이 기사의 내용은 HTML을 사용하여 항공편 정보를 관리하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>航班</title>
<style>
.t1{
color: white;
}
td{
text-align:center;
}
</style>
</head>
<body>
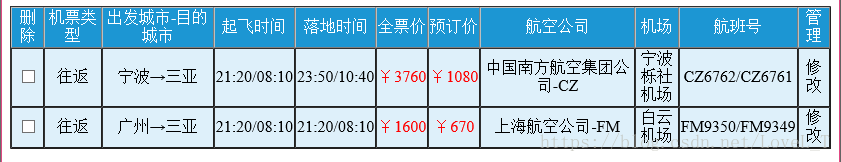
<table border="1" cellspacing="0">
<tr bgcolor="#1C96D3" class="t1">
<td>删除</td>
<td>机票类型</td>
<td>出发城市-目的城市</td>
<td>起飞时间</td>
<td>落地时间</td>
<td>全票价</td>
<td>预订价</td>
<td>航空公司</td>
<td width="40">机场</td>
<td>航班号</td>
<td>管理</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>宁波→三亚</td>
<td>21:20/08:10</td>
<td>23:50/10:40</td>
<td><font color="red">¥3760</font></td>
<td><font color="red">¥1080</font></td>
<td>中国南方航空集团公司-CZ</td>
<td>宁波栎社机场</td>
<td>CZ6762/CZ6761</td>
<td>修改</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>广州→三亚</td>
<td>21:20/08:10</td>
<td>21:20/08:10</td>
<td><font color="red">¥1600</font></td>
<td><font color="red">¥670</font></td>
<td>上海航空公司-FM</td>
<td>白云机场</td>
<td>FM9350/FM9349</td>
<td>修改</td>
</tr>
</table>
</body>
</html>
관련 추천:
html 페이지의 라디오 버튼 기능은 어떻게 구현되나요? (예)
html 페이지의 데이터를 어떻게 정렬하나요? (코드 포함)
위 내용은 HTML을 사용하여 항공편 정보를 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!