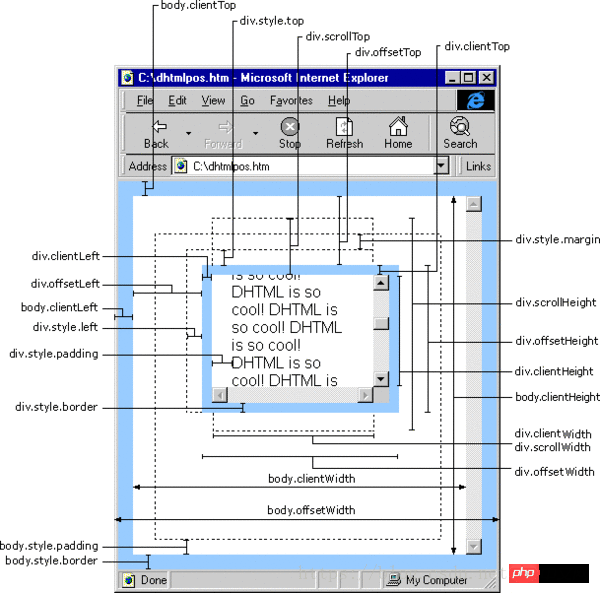
다양한 너비와 높이 그래픽 및 js 요소의 텍스트에 대한 자세한 설명
주로 이 사진을 보면 그림의 의미가 아주 명확하게 느껴지네요

1. 클라이언트와 관련된 너비와 높이
clientWidth/clientHeight - 너비와 높이 요소의 보이는 부분의 높이는 패딩+내용입니다. 스크롤 막대가 나타나면 해당 스크롤 막대의 너비를 빼야 합니다.
패딩 없음 및 스크롤 막대 없음: clientWidth = style.width
패딩 포함 및 스크롤 막대 없음: clientWidth = style.width+style.padding*2
패딩 포함, 스크롤 있음 bar 및 스크롤 막대가 표시됩니다: clientWidth = style.width+style.padding*2 - 스크롤 축 너비
clientLeft/clientTop - 테두리가 지정되지 않은 경우 요소 주위의 테두리 두께입니다. 요소가 위치 지정되지 않았으며 해당 값은 0입니다.
clientLeft = border-left의 테두리 너비
clientTop = border-top의 테두리 너비
2.offsetWid에 관련된 너비 및 높이입니다. th/오프셋높이 ——테두리+패딩+내용. 이 속성은 내부 내용이 요소의 크기를 초과하는지 여부와는 아무런 관련이 없으며 원래 설정된 테두리, 너비 및 높이에만 관련됩니다.
- 패딩 없음, 스크롤 막대 없음, 테두리 없음: offsetWidth = clientWidth = style.width
패딩 포함, 스크롤 막대 없음, 테두리 없음: offsetWidth = style.width+style.padding*2+border width *2 = clientWidth +border width*2
패딩과 스크롤바가 있고 스크롤바가 표시되고 테두리가 있습니다: offsetWidth = style.width + style.padding * 2 + 테두리 너비 * 2 = clientWidth + 스크롤 축 너비 + 테두리 너비 *2
offsetLeft/offsetTop - offsetParent와 관련되고 호환 가능 레벨 요소에 CSS 위치 지정이 있으며(위치는 절대 또는 상대), offsetParent는 가장 가까운 상위 요소를 사용합니다.
IE6/7: offsetLeft=(offsetParent의 왼쪽 여백)+(현재 요소의 왼쪽 여백);
IE8/9/10 및 Chrome: offsetLeft=(offsetParent의 왼쪽 여백)+ (테두리 너비 offsetParent)+(offsetParent의 왼쪽 여백)+(현재 요소의 왼쪽 여백);
FireFox: offsetLeft=(offsetParent의 왼쪽 여백)+(offsetParent의 왼쪽 여백)+(현재 요소의 왼쪽 여백 현재 요소);
- 3. 스크롤과 관련된 너비와 높이 - scrollWidth/scrollHeight - document.body의 scrollWidth 및 scrollHeight와 p
- 의 scrollWidth 및 scrollHeight에는 차이가 있습니다. scrollWidth 및 scrollHeight of body
- 주어진 본문 너비와 높이는 브라우저 창보다 크고 내용은 주어진 너비와 높이보다 작습니다. scrollWidth = 주어진 너비 + 패딩 + 여백 + 테두리; scrollHeight = 주어진 높이 + 패딩 + 여백 + 테두리 .
지정된 본문 너비와 높이가 브라우저 창보다 크고 콘텐츠가 지정된 너비와 높이보다 큽니다. scrollWidth = 콘텐츠 너비 + 패딩 + 여백 + 테두리 스크롤 높이 = 콘텐츠 높이 + 패딩 + 여백 + 테두리
p의 scrollWidth 및 scrollHeight(Firefox는 본문을 p로 처리합니다.)
스크롤 축이 없는 경우: scrollWidth=clientWidth=style.width+style.padding*2.
스크롤 축이 있는 경우: scrollWidth = 실제 콘텐츠 너비 + 패딩*2; scrollHeight = 실제 콘텐츠 높이 + 패딩*2.
scrollLeft/scrollTop - 읽기 및 쓰기 가능, 스크롤 높이
관련 권장사항:
- js 메서드를 사용하여 Html 요소의 실제 너비와 높이를 가져옵니다.
위 내용은 다양한 너비와 높이 그래픽 및 js 요소의 텍스트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.




