이 글은 CSS의 위치 지정에 대한 네 가지 속성을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 위치 속성
총 4개의 속성이 있습니다:
static
기본값, Normal 이 경우에는 속성이므로 일반적으로 작성할 필요는 없습니다.
relative
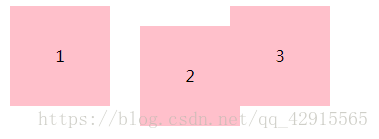
요소를 오프셋하려면 위쪽, 오른쪽, 왼쪽, 아래쪽을 사용하여 오프셋하고 Z-색인을 사용하여 레벨을 구분합니다.
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relative는 원본을 기준으로 한 오프셋입니다. 즉, 은 자신을 기준으로 위치에 있습니다.
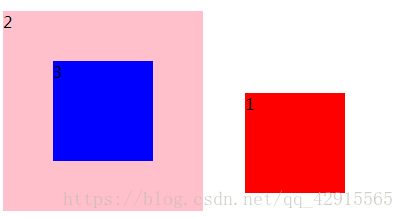
absolute
body을 기준으로 하거나 가장 가까운 위치의 상위 요소#🎜🎜 #위치를 기준으로 합니다.
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>
fixed 고정 위치 지정은 항상 왼쪽 상단에 있습니다. 브라우저 창 위치 지정. 마우스를 어떻게 굴리더라도 이동한 후에는 브라우저 창의 왼쪽 상단 모서리에 따라 위치가 지정됩니다. 예를 들어, 많은 공식 웹사이트의 내비게이션 바는 고정된 위치를 사용하므로 항상 상단에서 최고의 외로움을 느낄 수 있습니다.
참고: 이 세 가지 위치 지정은 문서 흐름에서 벗어나므로 적절하게 사용해야 합니다!
관련 권장 사항:CSS에서 일반적으로 사용되는 스타일 요약 및 CSS에서 일반적으로 사용되는 속성 요약 #🎜 🎜#
CSS에서 카드 이미지 뒤집기 효과를 얻는 방법은 무엇인가요? (특수효과 예시)위 내용은 CSS 위치 지정의 네 가지 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!