js의 배열 작업은 무엇입니까? js에서 배열을 조작하는 방법 요약
이 기사에서는 js의 배열 작업이 무엇인지 설명합니다. js에서 배열을 작동하는 방법에 대한 요약은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
머리말
우리는 종종 배열 앞에 항목을 삽입하거나, 배열 끝에 항목을 삽입하거나, 배열에 항목을 삽입하는 등 배열에 대해 다양한 작업을 수행해야 하는 경우가 많습니다. 중간 등 기타 등등 그렇다면 이러한 작업을 한 번에 수행하십시오!
첫 번째 항목 관련 작업
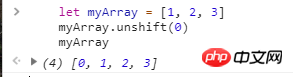
첫 번째 항목 삽입: unshiftunshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

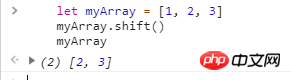
首项删除: shift
let myArray = [1, 2, 3] myArray.shift() myArray

末项相关操作
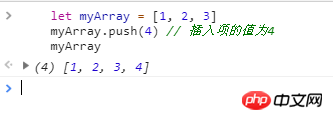
末项插入: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

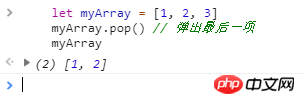
末项删除: pop
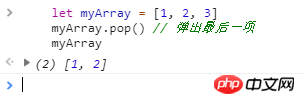
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

中间项相关操作
第i个位置插入一项或多项: splice
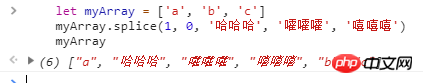
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

解释下splice方法就能理解了,splice可用来对数组进行删除或者添加元素,接收两个以上的参数:位置, 删除多少项, 要插入的项。因此,myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')翻译过来就是: 在下标为1的位置,删除0项,并将哈哈哈, 嚯嚯嚯, 嘻嘻嘻插入。这样就可以做到只做添加不做删除。
删除第i到j项: splice
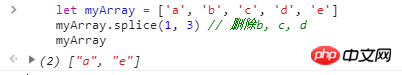
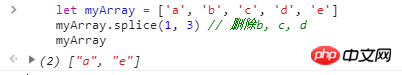
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

根据上面对splice的解释,可以知道myArray.splice(1, 3)就是从数组下标为1的位置开始,删除3个元素(并且不做任何插入)
只保留第i到j项: slice
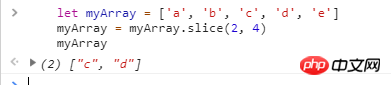
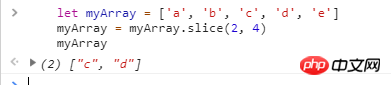
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

对slice的解释:将slice理解为滑动选择,接收两个参数, 开始位置和结束位置, 即将数组中从开始位置到结束位置的元素滑出来(不包括结束位置的元素),作为返回值返回。因此myArray = myArray.slice(2, 4)翻译出来就是从下标为2的元素开始到下标为3(注意这里是下标为3而不是4)的元素滑出来,作为返回值返回重新赋值给myArray。关于slice和split的比较后面会详细讲。
总结:主要讲一下splice和slice的区别,功能上的区别就不说了,就说几个注意的点:
splice会改变原数组,而slice不会,因此在用slice操作完了之后要做一次重新赋值.
-
slice的接收的两个参数分别为
2和4的时候, 最后得到的是下标为2到下标为3的元素(不包括4)rrreee
- 첫 번째 항목 삭제:
shiftrrreee

마지막 항목 삽입: push
 i번째 위치에 하나 삽입 하나 이상의 항목:
i번째 위치에 하나 삽입 하나 이상의 항목: splice#🎜🎜#rrreee#🎜🎜# #🎜🎜 ## 🎜🎜 #설명
#🎜🎜 ## 🎜🎜 #설명 접합 당신 code> 메소드를 이해할 수 있습니다. <code>splice는 배열에 요소를 삭제하거나 추가하는 데 사용할 수 있습니다. position, 삭제할 항목 수, 삽입할 항목. 따라서 myArray.splice(1, 0, 'Hahaha', '嚯嚯嚯', 'heeheehee')는 다음과 같이 번역됩니다. 아래 첨자 1이 있는 위치에서 0 항목을 삭제하고 삽입합니다. 하하하, 嚯嚯寯, 히히히. 이 방법으로는 추가만 가능하고 삭제는 불가능합니다. #🎜🎜##🎜🎜#i에서 j까지 항목 삭제:
splice#🎜🎜#rrreee#🎜🎜# #🎜 🎜 ##🎜🎜#위의 splice 설명에 따르면
#🎜 🎜 ##🎜🎜#위의 splice 설명에 따르면 myArray.splice(1, 3)는 배열 첨자 1부터 시작하여 3개의 요소를 삭제(삽입은 하지 않음)함을 알 수 있습니다. # 🎜🎜##🎜🎜#i 항목부터 j 항목만 유지:
slice#🎜🎜#rrreee#🎜🎜#  #🎜🎜 ##🎜🎜#
#🎜🎜 ##🎜🎜#슬라이스 설명: 슬라이스를 슬라이딩 선택으로 이해하고 두 매개변수 시작 위치 및 끝 위치를 수신합니다. 즉, 배열 (끝 위치의 요소 제외)의 시작 위치에서 끝 위치로 요소를 슬라이드 아웃하고 반환 값으로 반환합니다. 따라서 myArray = myArray.slice(2, 4)는 아래 첨자 2가 있는 요소에서 시작하여 3으로 변환됩니다(여기서 아래 첨자는 4 대신 3입니다). /code>가 슬라이드 아웃되어 반환 값으로 반환되고 myArray에 다시 할당됩니다. 슬라이스와 분할의 비교에 대해서는 나중에 자세히 설명하겠습니다. #🎜🎜##🎜🎜#요약: 주로 스플라이스(splice)와 슬라이스(slice)의 차이점에 대해 이야기하겠습니다. 기능적인 차이점에 대해서는 이야기하지 않겠습니다. 주의할 점은 다음과 같습니다. #🎜🎜#<ul class=" list-paddingleft-2 ">#🎜🎜##🎜🎜#splice는 원래 배열을 변경하지만 슬라이스는 변경되지 않으므로 슬라이스로 작업을 완료한 후 값을 다시 할당해야 합니다.#🎜🎜##🎜🎜 ##🎜🎜##🎜🎜# 슬라이스로 수신된 두 매개변수가 <code>2 및 4인 경우 최종 결과는 첨자 2부터 첨자 3까지의 요소입니다. (4개 제외)#🎜🎜##🎜🎜##🎜🎜##🎜🎜#슬라이스를 슬라이딩으로 이해하면 잊지 못할 것입니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#관련 권장 사항: #🎜🎜##🎜🎜##🎜🎜#js 배열 작업 방법 요약(필독)#🎜🎜##🎜🎜## 🎜🎜##🎜🎜##🎜🎜#js 배열 작업의 일반적인 방법#🎜🎜##🎜🎜#위 내용은 js의 배열 작업은 무엇입니까? js에서 배열을 조작하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.





