이 기사의 내용은 CSS와 D3를 사용하여 사이클로이드 스윙 효과 애니메이션을 구현하는 방법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.

돔 정의, 컨테이너에는 3개의 사이클로이드를 나타내는 3개의 요소가 포함됩니다.
<div> <span></span> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(lightyellow, burlywood);
}컨테이너의 크기를 정의하고 고정된 사이클로이드를 그립니다. 벽에 신호를 보냅니다. :
.pendulums {
width: 40em;
height: 30em;
font-size: 10px;
border-top: 0.3em solid cadetblue;
}사이클로이드 그리기:
.pendulums {
position: relative;
}
.pendulums span {
position: absolute;
width: 0.2em;
height: 15em;
background-color: cadetblue;
left: 50%;
}의사 요소를 사용하여 사이클로이드 바닥에 매달려 있는 작은 공 그리기:
.pendulums span::before {
content: '';
position: absolute;
width: 1.5em;
height: 1.5em;
background: steelblue;
border-radius: 50%;
top: 100%;
left: -0.75em;
}방사형 그라디언트를 사용하여 작은 공에 빛과 그림자 추가:
.pendulums span::before {
background: radial-gradient(
circle at 70% 35%,
white,
darkturquoise 30%,
steelblue 50%
);
}의사 요소를 사용하여 작은 공 그리기 공의 그림자:
.pendulums span::after {
content: '';
position: absolute;
width: 2em;
height: 0.3em;
background-color: rgba(0, 0, 0, 0.2);
top: 120%;
left: -1em;
filter: blur(0.4em);
}사이클로이드의 꼭지점을 원점으로 삼아 사이클로이드를 왼쪽으로 회전:
.pendulums span {
transform-origin: 50% top;
transform: rotate(25deg);
}사이클로이드가 흔들리게 하기:
.pendulums span {
animation: swing ease-in-out infinite;
animation-duration: 1.5s;
}
@keyframes swing {
50% {
transform: rotate(-25deg);
}
}각 사이클로이드에 대한 첨자 변수 정의:
.pendulums span:nth-child(1) {
--n: 1;
}
.pendulums span:nth-child(2) {
--n: 2;
}
.pendulums span:nth-child(3) {
--n: 3;
}변수로 설정 사이클로이드의 길이와 애니메이션의 지속 시간은 둘 다 점차적으로 증가하는 산술 수열입니다:
.pendulums span {
height: calc((var(--n) - 1) * 1em + 15em);
animation-duration: calc((var(--n) - 1) * 0.02s + 1.5s);
} 다음으로 d3를 사용하여 DOM 요소와 CSS 변수를 일괄 처리합니다.
d3 라이브러리 소개:
<script></script>
d3를 사용하여 사이클로이드 DOM 요소 생성:
const COUNT = 3;
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')d3를 사용하여 사이클로이드의 첨자 변수 정의:
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--n', (d) => d + 1);html 파일에서 관련 dom 정의와 css 파일에서 변수 정의를 삭제합니다.
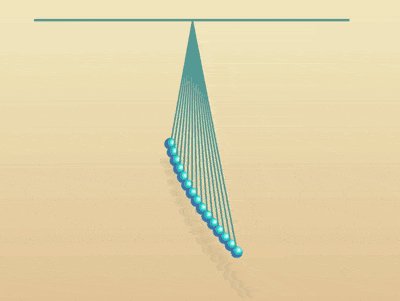
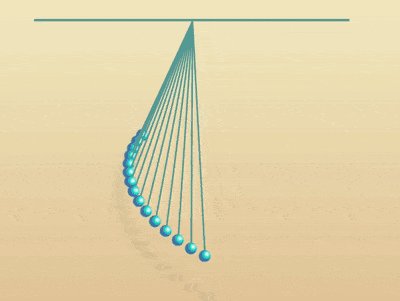
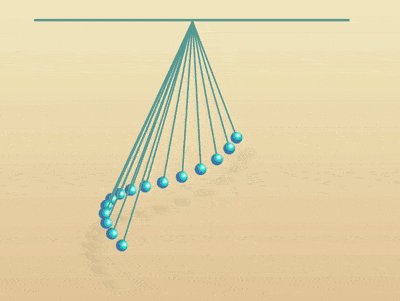
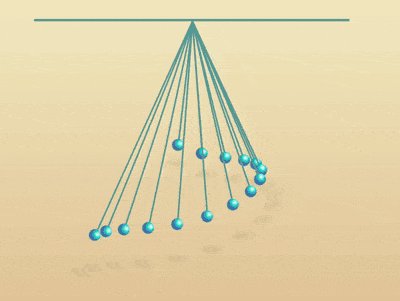
마지막으로 사이클로이드 수를 15로 조정합니다.
const COUNT = 15;
관련 권장 사항:
CSS를 사용하여 롤러코스터 로더의 애니메이션 효과를 얻는 방법
위 내용은 CSS와 D3를 사용하여 사이클로이드 스윙 효과 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!