iview의 테이블 구성요소를 사용하여 테이블 열을 병합하는 방법
이 기사의 내용은 iview의 테이블 구성 요소를 사용하여 테이블의 열을 병합하는 방법에 대한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
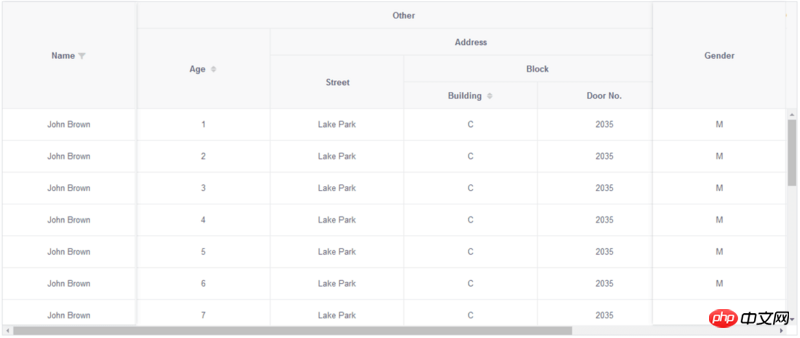
iview의 테이블 구성요소 헤더 그룹
iview의 테이블 구성요소 헤더 그룹

요구 사항 설명
머리글 병합
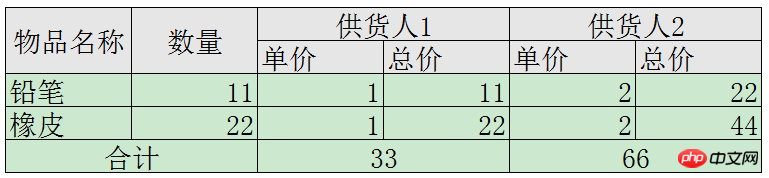
열 병합, [전체] 표시#🎜🎜 #

#🎜 🎜# Question
Question
- 헤더에 중복된 키가 있습니다. 데이터 일치 방법#🎜🎜 ##🎜 🎜#
병합된 열을 구현하려면
1을 달성하기 위해 테이블 구성 요소를 수정해야 합니다. 🎜# iview에서 제공하는 데모에 따르면 헤더 편집이 상대적으로 쉽고 형식에 따라 작성하면 된다는 것을 알 수 있습니다.
문제: 헤더에 중복된 키가 있습니다. 헤더와 테이블 데이터를 일치시키는 방법
- 해결 방법:
- 그룹화해야 하는 헤더 key_supplier ID
- 그룹화해야 하는 테이블 데이터 key_supplier ID
[ { "width":"200", "align":"center", "title":"物品名称", "ellipsis":true, "key":"name", }, { "width":"100", "align":"center", "title":"数量", "ellipsis":true, "key":"purchaseAmount", }, { "width":"166", "align":"center", "title":"lyy369", "ellipsis":true, "key":"supplier_11113173785", "children":[ { "width":"100", "align":"center", "title":"单价(元)", "ellipsis":true, "key":"quoteUnitPrice_11113173785", }, { "width":"100", "align":"center", "title":"总计(元)", "ellipsis":true, "key":"quoteTotalPrice_11113173785", } ] }, { "width":"166", "align":"center", "title":"私人定制", "ellipsis":true, "key":"supplier_11113173838", "children":[ { "width":"100", "align":"center", "title":"单价(元)", "ellipsis":true, "key":"quoteUnitPrice_11113173838", }, { "width":"100", "align":"center", "title":"总计(元)", "ellipsis":true, "key":"quoteTotalPrice_11113173838", } ] } ]로그인 후 복사#🎜🎜 # 2. [합계]의 병합된 열 표시를 구현합니다.[ { "name":"手动添加", "purchaseAmount":"9887.00", "quoteTotalPrice_11113173785":"494350.00", "supplierId_11113173785":"11113173785", "quoteAmount_11113173785":"9887.0000", "quoteUnitPrice_11113173785":"50.0000", "quoteTotalPrice_11113173838":"988700.00", "supplierId_11113173838":"11113173838", "quoteAmount_11113173838":"9887.0000", "quoteUnitPrice_11113173838":"100.0000" }, { "name":"2018年7月9日", "purchaseAmount":"1.00", "quoteTotalPrice_11113173785":"50.00", "supplierId_11113173785":"11113173785", "quoteAmount_11113173785":"1.0000", "quoteUnitPrice_11113173785":"50.0000", "quoteTotalPrice_11113173838":"100.00", "supplierId_11113173838":"11113173838", "quoteAmount_11113173838":"1.0000", "quoteUnitPrice_11113173838":"100.0000" }, { "name":" 中国移动取消流量“漫游”费", "purchaseAmount":"563.00", "quoteTotalPrice_11113173785":"28150.00", "supplierId_11113173785":"11113173785", "quoteAmount_11113173785":"563.0000", "quoteUnitPrice_11113173785":"50.0000" }, { "name":" 中国移动取消流量“漫游”费", "purchaseAmount":"23.00", "quoteTotalPrice_11113173785":"1150.00", "supplierId_11113173785":"11113173785", "quoteAmount_11113173785":"23.0000", "quoteUnitPrice_11113173785":"50.0000", "quoteTotalPrice_11113173838":"2300.00", "supplierId_11113173838":"11113173838", "quoteAmount_11113173838":"23.0000", "quoteUnitPrice_11113173838":"100.0000" } ]로그인 후 복사여기서 iview의 Table 구성 요소의 소스 코드를 변경해야 합니다.
[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]table-body.vue:33
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ --> <template> <template> <table-tr> <td> <cell></cell> </td> <template> <td> <cell></cell> </td> </template> </table-tr> </template> </template> <!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->
- 사용 방법- IView의 속성 변경 # 🎜🎜#
# 🎜🎜#JS 테이블 컴포넌트 아티팩트 부트스트랩 테이블 자세한 설명(기본 버전)
위 내용은 iview의 테이블 구성요소를 사용하여 테이블 열을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.




