css3D+ 애니메이션의 예(완전한 코드 포함)
이 기사는 CSS3D+ 애니메이션의 예를 제공합니다(완전한 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Preface
최근에 CSS를 사용하여 3D 효과를 구현하고 여러 데모를 작성했기 때문에 이 블로그에 요약하겠습니다. 이 블로그를 읽기 전에 먼저 변환 스타일, 변환 원본, 변환, 관점과 같은 CSS 3D의 속성을 이해하십시오.
간단한 큐브 작성
1 먼저 CSS를 사용하여 직육면체를 6개로 작성하고 ul을 사용합니다. 3D 애니메이션 작성 경험에 따르면
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
2를 감싸는 것이 가장 좋습니다. 먼저 너비와 높이를 .parent로 설정합니다. 시청 거리와 기준점 위치를 설정합니다.
.parent{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
perspective: 2000px;
perspective-origin: -40% -80%;
background: #000;
}3 하위 요소의 3D 변환을 유지하도록 ul의 너비, 높이 및 3D 보존 속성을 설정하고 모든 하위 요소 li는 절대적으로 적용됩니다. positioned
ul{
width: 50px;
position: relative;
margin: 100px auto;
transform-style : preserve-3d;
}
li{
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.3);
position: absolute;
text-align: center;
border: 3px solid greenyellow;
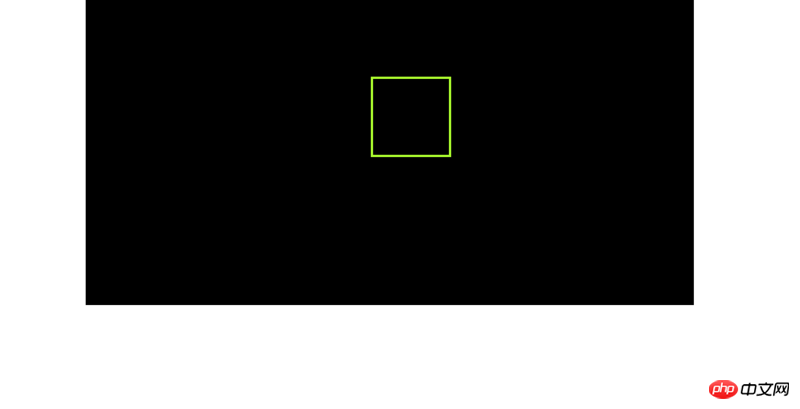
}효과는 아래와 같습니다:

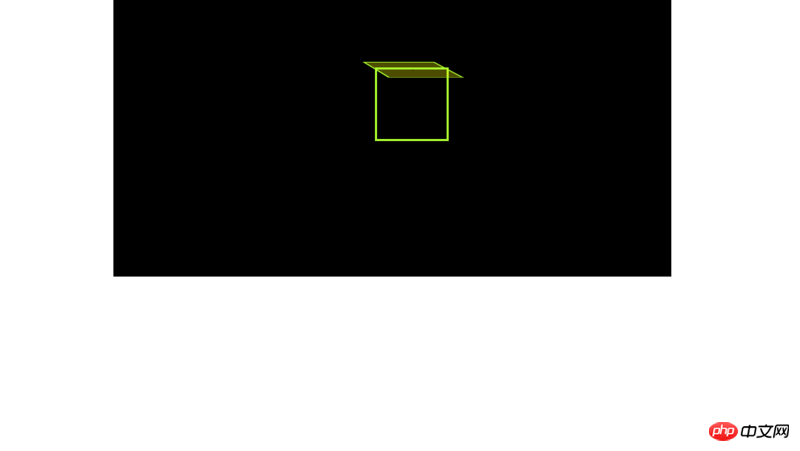
# 🎜🎜#4. 먼저 얼굴을 쓰고 배경 설정 배경을 지정합니다: rgba(255, 255, 0, 0.3);
li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
transform: translateY(50px) rotateX(90deg);
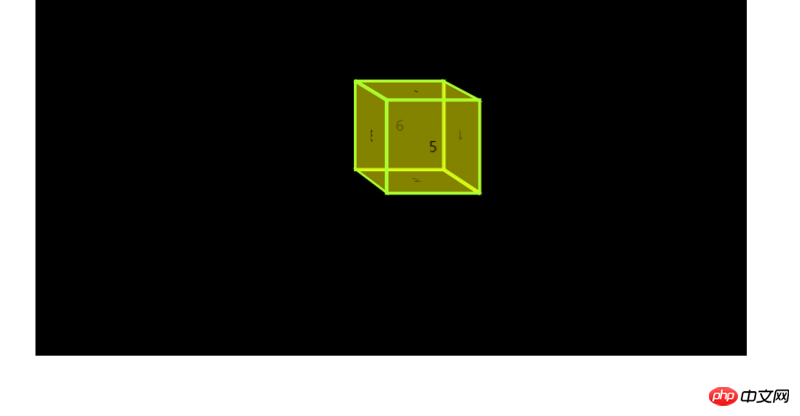
} 5 다음과 같이 나머지 6개의 얼굴을 조정합니다. 아래 그림. 여기서는 회전 방향에 대해 설명하지 않습니다. 이해하지 못하는 친구는 다른 문서를 직접 확인할 수 있습니다.
