미니 프로그램은 어떻게 친구 서클 포지셔닝(Amap)과 유사한 기능을 구현할 수 있습니까?
이 기사의 내용은 작은 프로그램이 서클 오브 프렌즈 포지셔닝(Amap)과 유사한 기능을 수행하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
설명
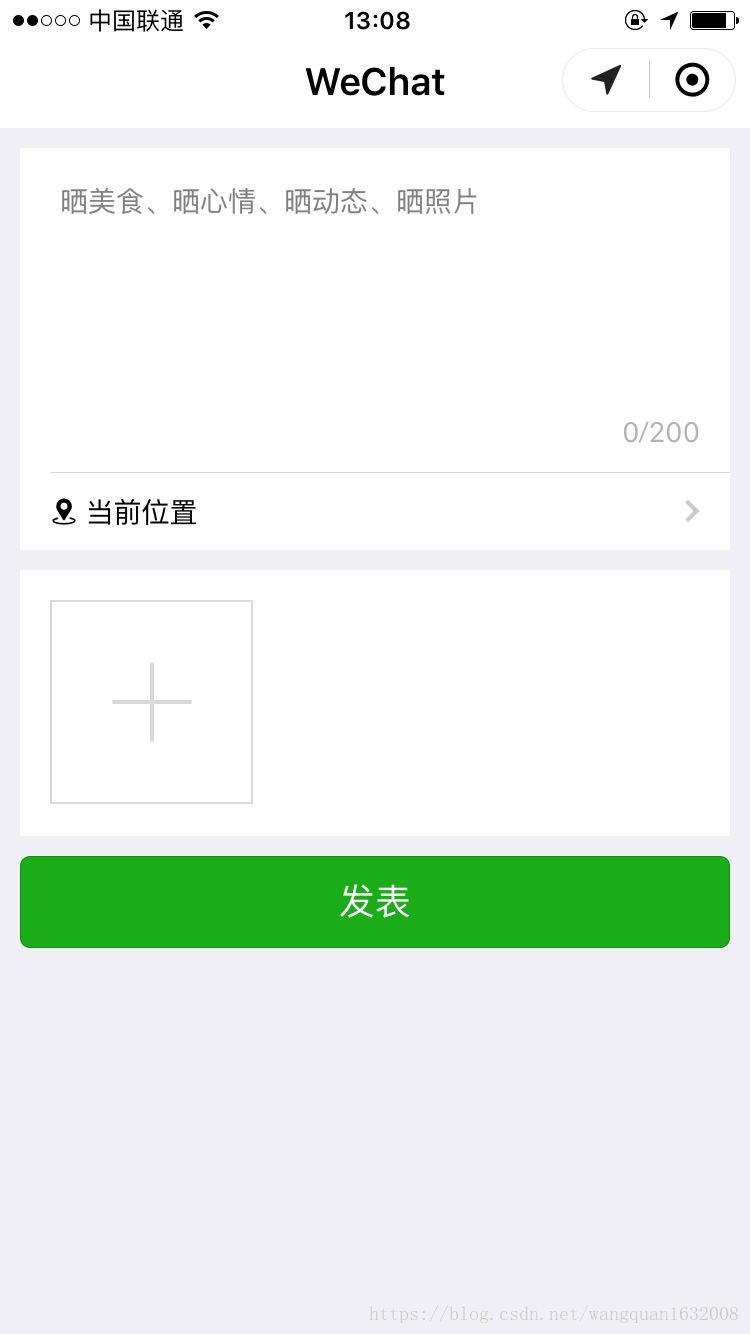
프로젝트 요구로 인해 이 기능은 WeChat Moments에 게시할 때 위치 선택과 유사합니다
Idea
타사 지도 서비스 제공업체의 API를 사용하여 현재 POI 목록을 쿼리할 수 있습니다. 위치를 지정한 다음 미니 프로그램 인터페이스에 표시합니다. 최대
## 효과:


코드 구현
1. Key를 신청하고 핵심 SDK를 다운로드하세요
이 단계에 대한 공식 지침을 참조하세요. .
Amap: https://lbs.amap.com/
Baidu: http://lbsyun.baidu.com/
Tencent: https://lbs.qq.com/
이 사례는 Amap을 예로 들었습니다.
다운로드 주소: https://lbs.amap.com/api/wx/download
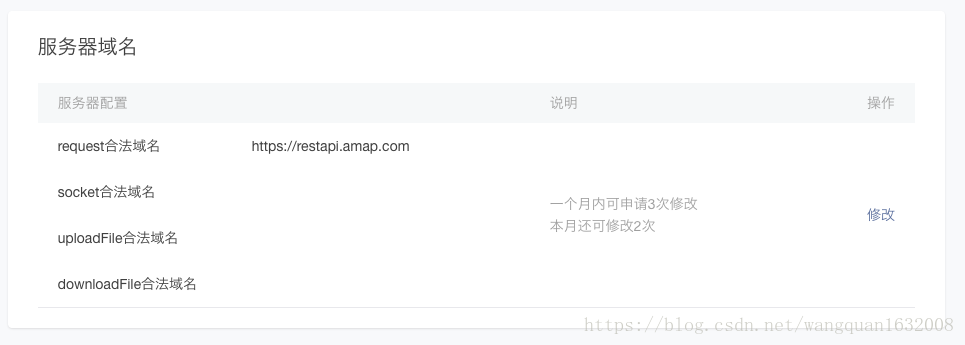
2. 보안 통신 도메인 이름 설정
WeChat 공개 플랫폼에 로그인하고 "설정"에서 요청 법적 도메인 이름을 설정하세요. >"개발 설정"에 https://restapi.amap.com을 추가하세요. 아래 그림과 같이: 
관련 코드
wxml
<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>js
var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})관련 권장 사항:
작은 프로그램에서 3단계 선택기 구성 요소를 구현하는 방법은 무엇입니까? (코드 예시)
위챗 미니 프로그램 예시: 위챗 미니 프로그램 팝업창 구현 코드
위 내용은 미니 프로그램은 어떻게 친구 서클 포지셔닝(Amap)과 유사한 기능을 구현할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52


