JS를 디버깅하는 방법은 무엇입니까? 중단점을 사용하여 js를 디버깅하는 방법
이 글의 내용은 js를 디버깅하는 방법에 관한 것입니다. 중단점을 사용하여 js를 디버깅하는 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
저희 프로젝트를 개발하다 보면 알 수 없는 버그가 자주 나타나는데, 때로는 이러한 버그를 찾기 어려울 때도 있기 때문에 중단점 디버깅을 사용하여 프로그램을 어딘가에서 멈추고 프로그램에 오류가 있는지 하나씩 확인해야 합니다. . 우리 모두는 Chrome 브라우저에서 중단점 디버깅을 수행합니다. 먼저 Google Chrome으로 프로젝트를 엽니다.
F12를 눌러 Google 디버깅 인터페이스를 연 다음 소스를 선택하세요. 프로젝트의 JS 코드가 여기에 표시됩니다. 디버깅해야 하는 js 파일을 선택하세요.
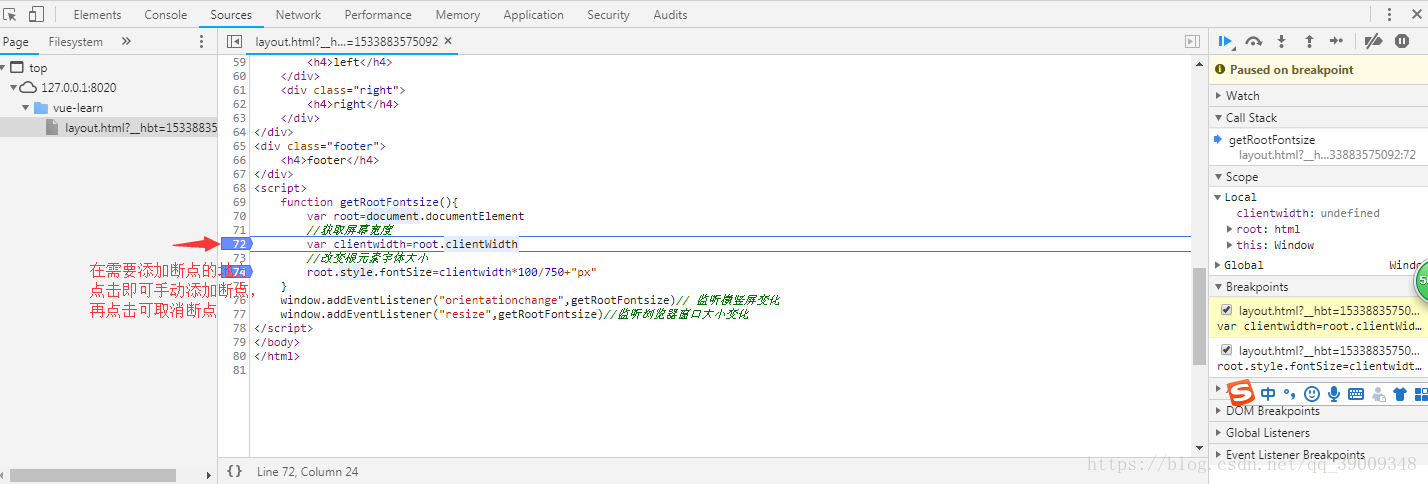
먼저 중단점을 수동으로 추가합니다.
중단점 추가:

다음 버튼의 의미를 소개합니다.

먼저 빨간색 영역 왼쪽에서 오른쪽으로:
스크립트 실행 일시 중지/재개: 스크립트 실행 일시 중지/재개(프로그램 실행은 다음에서 중지됩니다.) 중단점).
다음 함수 호출 건너뛰기: 다음 함수 호출을 실행합니다(다음 줄로 점프).
다음 함수 호출 실행: 현재 함수를 입력합니다.
현재 기능에서 나가기: 현재 실행 중인 기능에서 빠져 나옵니다.
모든 중단점 비활성화/활성화: 모든 중단점을 끄거나 켭니다(취소되지 않음).
예외 일시 중지: 예외에 대한 자동 중단점 설정입니다.
녹색 영역:
범위: 현재 중단점의 범위를 표시합니다.
watch: + 기호를 클릭하여 모니터링해야 하는 변수나 표현식을 추가합니다.
Call Stack 현재 중단점의 환경 호출 스택을 표시합니다.
Breakpoints 현재 js 중단점 목록, 추가된 각 중단점은 여기에 표시됩니다. 목록에서 중단점을 클릭하여 콘텐츠 영역에서 중단점을 찾으세요
DOM 중단점 현재 DOM 중단점 목록 목록
XHR 중단점 현재 xhr 중단점 목록에서 +를 클릭할 수 있습니다. 중단점을 추가할 수 있는 권한
이벤트 리스너 중단점 이벤트 리스너 중단점 설정
이벤트 리스너 현재 이벤트 리스너 중단점 목록
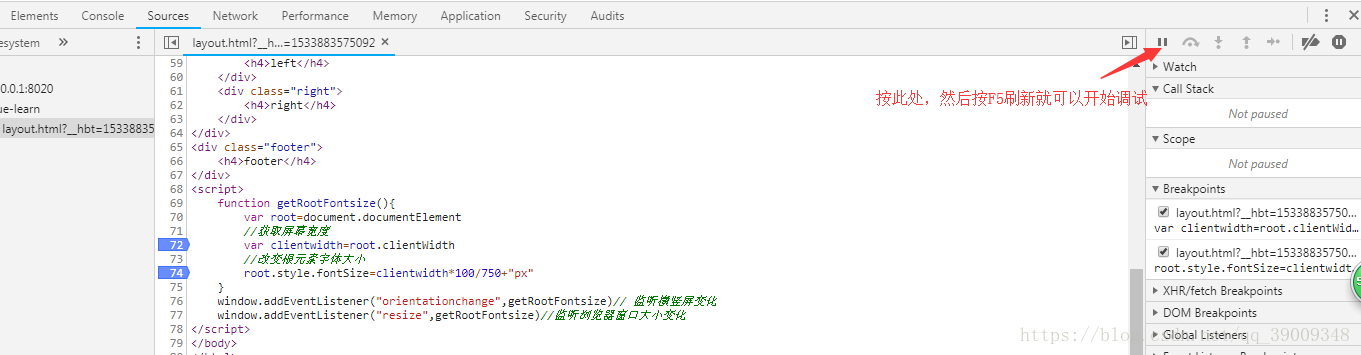
디버깅 시작:

디버깅 인터페이스:

디버깅 인터페이스에서 코드의 각 변수에 마우스를 올리면 이 변수의 특정 정보가 표시되므로 점진적으로 BUG 문제를 해결할 수 있습니다.
또한 중단점을 추가하는 방법도 있는데, 이는 코드에 디거거를 추가하는 것입니다. 그것은 중단되었습니다. 코드 실행이 여기서 중지됩니다
관련 권장 사항:
js 디버깅 시리즈 중단점 및 동적 디버깅 [기본]_javascript 기술
위 내용은 JS를 디버깅하는 방법은 무엇입니까? 중단점을 사용하여 js를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