5 다음과 같이 나머지 6개의 얼굴을 조정합니다. 아래 그림. 여기서는 회전 방향에 대해 설명하지 않습니다. 이해하지 못하는 친구는 다른 문서를 직접 확인할 수 있습니다.
/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
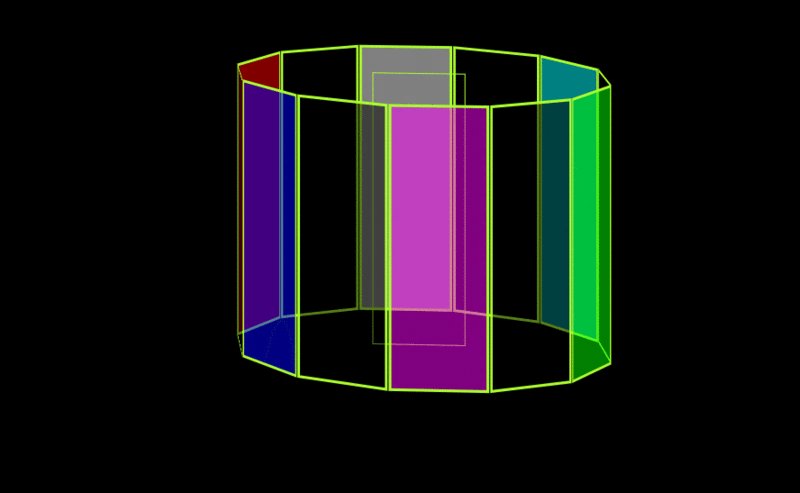
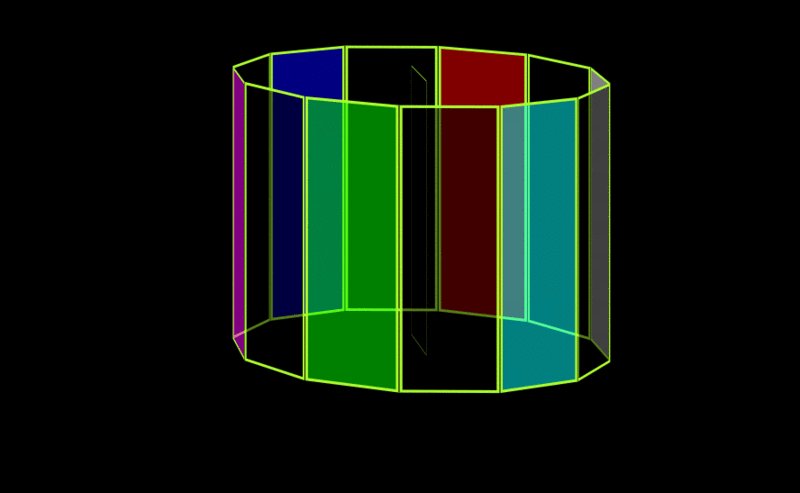
} 다음 두 개의 CSS3D+애니메이션 효과
다음 두 개의 CSS3D+애니메이션 효과
nbsp;html>
<meta>
<meta>
<meta>
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
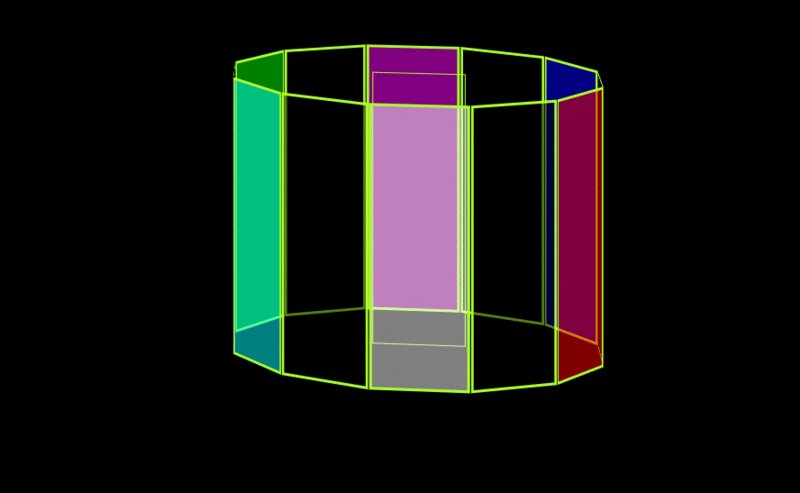
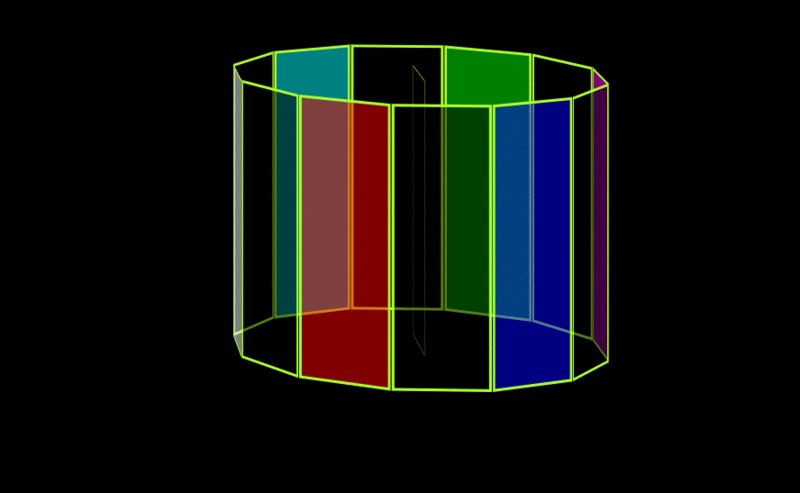
2. 다음: #🎜 🎜#
nbsp;html>
<meta>
<meta>
<meta>
<title>立方体</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.parent{
width: 1000px;
margin: 0 auto;
height: 600px;
background: black;
perspective: 5000px;
perspective-origin: -40% -120%;
border: 1px solid #000;
}
ul{
width: 100px;
height: 300px;
position: relative;
margin:100px auto;
transform-style: preserve-3d;
animation: zuan 3s linear infinite;
border: 1px solid greenyellow;
}
li{
width: 100px;
height: 300px;
background: rgba(0, 0, 0, 0.5);
position: absolute;
text-align: center;
line-height: 100px;
border: 3px solid greenyellow;
}
li:nth-child(1){
transform: rotateY(30deg) translateZ(-200px);
}
li:nth-child(2){
transform: rotateY(60deg) translateZ(-200px);
background: rgba(255, 0, 0, 0.5);
}
