이 문서는 CSS의 위치 지정 문제(절대 위치 지정, 상대 위치 지정, 고정 및 정적)에 대한 내용을 제공합니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
1. 절대 위치 지정(absolute): 원래 위치에서 벗어나 위치 지정 , 위치 지정을 위해 왼쪽 오른쪽 상단 아래쪽을 사용할 수 있습니다.
html 코드
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
css 코드:
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
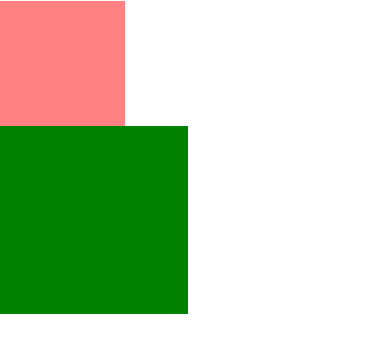
}위치 지정 시 효과가 없습니다. 사용됨 (p 요소는 한 행을 차지하는 블록 수준 요소입니다.)

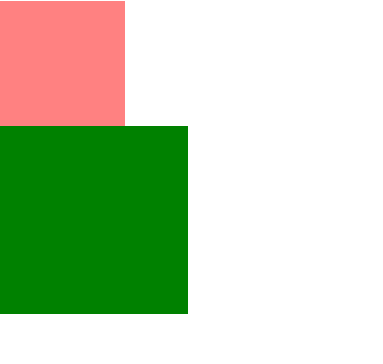
위치 지정, 왼쪽 위 효과가 설정되지 않은 경우 (현재 데모와 상자는 동일한 수준이 아닙니다)

플러스 왼쪽 상단 효과

2. 상대 위치 지정(상대): 위치 지정을 위해 원래 위치를 유지합니다. 위치 지정을 위해 왼쪽 오른쪽 상단 아래쪽을 사용할 수 있습니다
html 코드:
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
css 코드
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
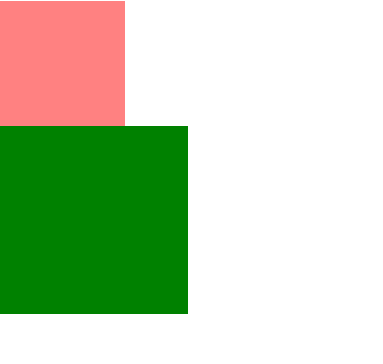
}opsition 포지셔닝을 사용하지 않을 때

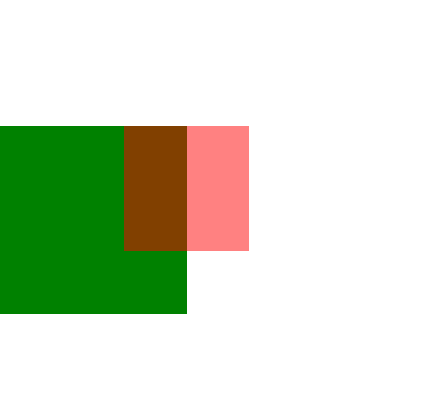
opsition 사용 왼쪽 상단을 추가하지 않고 포지셔닝할 때

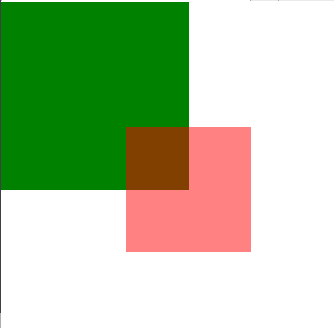
opsition 포지셔닝을 사용하고 왼쪽 상단을 추가하는 경우 (포지셔닝을 위해 빨간색의 원래 위치를 유지하고 위의 원래 빨간색 부분은 그대로 둡니다. )

3. 고정:브라우저 창에서 요소를 배치하려면 왼쪽 오른쪽 상단 하단을 사용하여
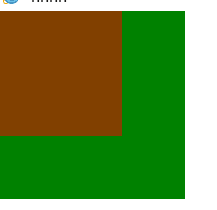
4.static: 기본값, 위치 지정 없음, 왼쪽 상단을 사용할 수 있습니다. 등은 작동하지 않습니다
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
</div>*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
}CSS 전환이란 무엇인가요? CSS의 전환 요소에 대한 간략한 소개
CSS 코드만 사용하여 텍스트에 깜박이는 효과를 표시하는 방법은 무엇입니까? (코드 예시)
위 내용은 CSS의 위치 지정 문제: 절대 위치 지정, 상대 위치 지정, 고정 및 정적의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!