HTML 텍스트 영역은 무엇을 의미합니까? textarea 태그에서 줄 바꿈과 공백을 얻는 방법은 무엇입니까?
html textarea 무슨 뜻인가요? textarea 태그에서 줄 바꿈과 공백을 얻는 방법은 무엇입니까? 이 글에서는 주로 html 텍스트 영역의 정의와 사용법, 그리고 속성에 대한 자세한 설명을 다루고 있습니다.
html 텍스트 영역 정의 및 사용법:
텍스트 영역에는 텍스트를 무제한으로 담을 수 있으며 텍스트의 기본 글꼴은 고정 너비 글꼴(일반적으로 Courier)입니다.
cols 및row 속성을 통해 텍스트 영역의 크기를 지정할 수 있지만 더 좋은 방법은 CSS height 및 width 속성을 사용하는 것입니다.
참고: 텍스트 입력 영역에서 텍스트 줄을 구분하려면 "%OD%OA"(캐리지 리턴/줄 바꿈)를 사용하세요.
팁:
HTML
PHP 중국어 웹사이트에서 필요한 모든 웹사이트 구축 튜토리얼을 찾을 수 있습니다.
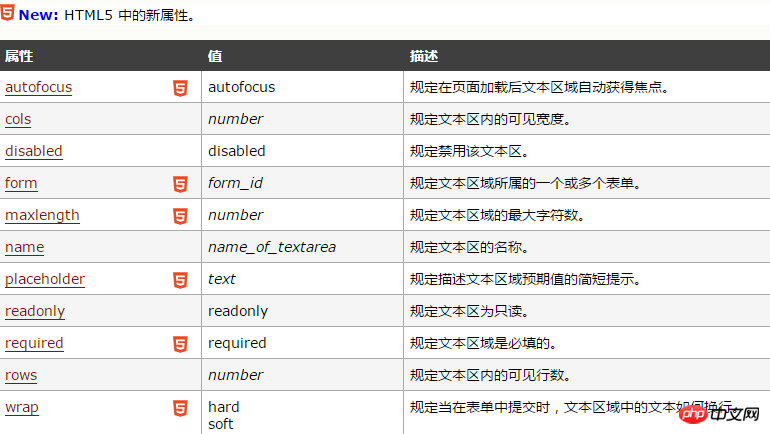
html 텍스트 영역 속성:

HTML에서 텍스트 영역 속성 및 사용법 태그 지정:
1.cols, 세로 열. 스타일 시트를 설정하지 않고 한 줄에 들어갈 수 있는 바이트 수를 나타냅니다. 예를 들어 cols=60은 한 줄에 최대 60바이트(한자 30자)를 포함할 수 있음을 의미합니다. 또 한 가지 주목할 점은 이를 통해 텍스트 상자의 너비가 조정된다는 점입니다. cols의 값을 입력한 후 입력 텍스트 글꼴의 크기를 정의(정의하지 않은 경우 기본값이 사용됨)한 다음 너비를 조정합니다. 텍스트 상자가 결정됩니다.
2.행, 가로 열. 표시할 수 있는 행 수를 나타냅니다. 예를 들어, 행=10은 10개의 행을 표시할 수 있음을 의미합니다. 줄이 10개 이상인 경우 스크롤 막대를 끌어서 찾아보아야 합니다.
3.name, 텍스트 상자의 이름, 텍스트를 저장할 때 반드시 사용해야 하기 때문에 필수입니다.
4.warp, warp="off"는 텍스트 영역이 자동으로 줄 바꿈되지 않음을 의미합니다. 물론 쓰지 않으면 기본적으로 자동으로 줄 바꿈됩니다. 이 매개변수는 일반적으로 덜 자주 사용됩니다.
5.style, 텍스트 상자의 배경색, 스크롤 막대 색상 및 형태, 테두리 색상, 입력 글꼴 크기 및 색상 등을 설정하는 데 사용할 수 있는 매우 실용적인 매개변수입니다.
6.class는 일반적으로 외부 CSS에서 설정을 호출하는 데 사용됩니다.
textarea 태그에서 줄바꿈 및 공백 가져오기:
질문: textarea 태그에서 형식(줄바꿈, 공백)을 가져와 데이터베이스에 저장하고 표시할 때 기본 형식을 유지합니다.
해결책:
IE9 이상, FF 및 크롬에서는 줄을 n으로 변경합니다. IE7-8에서는 줄을 rn으로 변경하고 공백은 모두 s
따라서 n과 크롬을 바꾸려면 바꾸기를 사용해야 합니다. 다른 브라우저에서 html 코드 를 사용하여 s 공백을 html 로 바꾸세요.
참고: jQuery의 val()을 사용하여 텍스트 영역의 값을 가져오는 경우 가져온 값에 캐리지 리턴(r) 문자가 포함되지 않습니다. . 그러나 값이 XHR을 통해 서버에 전달되면 캐리지 리턴(r) 문자가 유지됩니다(또는 브라우저에 의해 추가되지만 캐리지 리턴(r)은 원본 데이터에 포함되지 않습니다).
이 예에서는 r과 rn 모두에 대체를 사용합니다. 실제 효과는 영향을 받지 않습니다. 차이점에만 주의하면 됩니다.
코드는 다음과 같습니다.
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};[관련 권장 사항]
HTML의 lang 속성은 무엇을 위한 것인가요? HTML의 lang 속성은 무엇을 합니까?
HTML5의 새로운 구조 요소는 무엇입니까? HTML5의 새로운 구조 요소 사용(권장)
위 내용은 HTML 텍스트 영역은 무엇을 의미합니까? textarea 태그에서 줄 바꿈과 공백을 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지 업데이트 캐시, 이것은 간단하고 간단하며 냄비를 마시기에 충분히 복잡합니다. 공식 계정 기사를 업데이트하기 위해 열심히 노력했지만 사용자는 여전히 기존 버전을 열었습니까? 이 기사에서는이 뒤에있는 비틀기와 회전을 살펴 보고이 문제를 우아하게 해결하는 방법을 살펴 보겠습니다. 읽은 후에는 다양한 캐싱 문제를 쉽게 처리 할 수있어 사용자가 항상 가장 신선한 콘텐츠를 경험할 수 있습니다. 기본 사항에 대해 먼저 이야기 해 봅시다. 액세스 속도를 향상시키기 위해 브라우저 또는 서버는 일부 정적 리소스 (예 : 그림, CSS, JS) 또는 페이지 컨텐츠를 저장합니다. 다음에 액세스 할 때 다시 다운로드하지 않고도 캐시에서 직접 검색 할 수 있으며 자연스럽게 빠릅니다. 그러나 이것은 또한 양날의 검입니다. 새 버전은 온라인입니다.
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
이 기사는 CSS를 사용한 웹 페이지에 효율적인 PNG 테두리 추가를 보여줍니다. CSS는 JavaScript 또는 라이브러리에 비해 우수한 성능을 제공하며, 미묘하거나 눈에 띄는 효과를 위해 테두리 너비, 스타일 및 색상 조정 방법을 자세히 설명합니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




