞서 언급한  초기 상태
초기 상태
인 1계단과 2계단의 계단 수 f를 구하는 반복입니다. (3)은 f(1)과 f(2)에만 의존합니다.
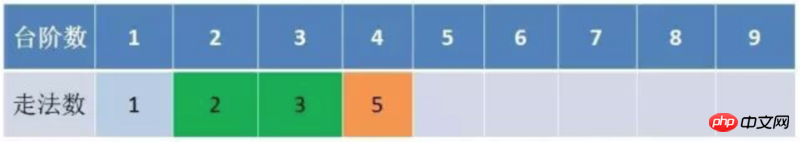
계단의 4단계를 얻기 위해 여기서 또 다른 반복이 수행됩니다. f(4)는 f(2에만 의존합니다. ) 및 f (3)
function getWays(n) {
if (n < 1) return 0;
if (n == 1) return 1;
if (n == 2) return 2;
// a保存倒数第二个子状态数据,b保存倒数第一个子状态数据, temp 保存当前状态的数据
let a = 1, b = 2;
let temp = a + b;
for (let i = 3; i <= n; i++) {
temp = a + b;
a = b;
b = temp;
}
return temp;
}현재 시간 복잡도는 여전히
O(n)이지만, 공간 복잡도는 O(1)으로 감소합니다. 이것이 이상적인 결과입니다.
변경 차원이 2, 3 또는 그 이상이 되면 배낭 문제는 더 복잡해집니다. 일반적인 다차원 문제에 관심이 있으시면 온라인으로 "배낭 여행에 대한 9가지 강의"를 확인하세요
관련 권장 사항:
JavaScript 고급 알고리즘 동적 프로그래밍 예제 분석
위 내용은 자세한 사례 설명: 동적 프로그래밍 소개(계단을 예로 들어)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




