이 기사에서 제공하는 내용은 CSS의 위치 속성이 무엇인지입니다. CSS의 위치 속성 및 사용법에 대한 소개에는 특정 참조 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
위치 속성 소개
(1) CSS의 위치 속성은 CSS2부터 존재했습니다. 이 속성은 요소의 위치 지정 유형을 지정합니다. 모든 주요 브라우저는 위치 속성을 지원합니다.
(2) CSS의 위치 속성에는 정적, 상대, 절대 및 고정의 네 가지 선택적 값이 있습니다. 아래에 별도로 소개합니다. (실제로 상속이 있지만 이는 IE에만 해당되므로 여기서는 논의하지 않습니다.)
1, 기본 소개
(1) static이 기본값입니다. 위치 지정이 없거나 위치 지정 속성이 없음을 나타냅니다.
(2) 요소의 위치 속성 값이 정적이면(또는 위치 속성이 설정되지 않은 경우) 요소는 일반 흐름으로 나타납니다(상단, 하단, 왼쪽, 오른쪽 또는 Z-인덱스 선언 무시).
2, 사용 예
css:
<style>
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
</style>html:
<div></div> <input>
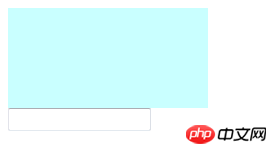
포지션 속성을 설정하지 않습니다. 요소 값인 경우 기본 표시 효과는 다음과 같습니다.

<div class="position-static"></div> <input type="text"/> <h3 id="position: relative(相对定位)"> position: relative(相对定位)</h3>
1, 기본 소개
(1) 상대 일반 위치를 기준으로 배치된 상대 위치 지정 요소를 생성합니다.
(2) 상대 위치 지정 프로세스는 다음과 같습니다.
먼저 기본 방식(정적)으로 요소를 생성합니다(그리고 요소는 레이어처럼 떠다닙니다).
그런 다음 이동 방향과 진폭은 왼쪽, 오른쪽, 위쪽 및 아래쪽 속성에 따라 결정됩니다. 오프셋 전 위치는 변경되지 않습니다.
2, 샘플 코드
다음 코드는 텍스트 입력 상자 위치를 상대 위치(상대 위치 지정)로 설정하고 기준으로 오른쪽으로 15칸, 위쪽으로 15칸 이동합니다. 기본 위치 픽셀.
css:
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
input {
position: relative;
left: 15px;
top: -15px;
}html:
<div></div> <input type="text" />
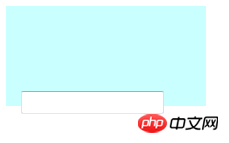
실행 효과는 다음과 같습니다.
 # 🎜🎜#
# 🎜🎜#
(2) 절대 위치 지정 요소는 왼쪽, 오른쪽, 위쪽 및 아래쪽 속성을 사용하여 위치 지정 속성이 있는 가장 가까운 상위 요소를 기준으로 절대 위치 지정을 수행합니다.
(3) 그러한 상위 요소가 없으면 body 요소, 즉 브라우저 창을 기준으로 합니다.
동시에 top 속성을 사용하여 제목 요소를 위쪽으로 이동하여 상위 컨테이너의 위쪽 테두리를 덮도록 합니다.
마지막으로 왼쪽과 margin-left의 조합을 통해 절대 위치에 있는 이 요소의 수평 중앙 정렬이 이루어집니다.
#box {
width: 200px;
height: 100px;
-webkit-box-flex:1;
border: 1px solid #28AE65;
border-radius:6px;
padding: 20px;
position: relative;
font-size: 12px;
}
#title {
background: #FFFFFF;
color: #28AE65;
font-size: 15px;
text-align: center;
width: 70px;
height: 20px;
line-height: 20px;
position: absolute;
top: -10px;
left: 50%;
margin-left: -35px;
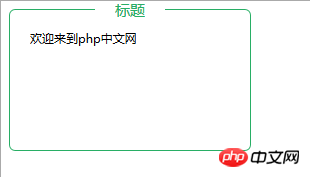
}<div id="box"> <div id="title">标题</div> 欢迎来到php中文网 </div>
# 🎜🎜#  1, 기본 소개
1, 기본 소개
(2) 고정 위치 요소는 브라우저 창의 스크롤 막대에 따라 변경되지 않으며 문서의 흐름에 영향을 받지 않으며 항상 브라우저 창 내의 보기 어딘가에 위치합니다.
2, 샘플 코드
css:
input {
position: fixed;
bottom: 10px;
}html:
<ol> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> </ol> <input type="text" />
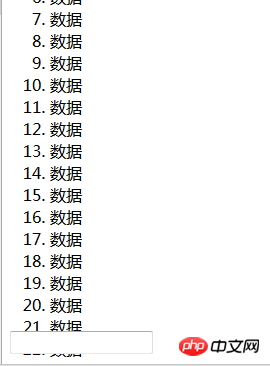
실행 효과는 다음과 같습니다.
# 🎜🎜#(2) 스크롤 막대가 어떻게 스크롤되더라도 입력 상자는 항상 창 하단에 있는 것을 볼 수 있습니다. 
css background-position attribute_html/css_WEB-ITnose
#🎜 🎜#css_html/css_WEB-ITnose의 위치 속성 이해
위 내용은 CSS의 위치 속성은 무엇입니까? CSS의 위치 속성 및 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!