자바스크립트 이벤트 위임의 코드 구현 및 코드 최적화
이 글의 내용은 js 이벤트 위임의 코드 구현과 코드의 최적화에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이틀 전에 동료로부터 프로젝트를 인수받았습니다. 웹사이트 홈페이지에 달성해야 할 기능이 있습니다.
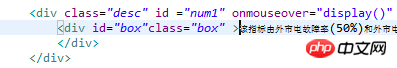
상위 요소에 마우스를 추가하면 이벤트 안팎으로 이동하여 하위 요소의 표시 및 숨기기를 제어할 수 있습니다. html 코드에는 4개의 상위 요소 div가 있고 각 상위 요소는 하위 요소 div를 중첩합니다. 이것은 div 중 하나를 가로채는 것입니다.# 🎜🎜#
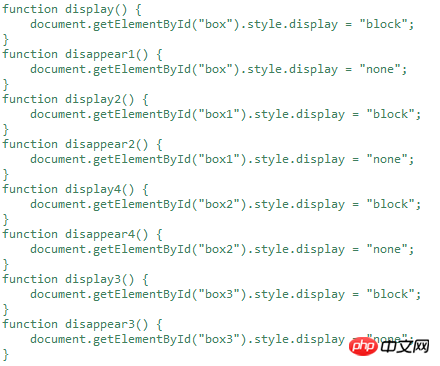
 가장 간단하고 조잡한 방법은 다음과 같습니다.
가장 간단하고 조잡한 방법은 다음과 같습니다.
 8가지 방법을 직접 작성하고 속성 스타일 블록 또는 없음.
8가지 방법을 직접 작성하고 속성 스타일 블록 또는 없음.
이렇게 작성하면 간단하지만 코드 최적화 및 페이지 응답 속도로 인해 여전히 변경이 필요합니다.
동료에게 물어보니 관련 이벤트 위임 방법을 살펴보면 이 문제를 효과적으로 해결할 수 있다고 했습니다.
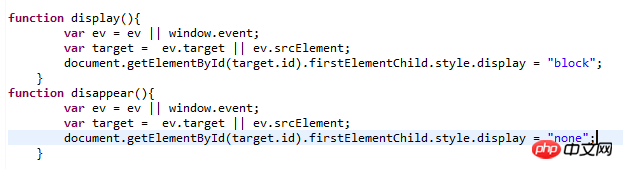
일부 작업 후 작성자는 다음 코드를 작성했습니다.
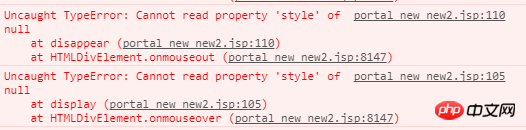
 이렇게 작성하면 효과를 얻을 수 있지만 언제 콘솔을 확인해 보니 빨간색으로 바뀌었습니다.
이렇게 작성하면 효과를 얻을 수 있지만 언제 콘솔을 확인해 보니 빨간색으로 바뀌었습니다.
 이거 보니 정말 머리가 아프네요. 분명히 효과가 달성되었음에도 불구하고 여전히 오류가 보고되는 이유는 무엇입니까?
이거 보니 정말 머리가 아프네요. 분명히 효과가 달성되었음에도 불구하고 여전히 오류가 보고되는 이유는 무엇입니까?
오늘 점심시간에 누워서 생각하다가 문득 영감이 떠올랐어요.
 수정된 코드입니다. 읽고 나면 target이 현재 객체를 참조하기 때문이라는 것을 알게 될 것입니다.
수정된 코드입니다. 읽고 나면 target이 현재 객체를 참조하기 때문이라는 것을 알게 될 것입니다.
마우스가 상위 요소 div로 이동하면 하위 요소의 p 속성이 block으로 변경되어 표시됩니다. .
그러나 하위 요소 div로 이동하면 대상이 하위 요소를 가리키고 하위 요소에는 firstElementChild가 없으므로 오류가 보고됩니다.
지금은 판단만 추가하면 됩니다. 하위 객체가 존재하지 않으면 현재 객체의 속성을 수정하세요.
그렇지 않은 경우, 즉 하위 개체가 존재하는 경우 하위 개체 속성을 수정합니다.
이틀간의 노력 끝에 마침내 이렇게 작은 코드 조각을 최적화했습니다.
원래는 for 루프를 생각했는데 이렇게 루프를 돌고 나니 아직도 DOM 연산이 많이 나오네요.
관련 권장 사항:
js로 오디오 및 비디오 컬렉션 리소스를 얻는 방법은 무엇입니까? js에서 오디오 및 비디오를 수집하는 방법js 연산자 우선 순위 비교 및 js 논리 연산자 분석# 🎜🎜 #js 이벤트에서 이것이 무엇을 의미하나요? js에서 this의 사용법에 대한 자세한 설명(사용 예 포함)
위 내용은 자바스크립트 이벤트 위임의 코드 구현 및 코드 최적화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




