
이 기사의 내용은 WeChat 애플릿에서 로컬 인터페이스를 호출하는 방법에 대한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
미니 프로그램은 WeChat 플랫폼에서 실행되는 경량 앱으로, 일련의 WeChat 전용 구성 요소를 통해 사용자 인터페이스를 구축하고 데이터 인터페이스를 호출하여 데이터를 얻습니다.
그래서 작은 프로그램에서는 로컬 인터페이스를 호출하는 것이 매우 중요합니다.
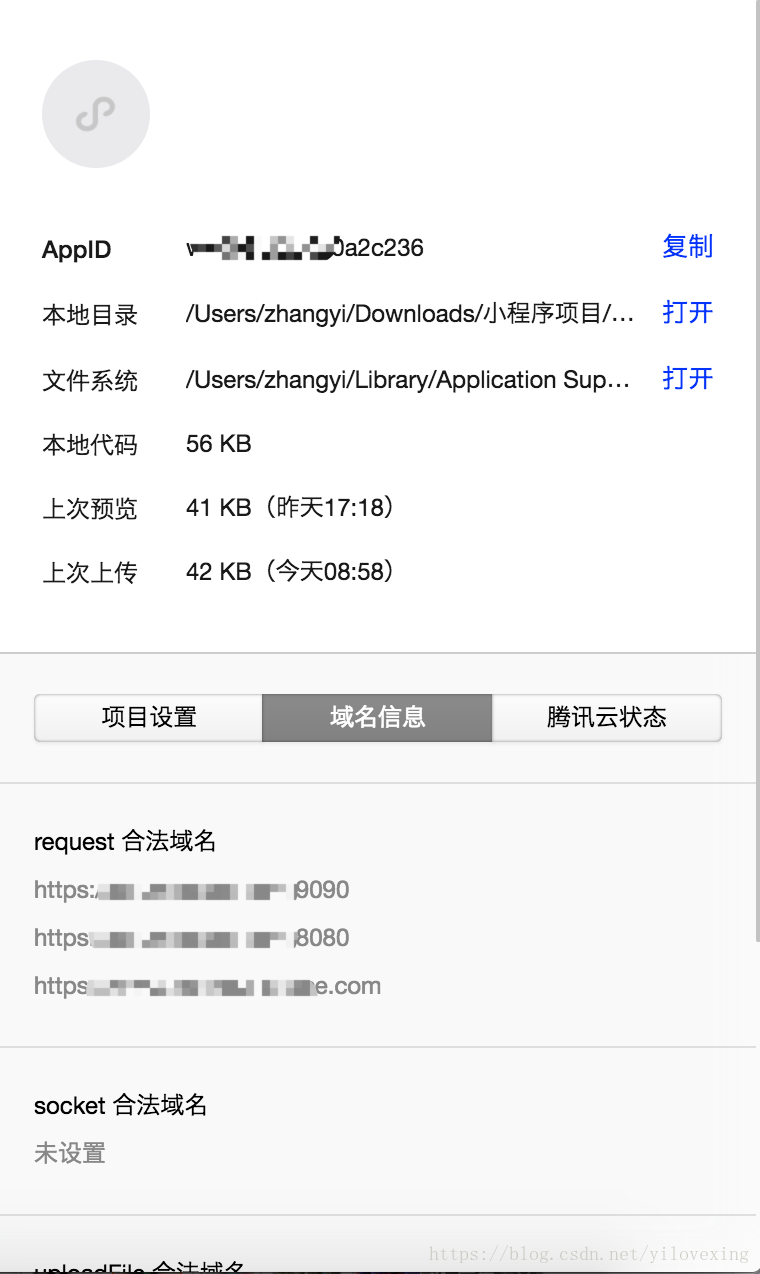
1. 먼저 미니 프로그램 ID를 바인딩한 다음 요청 법적 도메인 이름을 추가해야 합니다. WeChat에서는 인터페이스가 https 암호화 전송을 요구하므로 서버에서 인증서를 설치해야 합니다

2. onLoad의 WeChat API wx.request to request
POST 요청을 사용하려면 코드에 헤더: {'content-type': 'application/x-www-form-urlencoded'}를 설정해야 합니다
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},관련 권장 사항:
WeChat 애플릿에서 app.json 구성의 코드 분석
위 내용은 WeChat 애플릿에서 로컬 인터페이스를 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!