HTML 파일 제작의 주요 구조는 무엇입니까?
HTML은 모든 초보자에게 친숙해야 합니다. HTML은 HyperText Markup Language(영어: HyperText Markup Language, HTML이라고도 함)는 웹 페이지를 만드는 데 사용되는 표준 마크업 언어입니다. "하이퍼텍스트"는 페이지에 그림, 링크는 물론 음악이나 프로그램과 같은 텍스트가 아닌 요소까지 포함될 수 있음을 의미합니다. 하이퍼텍스트 마크업 언어의 구조는 "head" 부분(영문: Head)과 "body" 부분(영문: Body)으로 구성됩니다. "head" 부분은 웹 페이지에 대한 정보를 제공하고, "body" 부분은 특정 정보를 제공합니다. 웹페이지의 내용.
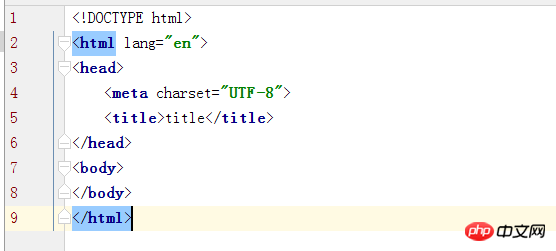
그래서 이번 글에서는 주로 HTML 문서의 기본 구조를 소개합니다.
1.HTML 시작 표시라고도 하는 HTML 문서 표시
2.
html 헤더 정보 시작 표시라고도 하는 HTML 파일 헤더 표시기능: 사용됨 웹 페이지 제목과 같은 파일의 기본 정보를 포함합니다.
참고:
태그 내의 콘텐츠는 브라우저에 표시되지 않습니다. 이 태그에는3.
기능: 페이지의 "테마"가 브라우저 창의 왼쪽 상단에 표시됩니다.
참고: 웹페이지 제목은 너무 길어서는 안 되며, 짧고 간결해야 하며, 페이지의 내용을 반영할 수 있어야 합니다.

4.
HTML 본문 태그기능: 이 태그는 웹페이지의 주요 부분이며 다음과 같은 태그 사이에 포함될 수 있습니다.
> ;,및 기타 태그는 우리가 보는 웹페이지를 구성하는 콘텐츠입니다.
공통 속성: bgcolor(배경색), text(텍스트 색상 설정), link(링크 색상 설정), vlink(방문한 링크 색상), alink(클릭한 링크 색상)
<body alink="red"></body>
5 페이지 메타정보(meta-information)
기능: 검색엔진에 대한 설명, 키워드, 업데이트 빈도 등 페이지에 대한 메타정보를 제공합니다.
필수 속성: 콘텐츠 값 일부 텍스트는 이름 속성과 관련된 메타 정보를 정의합니다.
공통 이름 속성: 작성자(웹페이지 작성자) 키워드(웹페이지 키워드) 설명(웹페이지 설명) 기타(기타 언어 정보)
참고: 는 헤드 요소에 배치되어야 합니다.
이 기사의 HTML 문서 구조 요약이 도움이 필요한 친구들에게 도움이 되기를 바랍니다!
위 내용은 HTML 파일 제작의 주요 구조는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex




