
이 기사의 내용은 WeChat 애플릿에서 쇼모달 팝업 상자(코드 포함)를 사용자 정의하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근 버그 수정과 새로운 기능 추가하느라 바빠서 오랫동안 요약을 못했는데 무엇을 요약해야 할지 모르겠네요

말은 그만하고 가세요. 코드로 바로 이동
wxml 부분
<view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
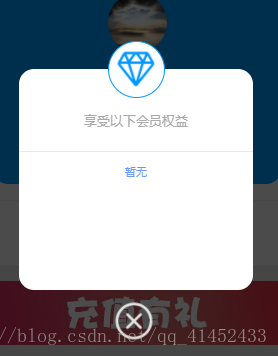
<view class="modalDlg" wx:if="{{showModal}}">
<view class='img_wrap'>
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%92%BB%E7%9F%B3.png'></image>
</view>
<view class='useralert_huiyuan'>{{uservip}}</view>
<view class='useralert_quanyi'>享受以下会员权益</view>
<view class='fenggexian'></view>
<view class='vipinfo'>{{vipinfo}}</view>
<view class='shutalert' bindtap="go">
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%94%99%E5%8F%B7.png'></image>
</view>
</view>wxss 부분
.mask{
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg{
width: 550rpx;
height: 520rpx;
position: fixed;
top: 25%;
z-index: 9999;
margin: 0rpx 100rpx 185rpx 100rpx;
background-color: #fff;
border-radius: 36rpx;
display: flex;
flex-direction: column;
align-items: center;
}여기서 마스크는 마스크 레이어 스타일입니다
modalDlg는 팝업 컨테이너 스타일입니다
나머지는 매우 캐주얼하며 원하는 대로 작성할 수 있습니다.
.img_wrap{
width: 130rpx;
height: 130rpx;
background: white;
border-radius:50%;
border:1px solid #0097ff;
margin: 0rpx auto;
position: absolute;
top: -65rpx;
margin-bottom: 30rpx;
}
.img_wrap image{
width: 100rpx;
height: 100rpx;
padding-top:15rpx;
padding-left:15rpx;
margin: 0rpx auto;
}
.useralert_huiyuan
{
font-size: 13px;
margin-top: 100rpx;
}
.useralert_quanyi
{
font-size: 13px;
color: darkgray;
}
.fenggexian{
width: 100%;
margin-top: 50rpx;
border-bottom:1px solid #e8e8e8;
}
.vipinfo{
margin-top: 30rpx;
color: #6698ff;
font-size: 11px;
}
.shutalert{
width: 110rpx;
margin: 0rpx auto
}
.shutalert image{
width: 100rpx;
height: 100rpx;
position: absolute;
bottom: -120rpx;
}그 중 마스크는 마스크 레이어 스타일이고
modalDlg는 팝업 컨테이너 스타일입니다.
다른 것들은 아주 캐주얼해서 원하는 대로 쓸 수 있습니다.
js 부분
data[]: false에 showModal을 정의합니다. 초기값은 false여야 합니다
스위치를 제어하려면 별도의 두 가지 메서드를 작성해야 하는데 상대적으로 경직되기 때문에 이와 같은 더 직접적인 방법이 있습니다
submit: function() {
this.setData({
showModal: true
})
},
go: function() {
this.setData({
showModal: false
})
},한 가지 방법으로 스위치를 제어할 수도 있고, 마스크 레이어를 마스크하는 데 사용할 수도 있습니다. 여기에 적어 두겠습니다. 데이터에 showalert를 정의하세요.
방법:
alert: function() {
var that= this;
this.setData({
showalert: !that.data.showalert
})
},WeChat 애플릿에서 다층 중첩 루프로 목록 렌더링을 구현하는 방법
에서 Canvas API를 사용하세요. 포스터 생성 구성 요소 패키지를 합성하는 WeChat 애플릿
WeChat 애플릿 웹뷰 페이지를 업데이트하는 세 가지 방법
위 내용은 WeChat 애플릿에서 쇼모달 팝업 상자를 사용자 정의하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!