CSS를 사용하여 이미지의 임의 둥근 모서리 스타일을 제어하는 방법은 무엇입니까? (예)
이 글에서는 CSS를 사용하여 이미지에 둥근 테두리를 만드는 방법을 주로 소개합니다.
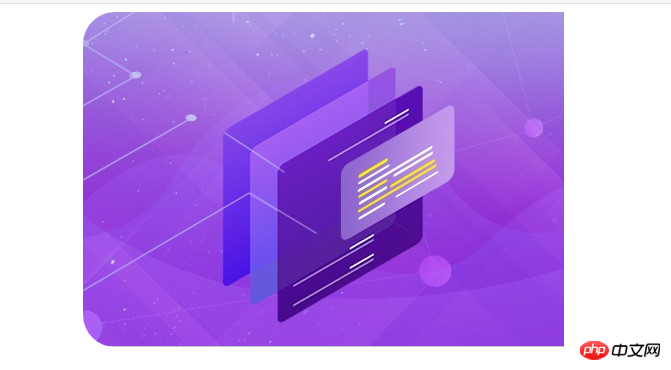
1 CSS 이미지의 왼쪽이 둥글게 됩니다.
코드 예:
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>css图片左边变成圆角</title>
<meta charset="UTF-8">
<style type="text/css">
.wrapper img {
border-top-left-radius:2em;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
<div class="wrapper">
<img src="/static/imghw/default1.png" data-src="2.png" class="lazy" / alt="CSS를 사용하여 이미지의 임의 둥근 모서리 스타일을 제어하는 방법은 무엇입니까? (예)" >
</div>
</body>
</html>효과는 다음과 같습니다. 아래와 같이: # 🎜🎜#

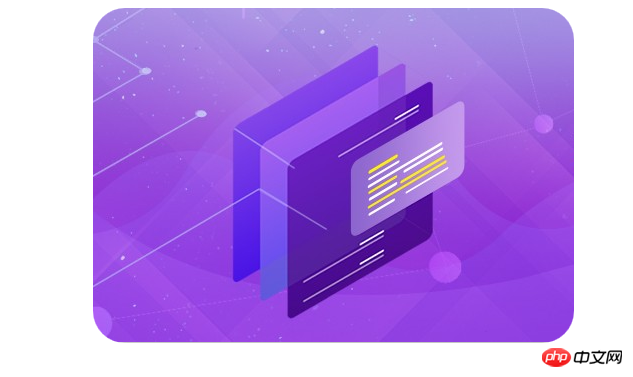
2 CSS 이미지는 중앙에 있고 CSS 이미지에는 둥근 테두리가 있습니다. #🎜 🎜#코드 예시 :
<!DOCTYPE HTML>
<html>
<head>
<title>css img 圆形角边示例</title>
<meta charset="UTF-8">
<style type="text/css">
.wrapper{
width: 200px;
height: 100px;
margin: 0 auto;
}
.wrapper img {
border-radius:2em;
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="2.png" class="lazy" / alt="CSS를 사용하여 이미지의 임의 둥근 모서리 스타일을 제어하는 방법은 무엇입니까? (예)" >
</div>
</body>
</html>효과는 다음과 같습니다:

중요 관련된 속성은 border-radius입니다. 이 속성을 통해 이미지의 둥근 모서리를 얻을 수 있습니다.
border-radius 속성은 다음과 같습니다:
border-radius: 2em, 이는 네 모서리가 모두 둥글다는 의미이며, 각 둥근 모서리의 반경은 2em입니다.
border-radius:2em2em과 같은 두 가지 값을 설정할 수 있습니다. 첫 번째 값은 왼쪽 위 둥근 모서리와 오른쪽 아래 둥근 모서리를 나타내고 두 번째 값은 오른쪽 위 둥근 모서리를 나타냅니다. 왼쪽 아래 둥근 모서리.
3개의 값 설정(예: border-radius: 2em 2em 2em) 첫 번째 값은 왼쪽 상단 둥근 모서리를 나타내고, 두 번째 값은 오른쪽 상단과 왼쪽 하단 둥근 모서리를 나타내며, 세 번째 값은 오른쪽 아래 원형 경적.
border-radius: 2em 2em 2em2em과 같은 4개의 값을 설정합니다. 4개의 값은 각각 왼쪽 위, 오른쪽 위, 오른쪽 아래 및 왼쪽 아래를 나타냅니다.
4개의 모서리를 4개의 별도 속성으로 분할하여 설정할 수도 있습니다(예: 왼쪽 상단 모서리(테두리-왼쪽 상단-반경), 오른쪽 상단 모서리(테두리-오른쪽 상단-반경)) ), 오른쪽 하단(테두리-하단 오른쪽 반경) 및 하단 왼쪽 둥근 모서리(테두리-하단 왼쪽 반경).
위는 CSS를 사용하여 그림을 둥근 모서리로 만드는 방법에 대한 소개이며, 이는 특정 참조 값을 갖습니다. 도움이 필요한 친구들에게 조금이나마 도움이 되길 바랍니다.
【관련 기사 추천】
php는 둥근 모서리 이미지 코드 생성
HTML5 Canvas를 사용하여 둥근 사각형 그리기 및 일부 관련 응용 프로그램 예제_html5 튜토리얼 기술#🎜 🎜##🎜🎜 #
CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명
위 내용은 CSS를 사용하여 이미지의 임의 둥근 모서리 스타일을 제어하는 방법은 무엇입니까? (예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






