이 글의 내용은 원래 스타일을 CSS 스타일로 덮어쓰는 방법에 관한 것입니다. Vue 사용자 정의를 사용하여 elementui 스타일을 재정의하는 것은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
개발 중에 우리 대부분은 이 프로젝트의 요구 사항을 충족하는 스타일을 만들기 위해 자신의 실제 상황을 결합해야 합니다. 그렇다면 사용자 정의 CSS 스타일은 작성된 원래 스타일을 어떻게 덮어쓰나요? 오늘은 vue와 elementui를 결합하여 자신만의 스타일을 작성하는 방법에 대해 주로 이야기하겠습니다.
다음 위치에 작성한 CSS를 소개하세요.
1. 로컬 소개: 서로 방해하지 않고 각 vue 파일에서 사용하세요
스타일 태그에 키워드 범위가 [제한 표시]입니다.
이것을 추가하는 기능 키워드: 이 스타일의 스타일을 이 구성 요소로 제한하며 다른 구성 요소에는 영향을 주지 않습니다.
2. 글로벌 소개: 전 세계에 적용되므로 많은 콘텐츠가 이 스타일을 사용합니다.
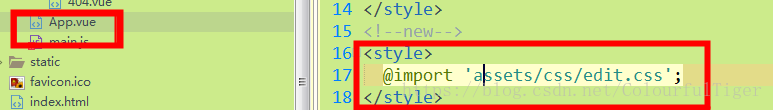
App.vue로 돌아갑니다
1단계: 사용자 정의 스타일을 특별히 저장하는 CSS 파일 만들기
2단계: App.vue에서 새
만들기 3단계: 'css 파일 위치' 가져오기를 통해 CSS 파일을 스타일 태그에 도입하고 전역 스타일로 덮어씁니다

위의 내용을 사용자 정의할 수 있습니다. CSS는 원래 스타일을 재정의합니다.
관련 권장사항:
CSS의 위치 지정(position)에 있는 4가지 속성에 대한 소개
위 내용은 CSS 스타일로 원본 스타일을 덮어쓰는 방법은 무엇입니까? vue 사용자 정의를 사용하여 elementui 스타일 재정의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!