js에서 객체를 생성하는 방법은 무엇입니까? js에서 객체를 생성하는 방법(코드 포함)
이 글의 내용은 js에서 객체를 생성하는 방법에 관한 것입니다. js에서 객체를 생성하는 방법(코드 포함)에는 특정 참고 가치가 있으므로 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
객체 생성을 위한 4가지 마법 무기가 있습니다
1. 객체 생성자를 통해 생성합니다(단일 객체만 생성 가능)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}This 방법은 생성하는 것입니다. 단일 객체 방법은 캡슐화가 전혀 없고, 속성을 추가할 때마다 obj를 한 번씩 작성해야 하고, 코드의 가독성도 별로 좋지 않습니다. 그냥 이해하시면 됩니다.
2. 리터럴 방식으로 객체 생성(단일 객체만 생성 가능)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};이 방법도 이전 방법과 비교하면 단일 객체 방식입니다. 접근성 가독성을 높였지만 여전히 캡슐화 문제를 해결하지 못했습니다. 재사용성을 높이기 위해 공통 부분을 캡슐화하고 매개변수를 전달하여 생성하려고 합니다.
3. 팩토리 패턴
팩토리는 공장을 포장하듯이
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')팩토리 패턴의 디자인 아이디어는 함수에 담겨있습니다. 객체를 생성하고 최종적으로 이 객체를 반환합니다. 호출될 때마다 새로운 객체가 생성될 수 있습니다.
이 방법은 캡슐화 문제를 해결하지만 객체의 유형을 알지 못하므로 여전히 우리의 요구를 충족할 수 없습니다. 이번에 새로운 패턴이 등장했습니다.
4. 생성자 패턴
우리는 ECMA의 생성자를 사용하여 객체 외에도 특정 유형의 객체를 생성할 수 있다는 것을 알고 있습니다. construction 함수를 사용하면 객체 유형의 속성을 정의하는 사용자 정의 생성자를 만들 수도 있습니다.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')수정 중입니다 구조 생성자와 함수의 차이점은 무엇인가요. 나중에 모든 함수를 new 연산자를 통해 호출할 수 있다는 것을 알았습니다. . 생성자로 사용할 수 있으며 new 연산자를 통해 호출되지 않으면 모든 함수는 일반 함수와 다르지 않습니다 . 속성은 동일하지만 사용되는 위치가 다릅니다. 이름이 전부입니다.
여기서 우리는 new라는 신비한 신조어를 발견했습니다. 맞습니다. new라는 단어는 객체를 만드는데 사용되는데, new 뒤에는 정확히 어떤 일이 일어나는 걸까요?
① 새 객체 만들기
② 생성자의 범위를 새 객체에 할당합니다(그래서 이것이 이 새 객체를 가리킵니다).
3 생성자에서 코드를 실행합니다(for 이 새 객체에 속성 추가)
4Return new object
좋아, new가 객체를 생성할 수 있다는 것을 알고 있는데, 생성된 것의 이름은 무엇일까? 우리는 이를 instance이라고 부릅니다.
인스턴스를 생성한 후 인스턴스에는 생성자(constructor) 속성이 첨부되며 이를 통해 해당 생성자를 찾을 수 있습니다. , 이 문장이 이해가 안 되시면 말씀해주세요. 비유하자면 객체를 만드는 것은 올챙이 엄마와 같고, 인스턴스는 올챙이와 같습니다. 이 모반은 엄마를 찾기 위한 것입니다.
그럼 이전 방법에 비해 이 방법의 장점은 무엇인가요?
사용자 정의 생성자를 생성한다는 것은 해당 인스턴스가 특정 유형으로 식별될 수 있음을 의미하며, 이는 팩토리 패턴이 객체 유형을 인식할 수 없는 문제를 해결합니다.
완벽합니다. 객체 인식 문제가 해결되었습니다. 즉, 객체를 볼 때 해당 "마더보드"를 (생성자를 통해) 찾을 수 있다는 의미입니다.
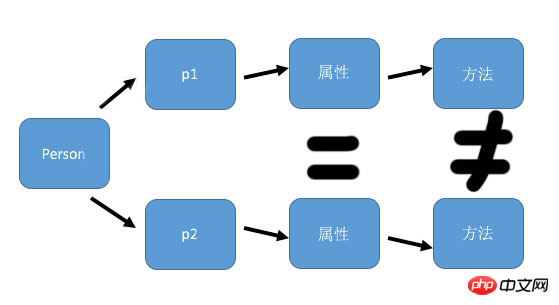
생성자는 완벽해 보이지만 여전히 단점이 있습니다. 우리 모두는 생성자가 생성될 때마다 객체가 인스턴스화된다는 것을 알고 있습니다. 동일한 생성자로 생성된 객체는 동일한 이름을 가진 동일하지 않은 함수를 갖습니다. 직설적으로 말하면 이러한 방식으로 함수가 생성됩니다. , 결과적으로 범위 체인과 식별자 확인이 달라집니다. 그래도 이해가 안 된다면 그림으로 처리할 수 없는 일은 없습니다. 생성자가 생성한 두 개체 p1과 p2에는 이름은 같지만 같지 않은 함수(공통 메서드)가 있습니다.
(속성이 반드시 동일할 필요는 없음) 추천 기사:
추천 기사:
js 객체로 연결 목록 만들기# 🎜🎜#
JS 객체 생성 예제 작성
위 내용은 js에서 객체를 생성하는 방법은 무엇입니까? js에서 객체를 생성하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해
 C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++에서는 함수가 객체를 반환할 때 주의해야 할 세 가지 사항이 있습니다. 객체의 수명 주기는 메모리 누수를 방지하기 위해 호출자가 관리합니다. 매달린 포인터를 피하고 메모리를 동적으로 할당하거나 개체 자체를 반환하여 함수가 반환된 후에도 개체가 유효한지 확인하세요. 컴파일러는 성능을 향상시키기 위해 반환된 개체의 복사 생성을 최적화할 수 있지만 개체가 값 의미 체계에 따라 전달되는 경우 복사 생성이 필요하지 않습니다.
 PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 return 문과 객체 인스턴스를 사용하여 객체를 반환함으로써 데이터를 사용자 정의 구조로 캡슐화할 수 있습니다. 구문: functionget_object():object{}. 이를 통해 사용자 정의 속성과 메소드를 사용하여 객체를 생성하고 객체 형태로 데이터를 처리할 수 있습니다.




