
이 기사의 내용은 WeChat 애플릿에서 목록 렌더링을 위한 다중 계층 중첩 루프를 구현하는 방법에 대한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
다층 중첩 루프를 사용한 목록 렌더링에 대한 소개 튜토리얼입니다. 현재 공식 문서에서는 주로 1차원 배열 목록 렌더링의 경우를 다루지만 여전히 비교적 간단하고 여전히 그런 느낌입니다. 이제 막 시작하는 어린이에게는 시작할 수 있는 방법이 아닙니다.
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>동적 2차원 배열의 목록 렌더링이 아닌 wxml에 직접 데이터를 쓰는 구구단도 있습니다.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>그래서 오늘은 주로 동적 다차원 배열과 객체 혼합 목록 렌더링에 대해 이야기하겠습니다. 
다차원 배열과 객체의 혼합이 무엇인지 아주 간단한 예를 들어보세요
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
}]위의 예는 우리가 일상적인 개발 과정에서 자주 접하는 JSON 형식인 배열입니다.
배열 요소에는 개체가 있고 개체는 속성으로 나누어져 있으며 이는 배열 개체의 혼합에 속합니다. 아마도 작은 프로그램을 처음 접하는 어린이의 경우 이러한 배열 개체의 혼합을 접하면 문제가 발생할 수 있습니다.
oneList:[{ id:1, name:'应季鲜果', count:1
},{ id:2, name:'精致糕点', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'无辣不欢生猛海鲜', count:5
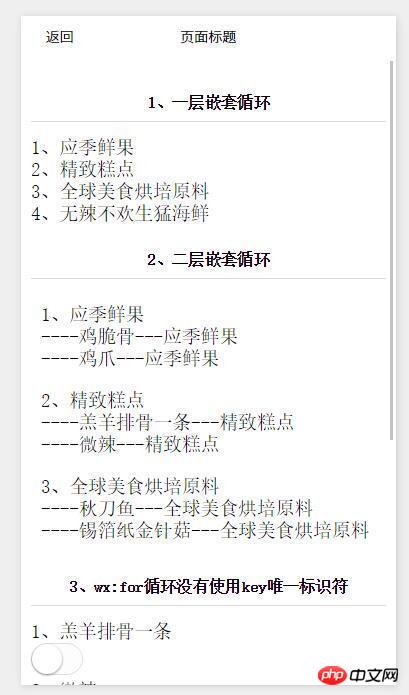
}]JSON과 혼합된 위의 배열 객체는 1개의 루프로만 테스트되었습니다. 먼저 페이지에 렌더링할 루프의 렌더링을 살펴보겠습니다. 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view> 뷰 목록을 반복하기 위해 두 개의 중괄호를 직접 사용하는 것을 볼 수 있습니다. 데이터를 감싸지 않으면 뷰도 반복됩니다. 그러나 순환하려는 데이터는 아니며, 여기에 있는 개발 도구는 약간 기만적이므로 여기서 한 가지를 기억해야 합니다. 데이터가 있는 한 중괄호가 필요합니다.
또한 배열의 현재 항목에 대한 첨자 변수 이름의 기본값은 index이고, 배열의 현재 항목에 대한 변수 이름의 기본값은 item입니다. 동시에 배열 변수 이름 및 사용 방법도 보여줍니다. 아래첨자.
2차 루프 
JSON code
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀鱼'
},{ 'id':16, 'name':'锡箔纸金针菇'
}]
}]wxml code
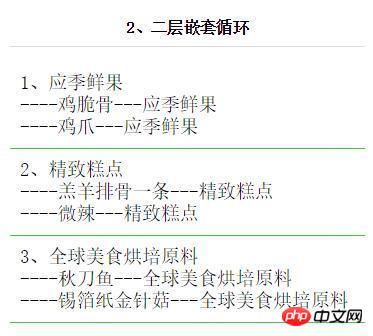
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
</view>위 스크린샷과 코드는 2차 중첩 콘텐츠입니다.
wxml 코드에서 wx:for의 두 가지 제어 속성이 있음을 분명히 알 수 있습니다. 두 번째 수준 루프의 JSON 코드에는 각 단일 배열에 첫 번째 수준 데이터 twodata도 있음을 알 수 있습니다. 재활용 및 렌더링하려면 데이터의 첫 번째 레이어에서 item.twodata를 직접 재활용하세요.
두 번째 레벨 루프에서는 현재 항목의 변수 이름을 다른 것으로 변경하는 것이 좋습니다. 즉, wxml 코드에서 볼 수 있는 wx:for-item="twodata" 입니다. 현재 항목의 기본 변수 이름은 항목입니다. 다른 항목을 변경하지 않으면 두 번째 레이어의 변수 이름이 덮어쓰기되므로 루프의 첫 번째 레이어의 데이터를 가져올 수 없습니다.
따라서 wxml 코드에서 두 번째 수준에서 반복할 때 첫 번째 수준의 값, 즉 - {{twodata.name}} - {{item.name}}을 통해 반복할 수도 있음을 알 수 있습니다. .
3개 이상의 레이어가 있는 다층 배열 루프는 두 번째 레이어 배열 루프와 원칙적으로 동일합니다. 3개의 레이어 이상.
주의해야 할 것은 데이터를 중괄호로 묶어야 하는 일반적인 문제입니다. 두 번째 수준부터는 현재 항목의 기본 변수 이름을 wx:for-item=과 같은 다른 이름으로 변경합니다. "twodata", 그리고 조심하고 조심하세요.
추천 관련 기사:
왼쪽으로 스와이프할 때 Didi WeChat 애플릿에서 은행 카드 관리 모듈을 삭제하고 편집하기 위한 코드 구현
WeChat 애플릿 - Raspberry Pi 자동차 제어를 위한 코드 흐름
WeChat 미니 프로그램 API 호출 데이터 요청 예시 설명을 구현하기 위한 wx.request
위 내용은 WeChat 애플릿에서 목록 렌더링을 위해 다층 중첩 루프를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!