jQuery의 메소드는 무엇입니까? jQuery에서 일반적으로 사용되는 메소드(코드 포함)
이 글의 내용은 jQuery에서 메소드가 무엇인지에 관한 것입니다. jQuery에서 일반적으로 사용되는 메소드(코드 포함)에는 특정 참조 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
.each()
jQuery 객체를 반복하여 일치하는 각 요소에 대해 함수를 실행합니다.
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
여러 객체를 병합하고 첫 번째 객체에 모든 속성을 추가합니다jQuery.extend([deep,] target [, object1 ] [, objectN ] )
把多个对象进行合并,把所有的属性添加到第一个对象上
当我们提供两个或多个对象给$.extend(),对象的所有属性都添加到目标对象(target参数)。
如果只有一个参数提供给$.extend(),这意味着目标参数被省略。在这种情况下,jQuery对象本身被默认为目标对象。这样,我们可以在jQuery的命名空间下添加新的功能。这对于插件开发者希望向 jQuery 中添加新函数时是很有用的。即
{}为默认属性,用户向里面设置属性,覆盖掉默认的属性,没有设置的即使用默认属性。
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone()方法深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
通常我们将页面上一个元素插入到DOM里另一个地方,它会被从老地方移走,类似剪切的效果。
例如:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>如果需要的是复制而不是剪切,可以像下面这样写代码:
$('.hello').clone().appendTo('.world')
.index()
从给定集合中查找特定元素 index下标
没参数返回第一个元素
index如果参数是 DOM对象 或者 jQuery对象 ,则返回参数在集合中的
index如果参数是选择器,返回第一个匹配元素
index,没有找到返回-1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
相当于原生JS的document.onDOMContentLoaded
当DOM准备就绪时,指定一个函数来执行。
例如执行的代码需要在元素被加载之后才能使用时,(例如,取得图片的大小需要在图片被加载完后才行),就需要将这样的代码放到 load 事件中。
下面两种写法都是等同的
$(document).ready(function(){
})
$(function(){
})示例
$(function(){ console.log('ready')
})window.onload 和 $(document).ready
开发中我们经常需要给一些元素的事件绑定处理函数。但问题是,如果那个元素还没有被加载到页面上,但是绑定事件已经执行完了,是没有效果的。这两个事件大致就是用来避免这样一种情况,将绑定的函数放在这两个事件的回调中,保证能在页面的某些元素加载完毕之后再绑定事件的函数。那window.onload 和 $(document).ready 有什么区别?document.onDOMContentLoaded 呢?
window.onload 和 $(document).ready 有什么区别?
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是 DOM结构 绘制完毕后就执行,不必等到所有页面元素加载完毕。
两个方法重复执行的不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行最后一个
$(document).ready()可以同时编写多个,并且都可以得到执行。
如果两个方法都写了,那么$(document).ready()是比window.onload要先执行的。
简化写法
window.onload没有简化写法$(document).ready(function(){})可以简写成$(function(){})
document.onDOMContentLoaded 呢?
document.onDOMContentLoaded相当于 jQuery 当中的.ready()
- 두 개 또는 여러 객체를 제공하는 경우 $. extend()를 수행하면 객체의 모든 속성이 대상 객체(대상 매개변수)에 추가됩니다.
- $.extend()에 하나의 매개변수만 제공되면 대상 매개변수가 생략된다는 의미입니다. 이 경우 jQuery 개체 자체는 기본적으로 대상 개체로 설정됩니다. 이런 방식으로 jQuery 네임스페이스 아래에 새로운 기능을 추가할 수 있습니다. 이는 jQuery에 새로운 기능을 추가하려는 플러그인 개발자에게 유용합니다. 즉,
{}가 기본 속성입니다. 사용자가 해당 속성을 설정하고, 설정되지 않은 경우 기본 속성을 사용합니다.
 .clone()
.clone().clone() 메서드는 모든 일치 요소, 일치 요소의 하위 요소 및 텍스트 노드를 포함하여 일치하는 모든 요소 집합을 심층적으로 복사합니다. .
일반적으로 페이지의 요소를 DOM의 다른 위치에 삽입하면 전단 효과와 유사하게 이전 위치에서 제거됩니다.
