HTML5
HTML5
HTML5

기본 구문# 🎜🎜#
코드는 다음과 같습니다:embed src=url
<embed src="your.mid">
1.
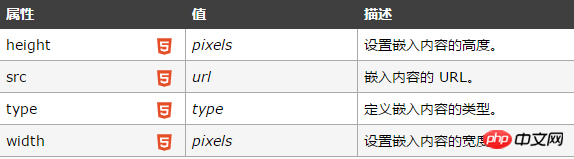
#🎜🎜 # 구문: height=# width=# 설명: 값은 양의 정수 또는 백분율이며 단위는 픽셀입니다. 이 속성은 제어판의 높이와 너비를 지정합니다.
높이: 제어판의 높이
너비: 제어판의 너비.
예, 코드는 다음과 같습니다:
<embed src="your.mid" height=200 width=200>
설명: 이 속성은 포함된 오디오 또는 비디오 파일의 전경색과 배경색을 나타냅니다. 첫 번째 값은 전경색이고 두 번째 값은 다음과 같습니다. 배경색을 |로 구분하세요. 색상은 RGB 색상(RRGGBB), 색상 이름 또는 투명일 수 있습니다.
예시 코드는 다음과 같습니다:<embed src="your.mid" palette="red|black">
3.
설명: 이 속성은 제어판과 현재 행에 있는 개체의 정렬을 지정합니다.
중앙: 제어판이 중앙에 있습니다. 왼쪽: 제어판이 왼쪽에 있습니다. 오른쪽: 제어판이 중앙에 있습니다. # top: 제어판의 상단이 현재 행의 가장 높은 개체의 상단에 정렬됩니다. 하단: 제어판의 하단이 해당 행의 기준선에 정렬됩니다. 기준선: 제어판의 하단이 텍스트의 기준선에 맞춰집니다. texttop: 제어판의 상단이 텍스트의 기준선에 맞춰집니다. 현재 줄의 가장 높은 텍스트의 상단 중간: 제어판 중앙은 현재 줄의 기준선과 정렬됩니다. absmiddle: 제어판 제어판이 현재 텍스트 또는 개체의 가운데에 정렬됩니다. absbottom: 제어판의 하단이 텍스트의 하단에 정렬됩니다. 예시 코드는 다음과 같습니다:<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.
#🎜🎜 # 구문: title=#
설명: #은 설명 텍스트입니다. 이 속성은 오디오 또는 비디오 파일의 설명 텍스트를 지정합니다.
예시 코드는 다음과 같습니다: <embed src="your.mid" title="第一首歌">
재생 버튼만 표시됩니다. #🎜 🎜 #pausebutton: 일시정지 버튼만 표시됩니다.
stopbutton: 중지 버튼만 표시됩니다.
Volumelever: 볼륨 조절 버튼만 표시됩니다.
예, 코드는 다음과 같습니다.
<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
6. autostart=true, false 설명: 이 속성은 다음을 지정합니다. 오디오 또는 비디오 파일은 다운로드 후 자동으로 재생됩니다. true: 다운로드 후 음악 파일이 자동으로 재생됩니다. false: 다운로드 후 음악 파일이 자동으로 재생되지 않습니다. 예, 코드는 다음과 같습니다:
<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
#🎜🎜 # 구문: loop=양의 정수, true, false
설명: 이 속성은 오디오 또는 비디오 파일의 루프 여부와 루프 수를 지정합니다.
속성 값이 양의 정수 값인 경우 오디오 또는 비디오 파일의 루프 수는 양의 정수 값과 동일합니다.
속성 값이 다음과 같은 경우 true이면 오디오 또는 비디오 파일이 반복됩니다.# 🎜🎜#
속성 값이 false이면 오디오 또는 비디오 파일이 반복되지 않습니다. 예, 코드는 다음과 같습니다:<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
#🎜🎜 #Comments:
팁: 이전 브라우저가
HTML 4.01과 HTML 5의 차이점:【관련 추천】
HTML5의 새로운 구조 요소는 무엇인가요? HTML5의 새로운 구조 요소 사용(권장)
HTML5의 기사 태그란 무엇인가요? HTML5에서 기사 요소는 어디에 사용됩니까?
위 내용은 HTML5