HTML로 테이블은 어떻게 생성되나요? (코드 예)
데이터 테이블은 확실히 누구에게나 낯선 것이 아닙니다. Excel 표 외에도 당사 웹사이트 제작에 표시되는 표도 있습니다. 테이블의 기능은 한눈에 알 수 있습니다. 데이터와 통계를 좀 더 직접적으로 보기 위해, 웹사이트의 HTML 페이지에서 테이블은 어떻게 만들어지나요? 그래서 이번 글에서는 HTML 테이블 제작 튜토리얼을 소개하겠습니다.
먼저 HTML 테이블을 만들기 위한 관련 태그를 소개합니다:
요소는 테이블 단위를 정의합니다. ;caption> ; 요소는 테이블 제목을 정의하며 테이블 태그 바로 뒤에 와야 합니다. 각 테이블에는 하나의 제목만 정의할 수 있으며 기본적으로 테이블 위 중앙에 위치합니다. <style type="text/css">
/*公共样式*/
li{
width: 600px;
margin: auto;
margin-top: 20px;
}
p{
width: 600px;
margin: auto;
}
table{
width: 600px;
margin: auto;
text-align: center;
}
/*基本表格样式*/
.table-1{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-1 tr,.table-1 td{
border: 1px solid #ccc;
}
/*无边框表格*/
.table-2{
}
/*双线表格*/
.table-3{
border: 1px solid #ccc;
}
.table-3 tr,.table-3 td{
border: 1px solid #ccc;
}
/*合并表格列*/
.table-4{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-4 tr,.table-4 td{
border: 1px solid #ccc;
}
/*合并表格行*/
.table-5{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-5 tr,.table-5 td{
border: 1px solid #ccc;
}
/*复杂表格一*/
.table-6{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-6 tr,.table-6 td{
border: 1px solid #ccc;
}
/*复杂表格二*/
.table-7{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-7 tr,.table-7 td{
border: 1px solid #ccc;
}
</style>
<body>
<div class="container">
<ol>
<li>基本表格样式:</li>
<table class="table-1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>无边框表格:</li>
<table class="table-2">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>双线表格:</li>
<table class="table-3">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>合并表格列:</li>
<table class="table-4">
<tr>
<!--未找到在css中的处理方式-->
<td colspan="3">1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:colspan在css中失效</p>
<li>合并表格行:</li>
<table class="table-5">
<tr>
<!--未找到在css中的处理方式-->
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:rowspan在css中失效</p>
<li>复杂表格(一)</li>
<table class="table-6">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan="2">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
<li>复杂表格(二)</li>
<table class="table-7">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
</table>
</ol>
</div>
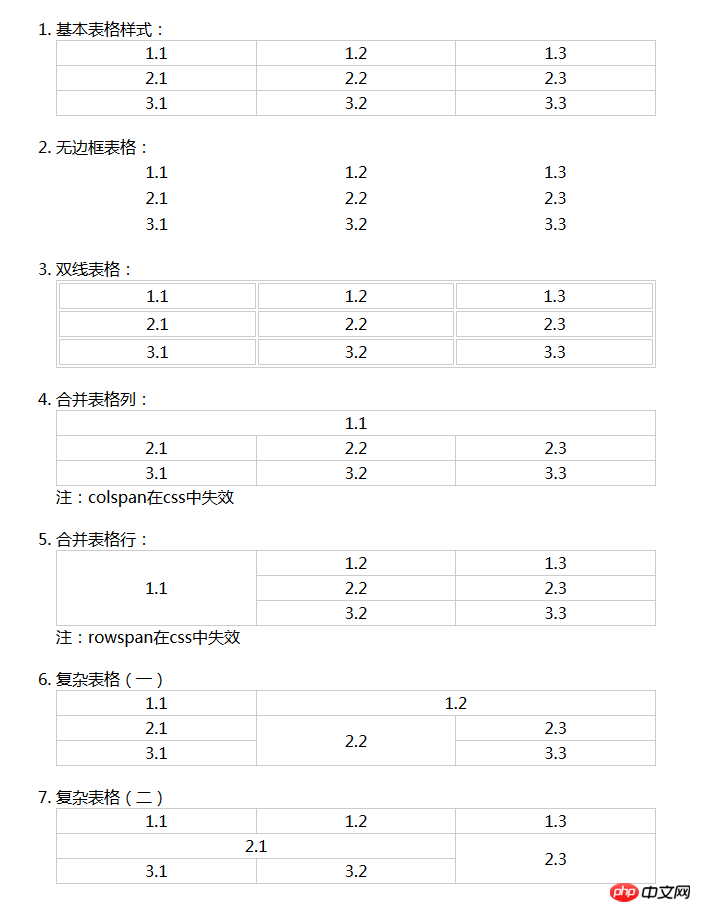
</body>로그인 후 복사 효과는 다음과 같습니다.
그래서 이번 글에서는 테이블 html 시연을 통해 HTML 테이블을 만드는 방법을 소개합니다. 암호. 도움이 필요한 분들에게 도움이 되기를 바랍니다!
|
위 내용은 HTML로 테이블은 어떻게 생성되나요? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.