li:nth-child(3){
transform: rotateY(90deg) translateZ(-200px);
}
li:nth-child(4){
transform: rotateY(120deg) translateZ(-200px);
background: rgba(0, 0, 255, 0.5);
}
li:nth-child(5){
transform: rotateY(150deg) translateZ(-200px);
}
li:nth-child(6){
transform: rotateY(180deg) translateZ(-200px);
background: rgba(255, 0, 255, 0.5);
}
li:nth-child(7){
transform: rotateY(210deg) translateZ(-200px);
}
li:nth-child(8){
transform: rotateY(240deg) translateZ(-200px);
background: rgba(0, 255, 0, 0.5);
}
li:nth-child(9){
transform: rotateY(270deg) translateZ(-200px);
}
li:nth-child(10){
transform: rotateY(300deg) translateZ(-200px);
background: rgba(0, 255, 255, 0.5);
}
li:nth-child(11){
transform: rotateY(330deg) translateZ(-200px);
}
li:nth-child(12){
transform: rotateY(360deg) translateZ(-200px);
background: rgba(255, 255, 255, 0.5);
}
@keyframes zuan{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
<p>
</p>
관련 권장사항:  웹페이지가 로드될 때 CSS 스타일 효과를 구현하는 방법은 무엇인가요? (다양한 스타일 예시)
웹페이지가 로드될 때 CSS 스타일 효과를 구현하는 방법은 무엇인가요? (다양한 스타일 예시)
순수한 CSS를 사용하여 웃고 명상하는 작은 스님을 구현하는 방법
글꼴 CSS 속성을 사용하여 그림자 효과를 추가하는 방법은 무엇입니까? (코드 데모)
위 내용은 css3D+ 애니메이션의 예(완전한 코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.





