드디어 자바스크립트의 call(), Apply(), Bind() 사용법을 이해했습니다.
사실 아주 간단한 내용인데 10분 정도 주의깊게 읽어보니 헷갈렸던 부분이 완전히 이해가 되었습니다! /blind Monk
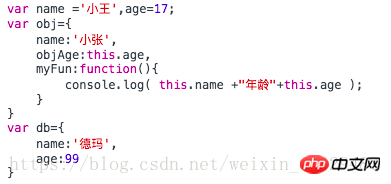
두 가지의 차이점을 비교하세요. 첫 번째는 obj를 가리키는 this을 인쇄합니다. 두 번째로 선언된 show() 함수는 window;
1, call(), apply()입니다. , 바인딩( )은 이 객체를 재정의하는 데 사용됩니다!
예: 
obj.myFun.call(db); //데마의 나이는 99
obj.myFun.apply(db); //데마의 나이는 99 obj.myFun.bind( db )(); //데마의 나이는 99입니다
obj.myFun.bind( db )(); //데마의 나이는 99입니다
위의 바인드 메소드 뒤에 ()가 붙은 것을 제외하면 반환되는 결과는 동일합니다!
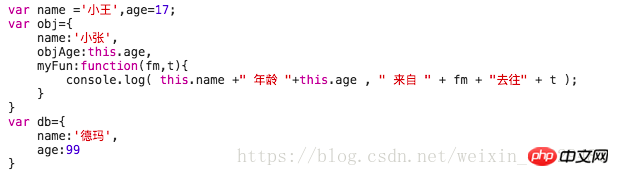
바인드가 새로운 함수를 반환하고 이를 실행해야 한다고 결론 내릴 수 있습니다 2. 매개변수 전달 시 호출, 바인드, 적용을 비교
obj.myFun.call(db ,'청두', '상하이'); //데마의 99세는 청두에서 옵니다
위의 네 가지 결과를 보면 어렵지 않습니다
call, 바인딩, Apply 세 함수의 첫 번째 매개변수는 이것이 가리키는 객체가 모두 두 번째 매개변수에 차이가 있습니다.
apply의 모든 매개변수는 반드시 배치되어야 합니다. obj.myFun.apply(db,['Chengdu', …, 'string' ]);
bind가 함수를 반환한다는 점을 제외하면 해당 매개변수는 호출과 동일합니다.
 물론, 세 가지의 매개변수는 문자열 형태에 국한되지 않고, 함수, 객체 등 다양한 형태가 허용됩니다!
물론, 세 가지의 매개변수는 문자열 형태에 국한되지 않고, 함수, 객체 등 다양한 형태가 허용됩니다!
관련 권장 사항:
JavaScript의 바인드, 호출 및 적용 기능 사용법에 대한 자세한 소개
JavaScript의 호출, 적용 및 바인드 메소드 간의 소스 및 접촉 차이점에 대한 자세한 예
위 내용은 js의 call(), apply(), 바인딩() 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!