Jquery의 애니메이션 효과 및 애니메이션 대기열 요약(코드 포함)
이 글은 jquery의 애니메이션 효과와 애니메이션 큐에 대한 요약을 제공합니다(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
기본 효과
.hide([duration ] [,easing ] [,complete ])
은 매개변수 없이 요소를 숨기는 데 사용됩니다. 표시 속성을 직접 설정하는 방법
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
은 요소를 표시하는 데 사용되며 사용법은 hide#🎜🎜와 유사합니다. #
$('#btn-box1').on('click',function(){
$('.box').show('normal')
})hide类似$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).toggle()
用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似
渐变效果
.fadeIn()
以淡入的方式显示匹配元素
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeOut()
以淡出的方式显示匹配元素
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});.fadeTo()
调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})滑动效果
.slideDown() / .slideUp()
用滑动动画显示一个匹配元素
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})回调同步 与 异步
如以下案例
回调同步
即在整个动画结束之后,出现'hide',即为同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})异步
即只要事件触发瞬间(即按下btn),就出现'hide',即为异步
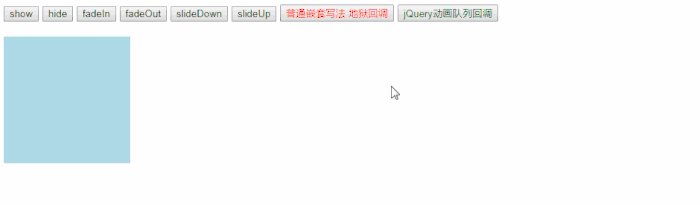
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
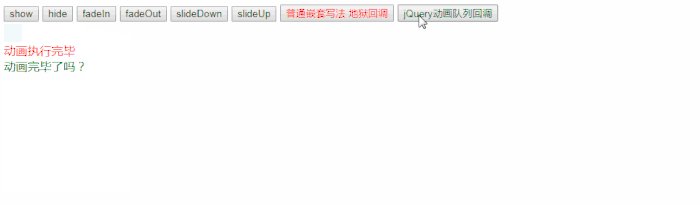
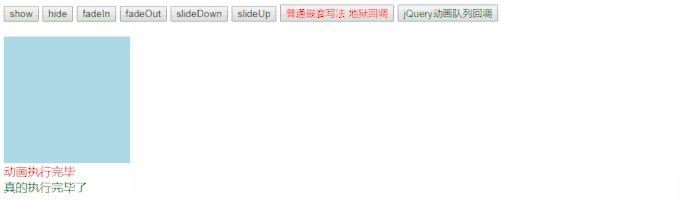
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})具体参考 demo 案例 1 中的案例
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
})
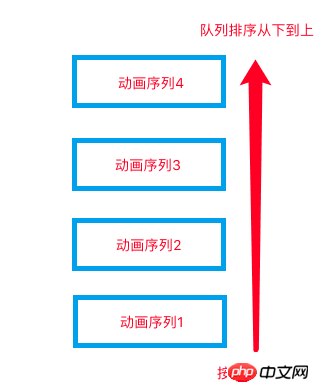
jQuery 动画队列
动画队列可以说是动画执行的一个顺序机制,当我们对一个对象添加多次动画效果时后,添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。

动画队列机制和执行顺序
对于一组元素上的动画效果,有如下两种情况:
当在一个
animate()方法中应用多个属性时,动画是同时发生的。当以链式的写法应用动画方法时,动画是按照顺序发生的。
对于多组元素上的动画效果,有如下情况:
默认情况下,动画都是同时发生的。
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
即参考之前的 回调同步、异步。
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
自定义动画
当基础效果、渐变效果、滑动效果动画不能满足需求的时候,jQuery 提供了自定义动画行为的方法
.animate( properties [, duration ] [, easing ] [, complete ] )
properties是一个 CSS属性和值 的对象,动画将根据这组对象移动。
.clearQueue()
清除 动画队列 中未执行的动画
.stop( [clearQueue ] [, jumpToEnd ] )
停止当前正在运行的动画
