js를 사용하여 페이지 한쪽의 온라인 고객 서비스 로고를 수정하는 방법은 무엇입니까? (코드 실제 테스트)
관련 지식 웹사이트를 탐색할 때 웹사이트 내용에 대해 의문이 생기면 일반적으로 온라인 고객 서비스에 문의하는 것을 선택합니다. 이는 서로의 시간을 절약할 뿐만 아니라 양측 모두에게 높은 효율성을 가져다 줍니다. 그렇다면 페이지에 고정된 온라인 고객 서비스 로고는 어떻게 구현됩니까? 이번 글에서는 고정된 온라인 고객 서비스 js 코드, 즉 js qq 온라인 고객 서비스 코드에 대한 자세한 내용을 소개하겠습니다.
온라인 고객 서비스 js 코드의 구체적인 예는 다음과 같습니다.
<body>
<div style="height:10000px;"></div>
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span><h3 id="咨询在线客服">咨询在线客服</h3></a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="/static/imghw/default1.png" data-src="images/side_ewm.jpg" class="lazy" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* ----- 侧边悬浮 ---- */
$(document).on("mouseenter", ".suspension .a", function(){
var _this = $(this);
var s = $(".suspension");
var isService = _this.hasClass("a-service");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isService){ s.find(".d-service").show().siblings(".d").hide();}
if(isServicePhone){ s.find(".d-service-phone").show().siblings(".d").hide();}
if(isQrcode){ s.find(".d-qrcode").show().siblings(".d").hide();}
});
$(document).on("mouseleave", ".suspension, .suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("mouseenter", ".suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("click", ".suspension .a-top", function(){
$("html,body").animate({scrollTop: 0});
});
$(window).scroll(function(){
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400){
$top.css({display: 'block'});
}else{
if ($top.is(":visible")) {
$top.hide();
}
}
});
});
</script>
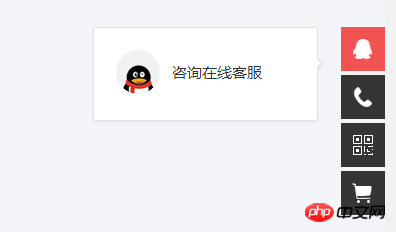
</body>위 코드의 테스트 효과는 다음과 같습니다.

이 기사에서는 주로 간단한 qq 온라인 고객의 js 구현을 소개합니다. 웹페이지 우측에 떠있는 서비스 코드는 물론 전화번호와 QR코드 표시, 고객 서비스 사진 표시 및 숨기기 등의 효과도 간단한 맞춤 기능을 통해 제어할 수 있습니다. 그것에.
【관련 콘텐츠 추천】
위 내용은 js를 사용하여 페이지 한쪽의 온라인 고객 서비스 로고를 수정하는 방법은 무엇입니까? (코드 실제 테스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




