HTML5 개발 도구에는 다음이 포함됩니다. 1. 웹 페이지 코드 편집기인 Dreamweaver 2. HTML5, CSS 및 js를 사용하여 동적 대화형 콘텐츠를 개발하는 디자인 도구인 WebStorm; HTML5 에디터 4. 센차 아키텍트 등

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5 개발 도구
요즘 HTML5는 빠르게 발전하고 있으며 웹 개발자가 대중적인 웹을 만들기 위한 도구로 간주됩니다. 응용 프로그램. HTML5 개발의 가장 큰 장점은 이 기술을 여러 플랫폼에서 사용할 수 있다는 것입니다. 예를 들어 HTML5 게임을 개발한다면 UC의 오픈 플랫폼, 오페라의 게임 센터, 페이스북 애플리케이션 플랫폼으로 쉽게 포팅할 수 있고, 심지어 캡슐화 기술을 통해 앱스토어나 구글 플레이에 배포할 수도 있으므로 크로스 플랫폼이다. 플랫폼은 매우 강력하며 이것이 대부분의 사람들이 HTML5에 관심을 갖는 주된 이유입니다. 그리고 주요 브라우저가 HTML5 기술에 대한 지원을 지속적으로 개선하고 HTML5 기술이 계속 성숙해짐에 따라 HTML5는 미래에 웹 애플리케이션을 만드는 방식을 확실히 바꿔 놓을 것입니다. 아래에서는 HTML5 애플리케이션을 보다 효율적으로 작성하는 데 도움이 되는 다양하고 우수한 HTML5 개발 도구를 권장합니다.
1, Dreamweaver

Dreamweaver는 웹페이지 제작과 웹사이트 관리, 웹 디자인을 통합한 WYSIWYG 웹 코드 편집기입니다. 웹사이트와 모바일 앱을 만들고 편집하기 위한 소프트웨어입니다. 드림위버는 코딩, 분할, 디자인, 실시간 보기 등 웹 페이지 생성, 작성, 수정 등 다양한 방법을 지원하므로 초보 사용자도 코드를 작성하지 않고도 빠르게 웹 페이지를 만들 수 있습니다. 성숙한 코드 편집 도구는 고급 웹 개발자의 창작에 더 적합합니다!
2, Adobe Edge
Adobe Edge는 Adobe의 새로운 웹 대화형 도구입니다. 디자이너가 HTML5, CSS 및 JavaScript를 통해 웹 페이지 애니메이션을 만들 수 있습니다
Adobe Edge는 HTML5, CSS 및 js를 사용하여 동적 대화형 콘텐츠를 개발하는 디자인 도구입니다. 중요한 기능 중 하나는 다양한 브라우저에서 아키텍처 일관성을 쉽게 보장하는 데 사용되는 웹 툴킷 인터페이스입니다. 또한 Adobe Edge는 TypeKit과 같은 글꼴 서비스도 통합합니다. Edge를 통해 디자인된 콘텐츠는 iOS 및 Android 장치와 호환되며 Firefox, Chrome, Safari 및 IE9와 같은 주요 브라우저에서도 실행될 수 있습니다.
3, DevExtreme

DevExtreme Complete Subion은 직접 사용할 수 있는 최고 성능의 HTML5, CSS 및 Java 모바일 개발 프레임워크입니다. Visual Studio 통합 개발 환경에서 iOS, Android, Tizen 및 Windows Phone 8 애플리케이션을 빌드하세요. DevExtreme에는 PhoneJS와 ChartJS라는 두 가지 기본 UI 구성 요소가 포함되어 있으며 소스 코드를 제공합니다. 현재 DevExtreme은 VS2010/2012/2013 통합 개발 환경을 지원하며 Android 4+, iOS5+, Windows 8, Window Phone 8 및 Tizen의 5가지 주요 모바일 플랫폼과 호환됩니다. Visual Studio 개발자가 가장 먼저 선택하는 도구입니다. 크로스 플랫폼 모바일 제품을 개발합니다.
4, WebStorm

WebStorm은 jetbrains가 소유한 JavaScript 개발 도구입니다. 대다수의 중국 JS 개발자는 "웹 프런트 엔드 개발 아티팩트", "가장 강력한 HTML5 편집기", "가장 지능적인 JavaS IDE" 등으로 칭찬합니다. IntelliJ IDEA와 동일한 기원을 가지며 IntelliJ IDEA의 강력한 JS 부분의 기능을 상속합니다.
5, Sencha Architect