예:
rrreee🎜잘라내기보다 복사해야 하는 경우 다음과 같이 코드를 작성할 수 있습니다. 🎜rrreee🎜.index()🎜🎜index에서 특정 컬렉션의 특정 요소를 찾습니다. > 표시 🎜- 🎜매개변수 없이 첫 번째 요소
index를 반환🎜 - 🎜매개변수가 DOM 객체인 경우 또는 jQuery 객체인 경우 매개변수의
index🎜 - 🎜를 반환합니다. 매개변수가 선택자인 경우 일치하는 첫 번째 요소인
index를 반환하고, 찾을 수 없으면 반환합니다. - 1🎜
document.onDOMContentLoaded와 동일합니다.DOM이 준비되면 실행할 함수를 지정합니다. 🎜🎜예를 들어, 요소가 로드된 후에 실행된 코드를 사용해야 하는 경우(예를 들어 이미지를 로드한 후에 이미지 크기를 가져와야 하는 경우) 로드 이벤트에 해당 코드를 넣어야 합니다. 🎜🎜다음 두 가지 작성 방법은 동일합니다.🎜rrreee🎜Example🎜rrreee
window.onload 및 $(document).ready
🎜개발 중에는 일부 요소의 이벤트에 핸들러를 바인딩해야 하는 경우가 많습니다. 하지만 문제는 요소가 페이지에 로드되지 않았지만 바인딩 이벤트가 실행된 경우 아무런 효과가 없다는 것입니다. 이러한 두 이벤트는 이러한 상황을 피하기 위해 대략적으로 사용됩니다. 페이지의 특정 요소가 로드된 후 이벤트 함수가 바인딩될 수 있도록 이 두 이벤트의 콜백에 바인딩된 함수를 넣습니다.window.onload와 $(document).ready의 차이점은 무엇인가요? document.onDOMContentLoaded는 어떻습니까? 🎜🎜window.onload와 $(document).ready의 차이점은 무엇인가요? 🎜🎜실행 시간이 다릅니다🎜🎜window.onload는 이미지를 포함한 페이지의 모든 요소가 로드될 때까지 기다려야 실행될 수 있습니다. $(document).ready()는 모든 페이지 요소가 로드될 때까지 기다리지 않고 그리기가 완료된 후 실행되는 DOM 구조입니다. 🎜🎜두 메소드 반복 실행의 차이점🎜🎜window.onload는 동시에 여러 번 작성할 수 없습니다. window.onload 메소드가 여러 개 있으면 마지막 메소드만 실행됩니다.
$(document) .ready()는 동시에 여러 번 쓸 수 있으며 모두 구현할 수 있습니다.
두 메소드를 모두 작성하면 $(document).ready()가 window.onload보다 먼저 실행됩니다. 🎜🎜간단한 쓰기 방법🎜window.onload에는 간단한 쓰기 방법이 없습니다.
$(document).ready(function(){})는 $(function(){})로 축약될 수 있습니다.🎜document.onDOMContentLoaded는 어떻습니까? 🎜🎜
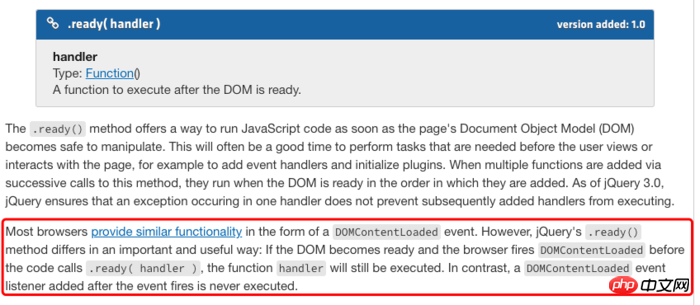
document.onDOMContentLoaded는 jQuery의 .ready()와 동일합니다. DOMContentLoaded 이벤트는 스타일시트, 이미지 및 하위 프레임 로드가 완료될 때까지 기다리지 않고 초기 HTML 문서가 완전히 로드되고 구문 분석된 후에 시작됩니다. 🎜🎜jQuery Documentation 소개 이 둘이 동일한 함수가 아님을 설명하는 단락이 있습니다🎜🎜🎜🎜🎜Translation🎜🎜ready() 메소드는 페이지의 DOM 문서 객체 모델이 JavaScript 코드를 작동하기에 안전해지면 즉시 실행할 수 있는 방법을 제공합니다. . 이는 사용자가 페이지를 보거나 페이지와 상호 작용하기 전에 이벤트 핸들러 추가 및 플러그인 초기화와 같은 필수 작업을 수행하기에 좋은 시기인 경우가 많습니다. 이 메소드에 대한 연속적인 호출을 통해 여러 함수가 추가되면 해당 함수는 DOM에 준비되고 추가된 순서대로 실행됩니다. jQuery에서
3.0에서 jQuery는 하나의 핸들러에서 발생하는 예외가 이후에 추가된 핸들러의 실행을 방해하지 않도록 보장합니다. 🎜대부분의 브라우저는 다음으로 시작합니다. 유사한 기능이 DOMContentLoaded 이벤트 형식으로 제공됩니다. 그러나 jQuery의 .ready() 메서드에는 중요하고 유용한 차이점이 있습니다. DOM이 준비되면 코드가 .ready(handler)를 호출하기 전에 브라우저가 DOM을 로드합니다. DOMContentLoaded 이면 함수 핸들러가 계속 실행됩니다. 대조적으로, 이벤트가 발생한 후에 추가된 DOMContentLoaded 이벤트 리스너는 실행되지 않았습니다.
따라서 document.onDOMContentLoaded는 jQuery의 .ready()와 동일하지 않으며 비슷한 방법이라고만 말할 수 있습니다.
관련 권장 사항:
jquery에서 순서가 지정되지 않은 이미지 미리 로드의 구현 및 사용
#🎜🎜 #차이 jQuery 개체와 기본 DOM 개체 간의 변환
위 내용은 jQuery의 메소드는 무엇입니까? jQuery에서 일반적으로 사용되는 메소드(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




