HTML의 코드 태그는 무엇입니까? 구체적인 사용법과 정의에 대해 알아보세요.
HTML의 코드 태그는 무엇을 위한 것인가요? 구체적인 사용법과 정의에 대해 알아보세요. 이 문서에서는 주로 HTML의 일부 cade 태그의 사용 및 정의뿐만 아니라 HTML의 코드 태그가 지원하는 전역 속성 및 이벤트 속성을 설명합니다.
HTML의 코드 태그 정의 사용법:
태그는 컴퓨터 소스 코드나 컴퓨터에서 읽을 수 있는 기타 텍스트 콘텐츠를 나타내는 데 사용됩니다.
소프트웨어 코드 작성자는 소스 코드를 작성할 때 특정 스타일의 텍스트 표현에 익숙해졌습니다. 태그는 이를 위해 설계되었습니다. 이 태그에 포함된 텍스트는 대부분의 프로그래머와 W3School 사용자에게 매우 친숙한 고정 너비의 텔레타이프 스타일 글꼴(Courier)로 표시됩니다.
태그는 컴퓨터 프로그램 소스 코드나 기타 기계가 읽을 수 있는 텍스트를 나타내는 콘텐츠에만 사용해야 합니다. <code> 태그는 일반적으로 텍스트를 고정 너비 글꼴로 변경하지만 이는 텍스트가 소스 코드임을 의미합니다. 향후 브라우저에는 다른 디스플레이 효과가 추가될 수 있습니다. 예를 들어, 프로그래머의 브라우저는 <code> 조각을 찾아 루프 및 조건문의 특수 들여쓰기와 같은 일부 추가 텍스트 형식을 수행할 수 있습니다.
팁: 고정 폭 글꼴을 사용하는 효과만 원한다면 태그를 사용하세요. 또는 고정 너비 글꼴 형식으로 엄격하게 제한된 텍스트 내에 프로그래밍 코드를 표시하려면 태그를 사용하세요.
HTML의 코드 태그는 무엇을 하나요?
이것은 html의 코드 요소, 코드 요소에 작성된 내용입니다( 일반적으로 html 형식의 언어로 간주됨)은 브라우저에서 html 언어로 처리되지 않고 텍스트로 간주되어 독립적으로 꺾쇠괄호를 사용하여 컴퓨터 소스 코드를 표시합니다. 다른 컴퓨터는 텍스트 내용을 읽을 수 있습니다.
태그는 다음과 같이 html 전역 속성과 html 이벤트 속성을 지원합니다.
형식:
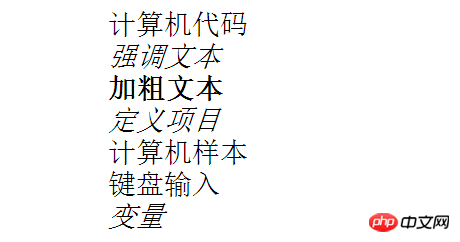
#🎜🎜 # 컴퓨터 코드예:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< code>计算机代码标签_PHP笔记</title> </head> <body style="font-size:28px;"> <code>计算机代码</code><br /> <em>强调文本</em><br> <strong>加粗文本</strong><br /> <dfn>定义项目</dfn><br /> <samp>计算机样本</samp><br /> <kbd>键盘输入</kbd><br /> <var>变量</var> </body> </html>
#🎜 🎜 # 컴퓨터 코드 라벨 html 그림 1" title="html컴퓨터 코드 라벨 html" >컴퓨터 코드 라벨" alt="" width="480" style="max-width:90%" />#🎜 🎜#
컴퓨터 코드 라벨 html 그림 1" title="html컴퓨터 코드 라벨 html" >컴퓨터 코드 라벨" alt="" width="480" style="max-width:90%" />#🎜 🎜#
HTML의 lang 속성은 무엇을 위한 것인가요? HTML의 lang 속성은 무엇을 합니까?
HTML5의 새로운 구조 요소는 무엇인가요? HTML5의 새로운 구조 요소 사용(권장)
위 내용은 HTML의 코드 태그는 무엇입니까? 구체적인 사용법과 정의에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 HTML의 역할 : 웹 컨텐츠 구조
Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조
Apr 11, 2025 am 12:12 AM
HTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.