모바일 및 데스크톱 애플리케이션 개발 도구 중에서 Sencha는 HTML5 시각적 애플리케이션 개발로 자리매김하고 있습니다. . 개발 팀은 단일 통합 환경에서 애플리케이션을 설계, 개발 및 배포할 수 있습니다. 개발자는 Sencha Touch2 및 Ext JS4 Java 애플리케이션을 개발하고 실시간으로 미리 볼 수도 있습니다.
6, Initializr

Initializr은 HTML5 웹사이트 제작을 위한 최고의 보급형 보조 개발 도구입니다. 제공되는 기능 템플릿은 웹사이트를 신속하게 생성할 수 있으며 또한 사용자 정의할 수도 있으며 간단한 코드를 사용하여 사용자 정의 가능한 웹 페이지 템플릿을 생성할 수도 있습니다.
7, HTML5demos

브라우저가 HTML5 Canvas를 지원하는지 알고 싶으십니까? Safari가 간단한 HTML5 채팅 클라이언트를 실행할 수 있는지 궁금하십니까? HTML5demos는 각 HTML5 기능이 지원되는 브라우저를 알려줍니다. 데스크탑 브라우저용 Lime JS 게임. 훌륭한 HTML5 개발 도구를 꼭 사용해 보세요.
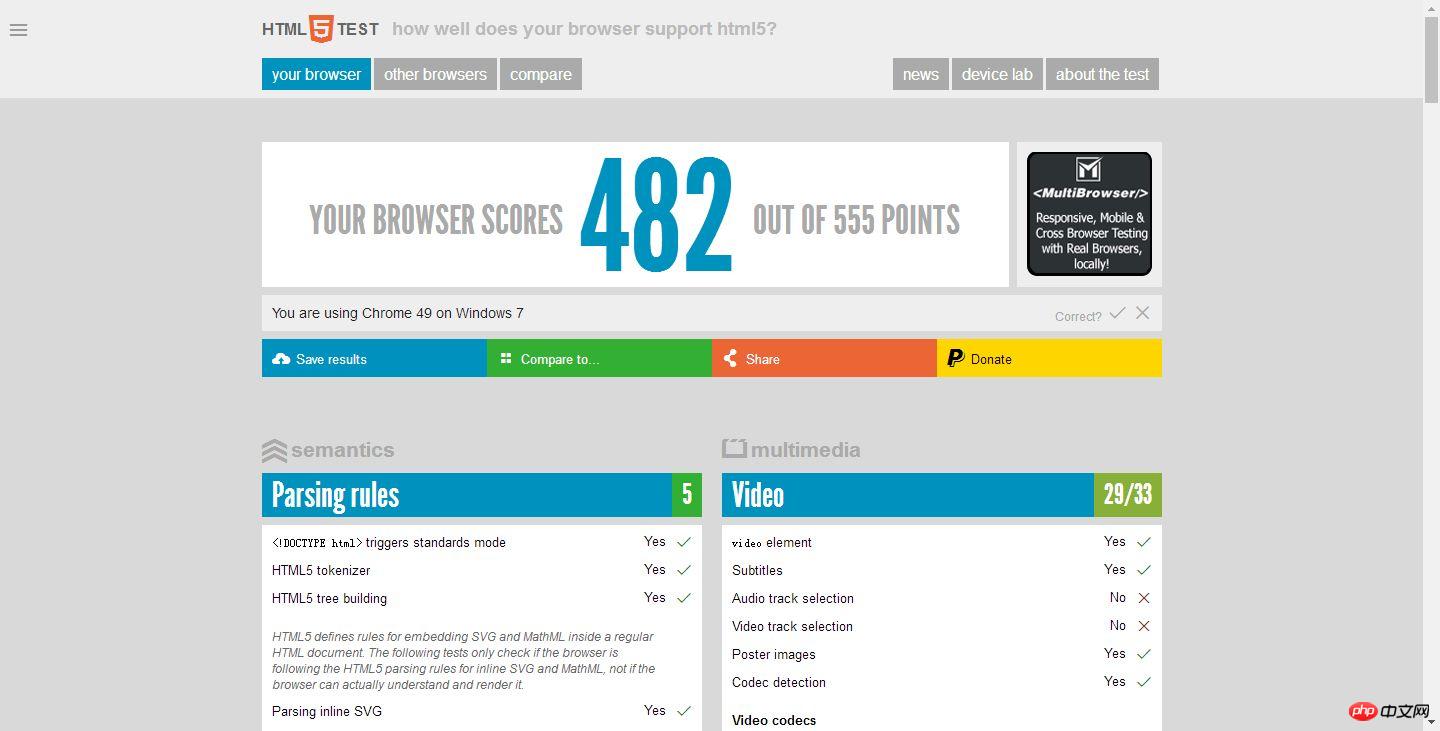
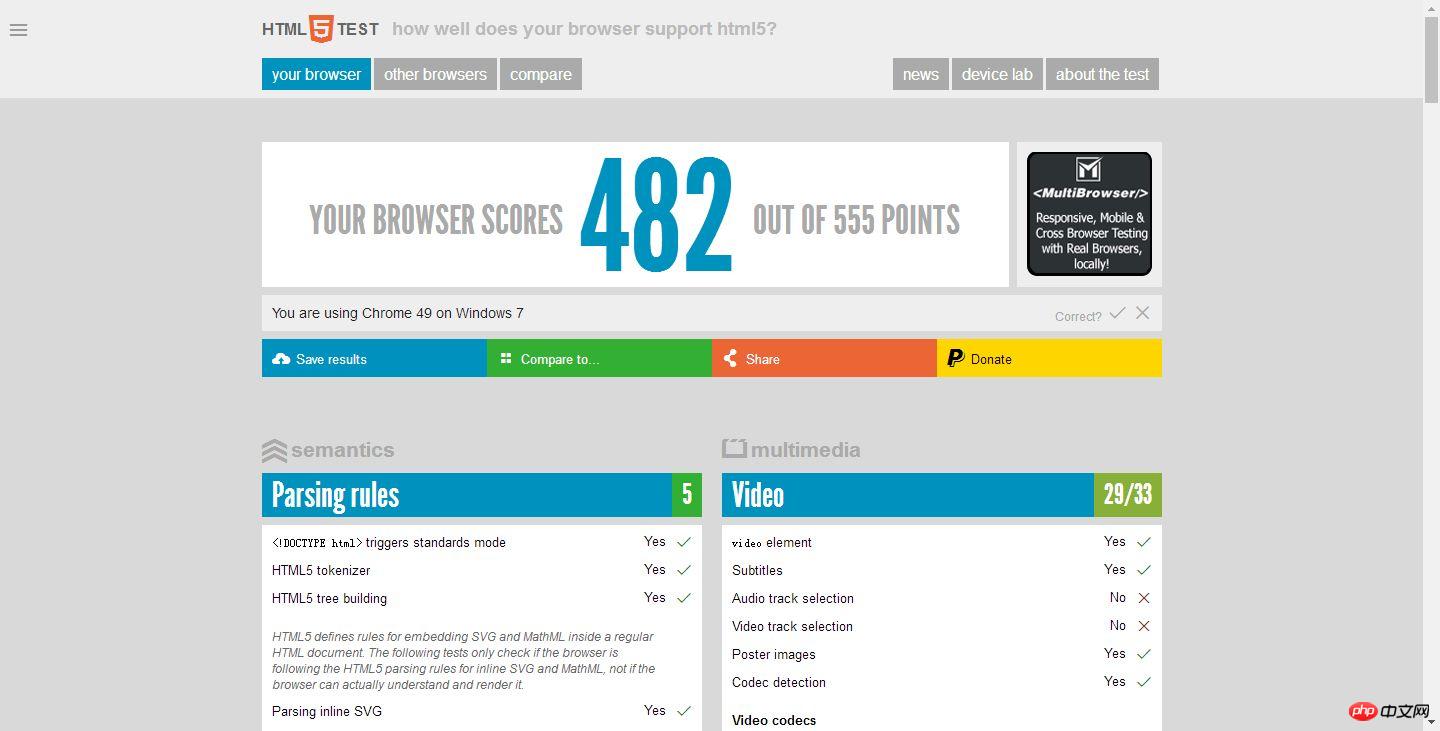
9. HTML5 테스트

당신의 브라우저는 HTML5 혁명에 대비하고 있나요? HTML5 테스트가 알려줄 것입니다. 이 웹사이트는 귀하가 현재 사용하고 있는 브라우저에 대한 비디오, 오디오, 캔버스 및 기타 기능 지원에 대한 완전한 보고서를 생성합니다.
10. HTML5 시각적 치트 시트
Switch To HTML5는 기본적이고 실용적인 템플릿 생성 도구입니다. 새 프로젝트를 시작하는 경우 여기에서 무료 HTML5 웹사이트 템플릿을 얻을 수 있습니다.
위 내용은 html5에는 어떤 개발 도구가 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!