里面的参数
clearQueue:即是
.clearQueue()方法,决定是否清楚 动画队列 中未执行的动画jumpToEnd:即是决定是否展示当前一帧动画是否执行到最后
这两个参数默认都为false
即.stop()等同于.stop(false,false)
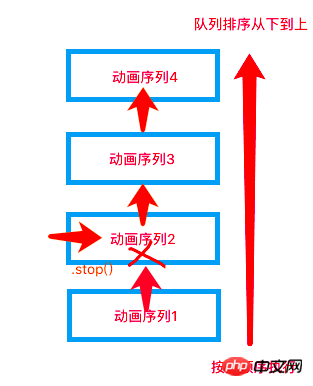
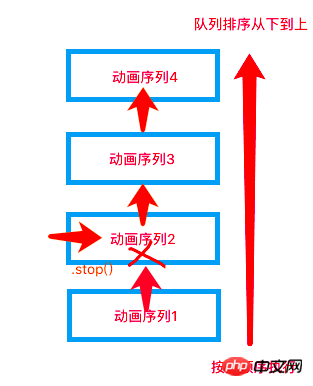
.stop(false,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(),序列2 立即停止,并执行 动画序列3 ,执行完之后,执行动画序列4。

进入 demo 点击 auto 之后,再点击 .stop() 即可查看效果
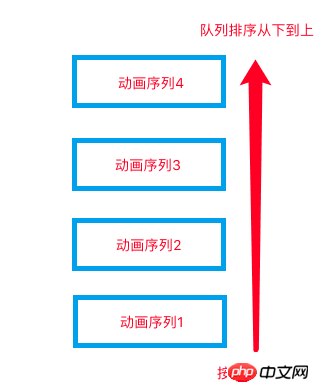
.stop(true,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,false),序列2 立即停止,由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。因此动画会停留在 动画序列2 .stop(true,false)
toggleClass와 유사하게 요소 숨기기 및 표시를 전환하는 데 사용되며 사용법은 와 동일합니다. 표시, 숨기기비슷함#🎜🎜##🎜🎜#그라디언트 효과#🎜🎜##🎜🎜#.fadeIn()#🎜🎜##🎜🎜#표시 페이드인 방식으로 일치하는 요소#🎜🎜#rrreee #🎜🎜#.fadeOut()#🎜🎜##🎜🎜#일치하는 요소를 페이드인 방식으로 표시#🎜🎜#rrreee#🎜🎜#.fadeTo()# 🎜🎜##🎜🎜#일치하는 요소의 투명도 조정, 요소의 불투명도를 일치시켜 효과에 애니메이션을 적용하는 방법 일치하는 요소#🎜🎜#rrreee#🎜🎜#콜백 동기화 및 비동기#🎜🎜##🎜🎜# 다음과 같은 경우처럼#🎜🎜##🎜🎜#Callback sync#🎜🎜##🎜🎜#즉, 애니메이션 전체가 끝나면 그 이후에는
'hide'가 나타나며 이는 동기적입니다# 🎜🎜#rrreee#🎜🎜#asynchronous#🎜🎜##🎜🎜#즉, 이벤트가 트리거되자마자(즉, btn을 누름) 비동기인 'hide'# 🎜🎜#rrreee#🎜🎜#자세한 내용은 데모 사례 1의 사례를 참고하세요#🎜🎜#rrreee #🎜🎜##🎜🎜#jQuery 애니메이션 대기열#🎜🎜##🎜🎜 #애니메이션 대기열은 순차적이라고 할 수 있습니다 애니메이션 실행 메커니즘 개체에 여러 애니메이션 효과를 추가하면 추가된 작업이 애니메이션 대기열에 추가되고 이전 애니메이션이 완료될 때까지 실행이 시작되지 않습니다. #🎜🎜#
#🎜🎜##🎜🎜#jQuery 애니메이션 대기열#🎜🎜##🎜🎜 #애니메이션 대기열은 순차적이라고 할 수 있습니다 애니메이션 실행 메커니즘 개체에 여러 애니메이션 효과를 추가하면 추가된 작업이 애니메이션 대기열에 추가되고 이전 애니메이션이 완료될 때까지 실행이 시작되지 않습니다. #🎜🎜#
 #🎜🎜##🎜🎜#애니메이션 대기열 메커니즘 및 실행 순서#🎜🎜#
#🎜🎜##🎜🎜#애니메이션 대기열 메커니즘 및 실행 순서#🎜🎜#
- #🎜🎜#요소 그룹에 대한 애니메이션 효과의 경우 다음이 있습니다. 다음 두 가지 사례: #🎜🎜#
- #🎜🎜#
animate()에 적용되는 경우 메서드 여러 속성의 경우 애니메이션이 동시에 발생합니다. #🎜🎜# - #🎜🎜#체인 라이팅에 애니메이션 방식을 적용하면 애니메이션이 순차적으로 발생합니다. #🎜🎜#
- #🎜🎜#여러 요소 그룹에 대한 애니메이션 효과의 경우 다음 상황이 발생합니다: #🎜🎜#
- #🎜🎜#기본적으로 애니메이션은 모두 동시에 발생합니다. #🎜🎜#
- #🎜🎜#콜백 형태로 애니메이션 방식을 적용하면 콜백 순서대로 애니메이션이 발생합니다. #🎜🎜#
#🎜🎜##🎜🎜#사용자 정의 애니메이션#🎜🎜##🎜🎜#기본 효과, 그라데이션 효과 및 슬라이딩 효과 애니메이션이 요구 사항을 충족할 수 없는 경우 jQuery는 애니메이션 동작을 사용자 정의하는 방법을 제공합니다#🎜 🎜# #🎜🎜#.animate( 속성 [, 기간 ] [, 완화 ] [, 완료 ] )#🎜🎜##🎜🎜#
