vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?
이 기사에서는 vue 프로젝트와 WeChat 애플릿의 유사점과 차이점이 무엇인지 설명합니다. , 특정 참조 가치가 있으므로 도움이 필요한 친구가 참조할 수 있으므로 도움이 되기를 바랍니다.
머리말
Vue 프로젝트와 작은 프로그램을 작성해 봤는데, 둘 사이의 공통점과 차이점을 요약하고 싶습니다. 이에 비해 애플릿의 후크 기능은 훨씬 간단합니다.
Vue 프로젝트와 작은 프로그램을 작성해 보니 둘 사이에 공통점과 차이점이 많이 있다는 것을 알게 되었습니다.
1. 라이프사이클
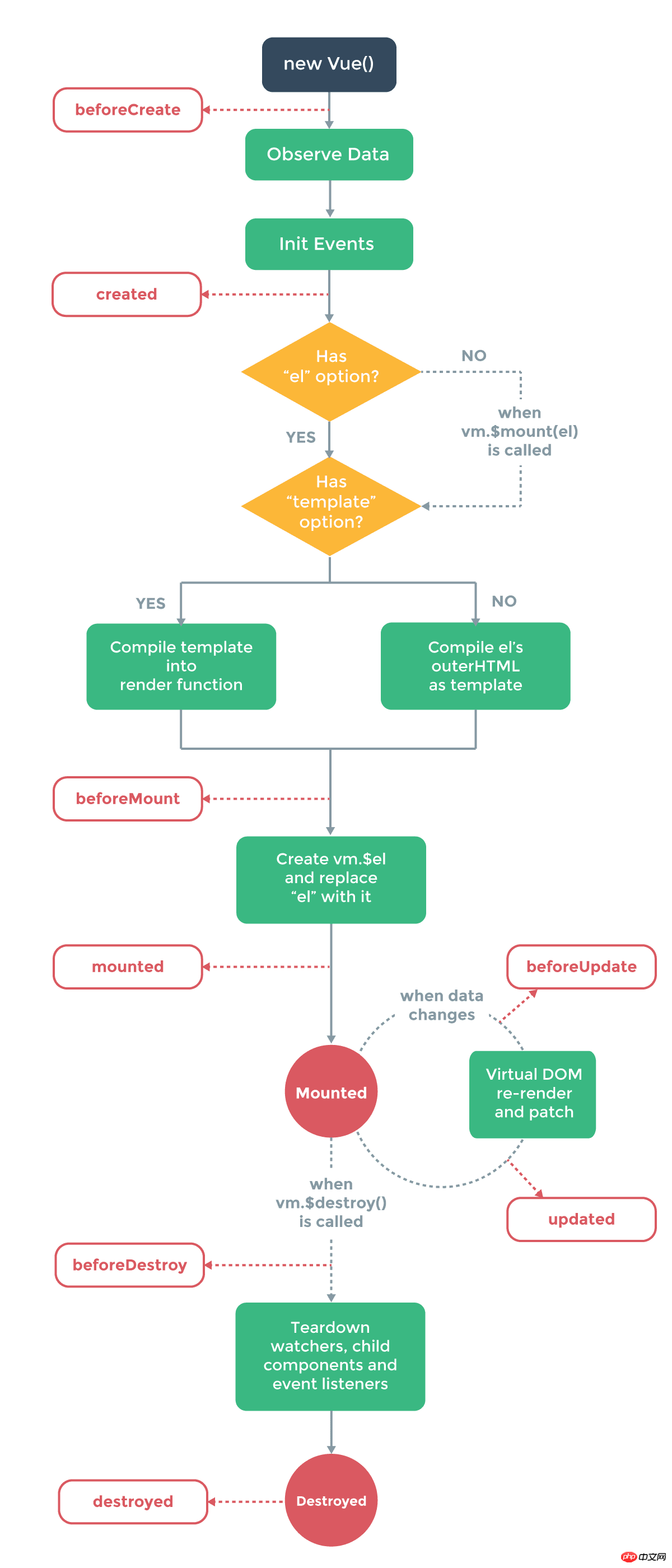
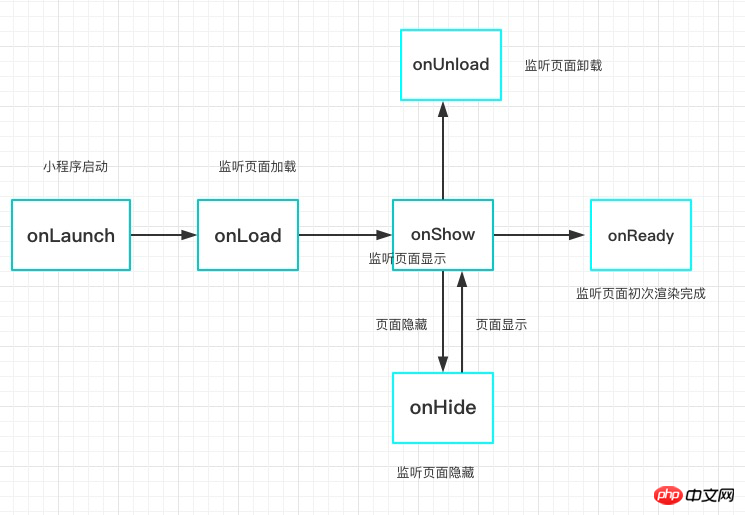
먼저 두 장의 사진을 올려주세요:
vue lifecycle

미니 프로그램 라이프사이클

반면 미니 프로그램의 Hook 기능은 많이 필요합니다. 더 간단합니다.
