이 글의 내용은 js 정렬에 관한 내용입니다. js 삽입 정렬의 알고리즘 원리와 코드 구현에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
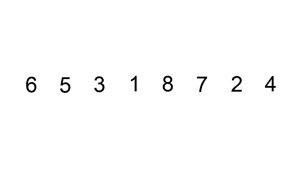
삽입 정렬은 간단하고 직관적인 정렬 알고리즘입니다. 이는 우리가 카드를 그리는 방법과 매우 유사하게 작동합니다.
정렬되지 않은 데이터(오른손에 걸린 카드)의 경우 정렬된 순서(이미 왼쪽에 정렬된 카드)에 따라 뒤에서 앞으로 스캔하여 해당 위치를 찾아 삽입하세요.
삽입 정렬 구현에서는 일반적으로 내부 정렬이 사용됩니다. 따라서 뒤에서 앞으로 스캔하는 동안 정렬된 요소를 점차적으로 뒤로 이동하여 최신 요소에 대한 삽입 공간을 제공해야 합니다.
특정 알고리즘은 다음과 같습니다(작은 것부터 큰 것 순으로 정렬).
첫 번째 요소부터 시작하여 이 요소는 정렬된 것으로 간주할 수 있습니다.
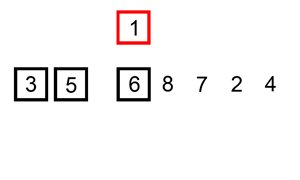
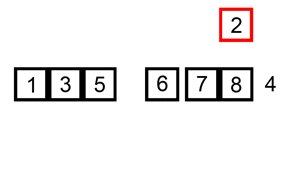
다음 요소를 꺼내고 정렬된 요소 순서에서 뒤에서 앞으로 스캔합니다.
(정렬된) 요소가 새 요소보다 큰 경우 새 요소를 다음 위치로 이동합니다(예: 위치는 반대방향, 한 위치 앞으로 이동하는 방향).
새 요소보다 작거나 같은 정렬된 요소를 찾을 때까지 3단계를 반복하세요. 즉, 정방향 스캔이 수행되지 않습니다. 현재 위치에 새 요소가 삽입됩니다.
2~4단계를 반복하세요.

구체적인 알고리즘은 다음과 같습니다(큰 것부터 작은 것 순으로 정렬).
첫 번째 요소부터 이 요소는 정렬된 것으로 간주할 수 있습니다.
다음 요소를 꺼내고 정렬된 요소 순서에서 뒤에서 앞으로 스캔합니다.
(정렬된) 요소가 새 요소보다 작으면 새 요소를 다음 위치로 이동합니다(예: 위치는 반대방향, 한 위치 앞으로 이동하는 방향).
새 요소보다 크거나 같은 정렬된 요소를 찾을 때까지 3단계를 반복합니다. 즉, 정방향 스캔이 수행되지 않습니다. 현재 위치에 새 요소가 삽입됩니다.
2~4단계를 반복하세요.
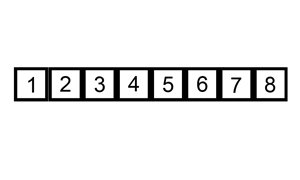
삽입 정렬은 작은 것부터 큰 것까지 배열 정렬을 구현합니다.
function mintomax(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] = par[j]) {
break;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));삽입 정렬은 배열을 구현하고 구현하는 동안 작은 것부터 큰 것까지 배열을 정렬합니다.
function mintomax(par){
for(var i=1; i<par.length>=0 && par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]];
j--;
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));</par.length>삽입 정렬 배열 구현 큰 것부터 작은 것까지 정렬
function maxtomin(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] > par[j]) {
[par[j],par[j+1]]=[par[j+1],par[j]];
} else if (par[j + 1] 삽입 정렬은 큰 것에서 작은 것까지 배열 정렬을 구현하고,
function maxtomin(par){
for(var i=1; i<par.length>=0 && par[j]<par var console.log><ul class=" list-paddingleft-2"><li><p> 부모-자식 타일링 순서로 정렬</p></li></ul><pre class="brush:php;toolbar:false">function datatotree(par) {
for (var i = 1; i =0; j--) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str2 = str1){
break;
}
}
}
return par;
}
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
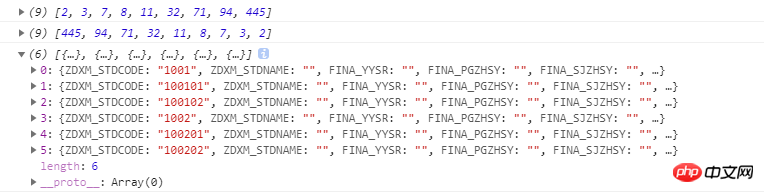
console.log(datatotree(data));위를 정렬한 결과 code

관련 권장 사항:
JS는 버블 정렬, 삽입 정렬 및 빠른 정렬을 구현하고 출력을 정렬합니다.
php는 js를 사용하여 테이블을 정렬하고, phpjs 테이블 정렬은
JS 계산 정렬 및 기수 정렬 알고리즘으로 구현됨 example_javascript 기술
위 내용은 js 정렬: js 삽입 정렬의 알고리즘 원리 및 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!