속성은 CSS 속성 및 값의 개체입니다. 이 개체 그룹을 기반으로 합니다. #🎜🎜#rrreee#🎜🎜#.clearQueue()#🎜🎜##🎜🎜#애니메이션 대기열에서 실행되지 않은 애니메이션 지우기#🎜🎜##🎜🎜#.stop( [clearQueue ] [, jumpToEnd ] )#🎜 🎜 ##🎜🎜#현재 실행 중인 애니메이션 중지#🎜🎜#
- #🎜🎜#clearQueue 내부 매개변수: 이것이
입니다. ()메소드는 애니메이션 큐에서 실행되지 않은 애니메이션을 지울지 여부를 결정합니다#🎜🎜# - #🎜🎜#jumpToEnd: 애니메이션의 현재 프레임을 표시할지 여부와 실행 여부를 결정합니다. 끝까지# 🎜🎜#
즉, .stop()은 .stop(false,false)#🎜🎜#과 같습니다.
.stop (false,false)
#🎜🎜#애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 애니메이션 시퀀스 2를 실행할 때, 시퀀스 2를 사용하면 중지됩니다. 즉시 애니메이션을 실행합니다. 시퀀스 3이 실행된 후 애니메이션 시퀀스 4가 실행됩니다. #🎜🎜# #🎜🎜##🎜🎜#Enter 데모
#🎜🎜##🎜🎜#Enter 데모 auto를 클릭한 후 를 클릭하세요. stop()을 사용하여 효과를 확인하세요#🎜🎜#
.stop(true,false)
#🎜🎜#애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 애니메이션 시퀀스 2를 실행하는 경우.stop(true,false)를 사용하세요. 시퀀스 2는 [clearQueue] 매개변수가 true이므로 즉시 중지됩니다. 따라서 모든 후속 애니메이션 시퀀스도 지워지고 더 이상 애니메이션 시퀀스가 실행되지 않습니다. 따라서 애니메이션은 애니메이션 시퀀스 2 .stop(true,false)에 유지됩니다. #🎜🎜#
demo를 입력하고 자동을 클릭한 다음 .stop(true,false)을 클릭하면 효과를 볼 수 있습니다
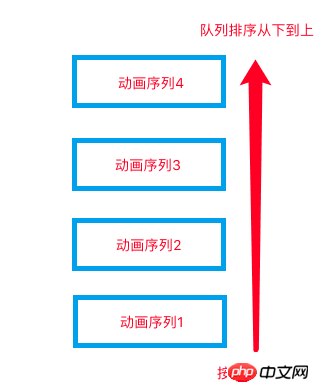
.stop(true,true)
애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 실행됩니다. 시퀀스 2에서 .stop(true,true)를 사용하세요. [clearQueue] 매개변수가 true이므로 모든 후속 애니메이션 시퀀스도 삭제하면 애니메이션 시퀀스가 더 이상 실행되지 않습니다. [jumpToEnd] 매개변수도 true이므로 애니메이션 시퀀스 2 자체가 끝나야 하는 위치에서 끝납니다. .stop(true,true),由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。由于参数 [jumpToEnd]也是 true ,因此 最后会停留在 动画序列2 本身应该结束的位置。

进入 demo 点击 auto 之后,再点击 .stop(true,true) 即可查看效果
.finish()
停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态

进入 demo 点击 auto 之后,再点击 .finish()
 Enter
Enter demo 자동 클릭 그런 다음 .stop(true,true)를 클릭하여 효과를 확인하세요
.finish()
현재 애니메이션을 중지하고 애니메이션 큐 완성된 애니메이션은 마침내 애니메이션 큐의 마지막 프레임의 최종 상태를 표시합니다 demo를 입력하고 auto를 클릭한 다음 .finish()를 클릭하여 효과를 확인하세요관련 추천:
위 내용은 Jquery의 애니메이션 효과 및 애니메이션 대기열 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 107
107
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.





