이 글은 Vue 프로젝트의 파일 크기 최적화 방법을 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
Vue를 사용하여 프로젝트를 빌드할 때 너무 많은 라이브러리가 도입되어 패키지 파일 크기, 특히 Vendor.js가 매우 커집니다. 이로 인해 처음으로 페이지가 매우 느리게 열리게 됩니다. 브라우저에서 페이지를 디버그하면(콘솔 열기, 캐시 비활성화) 페이지 열기 속도가 참을 수 없을 정도로 빨라집니다.
아래 목록은 파일 크기를 줄이고 페이지 열기 속도를 높이는 몇 가지 일반적인 방법입니다.
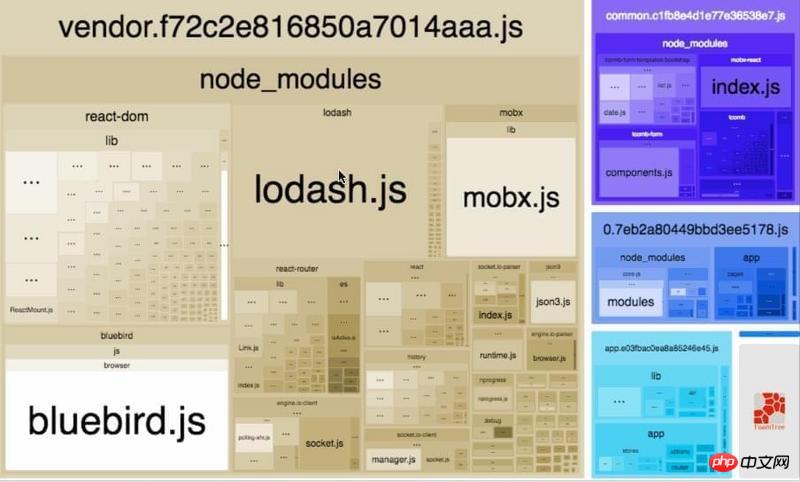
먼저 webpack-bundle-analyzer를 사용하여 어떤 파일이 더 큰지 분석하세요
npm install --save-dev webpack-bundle-analyzer npm run analyz
기본적으로 그림과 같이 http://127.0.0.1:8888이 브라우저에 열립니다

애플리케이션을 패키징하고 빌드할 때 Javascript 패키지가 매우 커져서 페이지 로딩에 영향을 줄 수 있습니다. 서로 다른 경로에 해당하는 구성 요소를 서로 다른 코드 블록으로 분할한 다음 경로에 액세스할 때 해당 구성 요소를 로드할 수 있다면 더 효율적일 것입니다.
Vue의 비동기 구성요소와 Webpack의 코드 분할 기능을 결합하여 라우팅 구성요소의 지연 로딩을 쉽게 구현합니다.
1. 비동기 구성 요소는 Promise를 반환하는 팩토리 함수로 정의할 수 있습니다(이 함수에서 반환된 Promise는 구성 요소 자체를 해결해야 함).
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })2 Webpack2에서는 동적 가져오기 구문을 사용하여 코드 청크를 정의할 수 있습니다. 점(분할점):
import('./Foo.vue') // 返回 Promise참고: Babel을 사용하는 경우 Babel이 구문을 올바르게 구문 분석할 수 있도록 Syntax-dynamic-import 플러그인을 추가해야 합니다.
이 둘을 결합하여 Webpack에서 자동으로 코드 분할할 수 있는 비동기 구성 요소를 정의하는 방법입니다.
const Foo = () => import('./Foo.vue')3. 라우팅 구성에서는 아무것도 변경할 필요가 없습니다. 평소대로 Foo를 사용하면 됩니다.
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})컴포넌트를 그룹으로 잘라내기
때때로 우리는 동일한 비동기 청크로 특정 경로에 있는 모든 컴포넌트를 패키징하고 싶을 때가 있습니다. 청크 이름을 제공하는 특수 주석 구문인 명명된 청크를 사용하세요(Webpack > 2.4 필요).
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack은 동일한 블록 이름을 가진 모든 비동기 모듈을 동일한 비동기 블록으로 결합합니다.
소개하는 방법은 두 가지가 있습니다.
1. 변경되지 않는 타사 라이브러리를 추출하고 CDN을 사용하여 교체한 다음 html 파일로 소개합니다.
2. 라이브러리를 프로젝트 File 디렉터리의 정적 부분(보통 /static)에 넣은 다음 main.js에
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
동일한 파일이 여러 페이지에 도입되면 변경된 파일 패키징 시 각각의 페이지 파일에 해당하여 두 번 패키징됩니다.
예를 들어 jquery를 여러 페이지에 도입한다면 import $ from 'jquery' main.js에서 한 번 도입하고 $ 변수를 다른 페이지에서 직접 사용할 수 있습니다.
Element UI 또는 loadsh의 경우 이러한 프로젝트를 한 번에 도입하면 파일 크기가 매우 커집니다. 사용되지 않는 일부 모듈은 다음과 같이 필요할 때 도입할 수 있습니다.
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'파일 크기를 최적화하는 방법에는 여러 가지가 있습니다. UglifyJS를 사용하여 파일을 압축하는 Gzip은 코드 등을 압축합니다.
관련 권장 사항:
js를 사용하여 Excel을 내보내고 가져오는 방법은 무엇입니까? js에서 Excel을 가져오고 내보내는 방법(순수 코드)
Vue의 반응형 데이터에 대한 간략한 소개(그림 및 텍스트)위 내용은 Vue 프로젝트의 파일 크기 최적화 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!