HTML에 배경 이미지를 추가하고 이미지 타일을 전체 페이지로 만드는 방법은 무엇입니까? (코드 예)
일부 웹사이트 페이지에는 멋진 배경 이미지를 추가하면 눈길을 끌 수 있는데, 웹페이지의 배경 이미지는 어떻게 설정해야 할까요? 그리고 일반적으로 HTML 배경 이미지의 타일 표시 효과를 표시하라는 메시지가 표시됩니다. html/css에 대한 지식이 조금 있는 친구에게는 어렵지 않을 것입니다. 그래서 이 글은 주로 초보 친구들을 위해 HTML 배경 이미지를 추가하고 사용하는 방법을 자세히 소개하기 위한 것입니다. 당신의 참고를 위해.
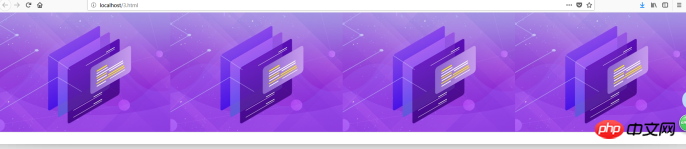
1. HTML 배경 이미지의 가로 타일링에 대한 코드 예:
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>효과는 다음과 같습니다.

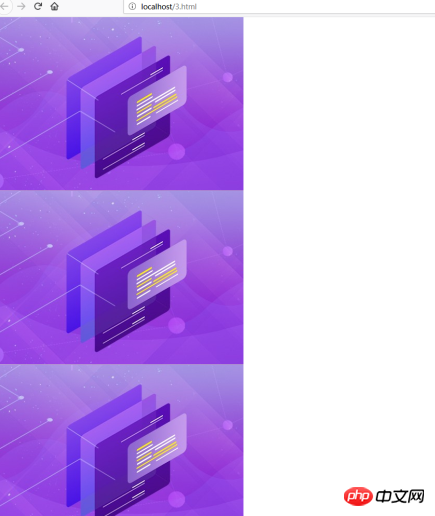
2 HTML 배경 이미지의 세로 타일링에 대한 코드 예:
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}효과

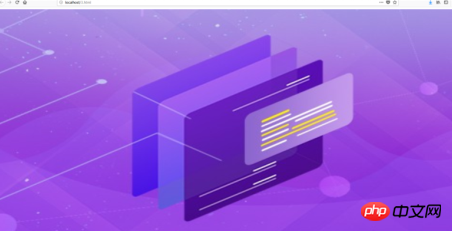
3. HTML 이미지 전체 화면 코드 예:
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}효과는 다음과 같습니다.

위는 html에서 배경을 설정하는 방법에 대한 관련 지식을 요약한 것입니다. 이미지, HTML 배경 타일 등 도움이 필요한 사람들에게 도움이 되기를 바랍니다.
참고:
배경 단축 속성은 모든 배경 속성을 하나의 명령문으로 설정합니다.
background-size 속성은 배경 이미지의 크기를 지정합니다.
background-repeat 속성은 배경 이미지의 반복 여부와 방법을 설정합니다. 기본 배경 이미지는 가로 및 세로로 반복됩니다.
background-image 속성은 요소의 배경 이미지를 설정합니다.
요소의 배경은 여백과 테두리를 포함하여 요소의 전체 크기를 차지하지만 여백은 차지하지 않습니다. 기본적으로 배경 이미지는 요소의 왼쪽 상단에 배치되며 가로 및 세로로 반복됩니다.
위 내용은 HTML에 배경 이미지를 추가하고 이미지 타일을 전체 페이지로 만드는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