Vue의 후크 기능은 새 페이지로 이동할 때 실행되지만, 미니 프로그램의 후크 기능은 페이지 이동 방법에 따라 다른 후크를 실행합니다.
onLoad: 페이지 로딩
페이지는 한 번만 호출됩니다. onLoad에서 현재 페이지를 열기 위해 호출되는 쿼리 매개변수를 가져올 수 있습니다.
onShow: 페이지 표시
는 페이지가 열릴 때마다 호출됩니다.
onReady: 페이지의 초기 렌더링이 완료되었습니다.
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다.
onReady 이후 wx.setNavigationBarTitle 등 인터페이스 설정을 해주세요. 자세한 내용은 수명 주기를 참조하세요
onHide: 페이지가 숨겨집니다
NavigationTo 또는 하단 탭이 전환될 때 호출됩니다.
onUnload: 페이지 언로드
는 리디렉션 또는 탐색 뒤로 호출됩니다.
데이터 요청
페이지가 로드되어 데이터를 요청할 때 두 후크의 사용은 다소 비슷합니다. Vue는 일반적으로 생성되거나 마운트된 데이터를 요청하는 반면, 미니 프로그램에서는 onLoad 또는 onShow에서 데이터를 요청합니다.
2. 데이터 바인딩
VUE: vue가 값이 요소의 속성인 변수를 동적으로 바인딩할 때 변수 앞에 콜론을 추가합니다. 예:
1. <img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" alt="vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?" >
Mini 프로그램: 바인딩 특정 변수의 값이 요소 속성인 경우 두 개의 중괄호로 묶입니다. 대괄호가 없으면 문자열로 간주됩니다. 예 :
1. <image></image>
3. 목록 렌더링
코드를 직접 붙여 넣으십시오. 둘은 여전히 다소 비슷합니다.
vue 애플릿에서 v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어합니다. 애플릿에서 wx-if 및 hide를 사용하여 요소 표시 및 숨기기를 제어합니다. 5. 이벤트 처리: v-를 사용합니다. on :event를 사용하여 이벤트를 바인딩하거나 @event를 사용하여 이벤트를 바인딩합니다. 예:1.
-
2.
- 3. {{ item.message }} 4. 5.
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>Six, 데이터 양방향 바인딩
1. 값 설정
vue에서는 v-model을 양식 요소에 추가한 다음 데이터에 해당 값을 바인딩하면 됩니다. 양식 요소의 내용이 변경되면 데이터의 해당 값도 그에 따라 변경됩니다. 이는 vue의 매우 좋은 점입니다.1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡
다음은 코드입니다. 느껴지실 수 있습니다:
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡
2. 값 가져오기
vue에서 this.reason을 통해 값 가져오기
애플릿에서 this.data.reason7을 통해 값 가져오기
In vue, 이벤트 바인딩을 위한 매개변수 전달은 매우 간단합니다. 이벤트를 트리거하는 메서드에서 형식 매개변수로 전달할 데이터만 전달하면 됩니다. 예:1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })8. 상위-하위 구성 요소 통신
1. 하위 구성 요소 사용
vue에서 다음을 수행해야 합니다. 가져오기를 통해 하위 구성 요소 작성사용해야 하는 상위 구성 요소에 를 소개하고 vue
구성 요소에 등록하세요. 템플릿
1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })2. 在子组件的json文件中,将该文件声明为组件
1. {
2. "component": true
3. }3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue
2. <template>
3. <p>
4. <bar></bar>
5. </p>
6. </template>
7. <script>
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16. </script>
18. // 子组件bar.vue
19. <template>
20. <p>
21. </p>
<p></p>
22.
23. </template>
24. <script>
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33. </script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11. <bar></bar>
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件
2. <bar></bar>
3. // 父组件
4. this.selectComponent('#id').syaHello()相关推荐:
위 내용은 vue 프로젝트와 WeChat 미니 프로그램의 유사점과 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7671
7671
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 Java 8 Stream foreach에서 나누거나 돌아 오시겠습니까?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream foreach에서 나누거나 돌아 오시겠습니까?
Feb 07, 2025 pm 12:09 PM
Java 8은 스트림 API를 소개하여 데이터 컬렉션을 처리하는 강력하고 표현적인 방법을 제공합니다. 그러나 스트림을 사용할 때 일반적인 질문은 다음과 같은 것입니다. 기존 루프는 조기 중단 또는 반환을 허용하지만 스트림의 Foreach 메소드는이 방법을 직접 지원하지 않습니다. 이 기사는 이유를 설명하고 스트림 처리 시스템에서 조기 종료를 구현하기위한 대체 방법을 탐색합니다. 추가 읽기 : Java Stream API 개선 스트림 foreach를 이해하십시오 Foreach 메소드는 스트림의 각 요소에서 하나의 작업을 수행하는 터미널 작동입니다. 디자인 의도입니다
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 캡슐의 양을 찾기위한 Java 프로그램
Feb 07, 2025 am 11:37 AM
캡슐의 양을 찾기위한 Java 프로그램
Feb 07, 2025 am 11:37 AM
캡슐은 3 차원 기하학적 그림이며, 양쪽 끝에 실린더와 반구로 구성됩니다. 캡슐의 부피는 실린더의 부피와 양쪽 끝에 반구의 부피를 첨가하여 계산할 수 있습니다. 이 튜토리얼은 다른 방법을 사용하여 Java에서 주어진 캡슐의 부피를 계산하는 방법에 대해 논의합니다. 캡슐 볼륨 공식 캡슐 볼륨에 대한 공식은 다음과 같습니다. 캡슐 부피 = 원통형 볼륨 2 반구 볼륨 안에, R : 반구의 반경. H : 실린더의 높이 (반구 제외). 예 1 입력하다 반경 = 5 단위 높이 = 10 단위 산출 볼륨 = 1570.8 입방 단위 설명하다 공식을 사용하여 볼륨 계산 : 부피 = π × r2 × h (4




